- 전체보기(183)
- 책너두(81)
- 코딩인터뷰 완전분석(48)
- 책너두 7기(48)
- 컴퓨터 밑바닥의 비밀(41)
- 대규모 시스템 설계 기초2(41)
- docker(8)
- ecs(8)
- 배포(8)
- aws(8)
- JavaScript(7)
- 인프라(6)
- http(5)
- js(5)
- 시작하세요! 도커/쿠버네티스(5)
- vpc(5)
- pipeline(4)
- github action(4)
- CI/CD(4)
- 토스(2)
- API(2)
- 알고리즘(2)
- 항해플러스(2)
- 항해플러스 2기(2)
- REST(2)
- web(2)
- 회고(2)
- HTTP2(2)
- image(1)
- ssl(1)
- Index(1)
- TDD(1)
- 저장소(1)
- AVIF(1)
- webp(1)
- 토스 메이커스 컨퍼런스(1)
- csrf(1)
- 후기(1)
- node.js(1)
- 네트워크(1)
- graphql(1)
- tcp(1)
- grpc(1)
- verdaccio(1)
- 맥미니(1)
- 데이터분석가(1)
- @Temporal(1)
- https(1)
- TLS(1)
- 글귀(1)
- PM(1)
- CS(1)
- 항해99(1)
- 메시지큐(1)
- 테스트코드(1)
- GC(1)
- 스봉클(1)
- 프라이빗 패키지(1)
- 스파르타 봉사클럽(1)
- 개발자(1)
- leetcode(1)
- restapi(1)
- 프록시 레지스트리(1)
- 데브랩(1)
- 개발툴(1)
- Soap(1)
- 유틸리티(1)
- jest(1)
- cookie(1)
- JPG(1)
- 디자인 패턴(1)
- Testable(1)
- Date(1)
- 보안(1)
- websocket(1)
- 문서화(1)
- 홈서버(1)
- OIDC(1)
- 개발자행사(1)
- 글또(1)
- benchmark(1)
- test(1)
- typescript(1)
- 세미나(1)
- 팀스파르타(1)
- png(1)
- cors(1)
- 항해(1)
- homeserver(1)
- 컨퍼런스(1)
- 웹사이트(1)
- OOP(1)
- Restful(1)
- restful api(1)
- 래빗톡(1)
- 커스텀 패키지(1)
- linux(1)
- browser(1)

2025년 회고
아직 25년이 이틀 정도 남기는 했지만 조금 이른 시점에 올 한해를 돌아보며 회고를 작성하고자 합니다.크게 업무와 개인, 두 축에서 간략하게 분기별로 정리해보면 다음과 같습니다.1분기는 작년과 거의 비슷했는데요. 이때까지가 딱 이직 후, 현 회사에서 1년차가 된 시점이

내가 쓴 글·발표영상 모아보기
공유용 인덱스입니다.주제별로 묻힌 글들을 정리해두었습니다.웹·네트워크·자바스크립트·이미지 처리·테스트·홈서버 등 다양한 내용이 있습니다!⸻웹의 구조·의도·프로토콜 흐름을 정리한 글들입니다.HTTP는 왜 이렇게 생겼을까HTTP 개요 정리HTTP/2 자세히 보기 (1/2)

도커/쿠버네티스 스터디 6일차
📖 진도: 5장 / 236~259p도커 엔진과 다르게, 쿠버네티스는 사용 환경과 목적에 따라 매우 다양한 설치 방법이 있음목적에 따른 구분환경에 따른 구분자체 서버(on-premise) 환경에 직접 설치하는 경우클라우드 플랫폼에 직접 설치관리형 클라우드 서비스 사용요

도커/쿠버네티스 스터디 5일차
📖 진도: 4장 / 211~229p여러 컨테이너를 하나의 애플리케이션으로 사용시, run 커맨드를 여러 번 사용할수도 있지만, 이는 관리가 어려움이를 해결하기 위해 docker-compose.yaml 파일을 사용하여 여러 컨테이너를 하나의 애플리케이션으로 관리할 수

도커/쿠버네티스 스터디 4일차
📖 진도: 3장 / 168~210p도커 스웜: 여러 서버를 클러스터로 구성하여 수평 확장성을 제공하는 기능서비스 디스커버리: 새로 추가된 서버나 컨테이너가 추가/삭제되었을 때 이를 서비스 목록에 반영하는 기능NTP(Network Time Protocol): 클러스터

도커/쿠버네티스 스터디 3일차
📖 진도: 2.4, 2.5 / 110~167pDockerfile 작성법과 주요 명령어Dockerfile 사용시 주의사항도커의 구조도커 데몬과 도커 클라이언트도커 데몬 모니터링Dockerfile 작성주요 명령어FROM, RUN, COPY, ADD, CMD, ENTRYP

도커/쿠버네티스 스터디 2일차
📖 진도: 2.2, 2.3핵심 개념도커 이미지와 컨테이너 개념볼륨과 네트워크로깅, 자원할당 옵션이미지의 구조, 레이어 관리실습 내용도커 컨테이너 다루기볼륨, 네트워크의 개념다양한 도커 컨테이너 명령어docker run -it ubuntu:24.04 등 기본 커맨드do

토스 메이커스 컨퍼런스 25
하태호 | 토스페이먼츠 Head of Technology결제 산업 혁신을 목표로 출범한 토스페이먼츠는, 20년 넘게 운영된 레거시 시스템을 인수한 뒤 복잡한 구조를 개선하며 안정성과 확장성을 동시에 확보해왔습니다.이번 세션에서는 국내 결제 시장의 패러다임을 바꾸기 위한

토스의 기가막힌 문서 시스템: 실패에서 배운 교훈들
⚠️ 이 문서는 토스 메이커스 컨퍼런스 2025 세션 중 토스의 기가막힌 문서 시스템: 실패에서 배운 교훈들 세션을 정리한 것입니다.토스 프론트엔드팀이 직면했던 가장 큰 문제는 단순했고, 사실 직장인이라면 누구나 겪어보았을 문제였습니다.새로운 개발자가 입사하면 항상

왜 비오는날 인터넷이 느려지지?
요즘 날씨가 참 이상하죠?정말 말그대로 40도를 찍어버리더니 며칠 전까지는 정말 미친듯이 비를 또 쏟아내렸죠. 그리고 지난 주 일요일, 천둥번개치고 비오는 날 밤 디스코드로 밋업을 했는데요, 유난히 사람들이 인터넷이 자꾸 끊긴다는 이야기들을 많이 하시더라구요. 그런

쿠키 스터핑과 CSRF
올해 초 쯤, 커뮤니티에서 '허니'라는 크롬 익스텐션이 논란이 되었던 적이 있었습니다.잘 모르시는 분들을 위해 간략하게만 설명드리면, 이 허니라는 익스텐션은 사용자에게 특정 쇼핑몰 등의 할인 쿠폰을 자동으로 찾아서 적용해주는 서비스였는데요, 설명만 들으면 안쓰는 사람만

Verdaccio로 사내 프록시 레지스트리 구축하기 - 커스텀 패키지 사용하기
현재 업무에서 사용하는 라이브러리 중, 몇몇 라이브러리는 도메인에 맞도록 혹은 성능 개선을 위해 커스텀해서 사용중인데요.이러한 모듈이 점차 많아지면서 전체 node_modules를 관리하기가 어려워졌습니다. 이 문제를 해결하기 위해 아래와 같은 방법들을 고려해 보았습

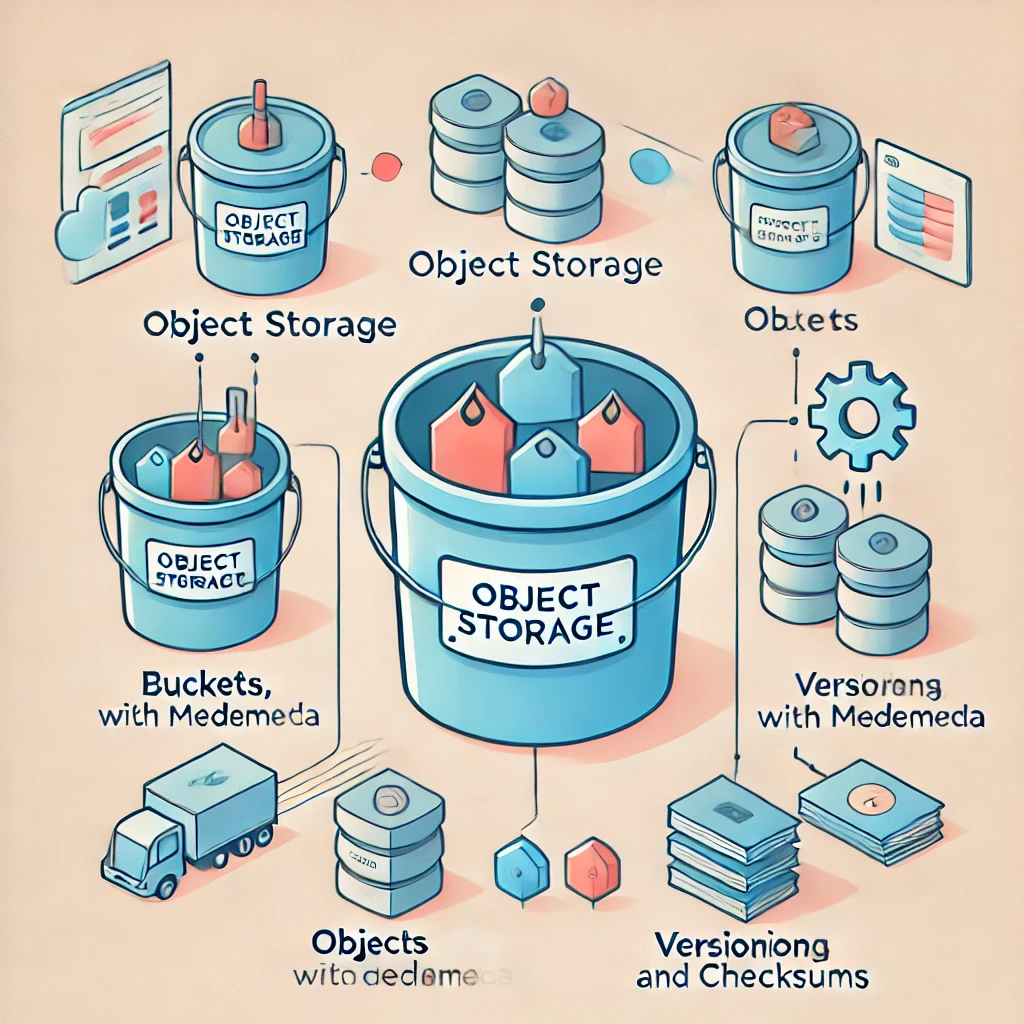
객체 저장소를 알아보자!
요즘 회사 업무중 하나로, 기존에 사용하던 객체 저장소를 새로운 플랫폼의 저장소로 이전하는 작업을 하고있는데요.이번 기회에 얼마전에 책너두를 진행하며 읽었던 가상 면접 사례로 배우는 대규모 시스템 설계 기초 2를 복습하며, 정리한 내용을 다시 한 번 곱씹어보고자 합니다

메시지 큐와 전달 보장 수준
안녕하세요! 오늘은 메시지 큐에 대해 알아보고자 합니다.최근 많은 기업들, 혹은 프로젝트들이 MSA를 도입하고 있고, 이로인해 메시지 큐의 사용을 피할 수 없는 상황이 많아지고 있는데요. 이번 포스팅에서는 메시지 큐의 개념과, 이를 사용함에 있어 가장 많은 문제(?)

[40일차] | 대규모 시스템 설계 기초2 | 책너두
객체 버전은 버킷 안에 한 객체의 여러 버전을 보관하는 기능이다.이를 통해 이전 객체의 복구 등의 작업이 가능해진다.클라이언트가 HTTP로 PUT 요청을 보낸다.API 서비스는 IAM 서비스로부터 사용자의 신원과 권한을 확인한다.확인결과 이상이 없다면 데이터를 저장소로

[39일차] | 대규모 시스템 설계 기초2 | 책너두
메타데이터를 통해 아래와 같은 질의를 지원해야 한다.객체 이름으로 객체 ID 찾기객체 이름을 기반으로 삽입, 또는 삭제 처리같은 접두어를 갖는 버킷 내의 모든 객체 찾기이러한 요구사항을 만족하기 위한 메타데이터 테이블 구조는 다음과 같다:버킷 테이블의 규모 산정고객은

[38일차] | 대규모 시스템 설계 기초2 | 책너두
데이터 내구성은 저장 시스템에 있어 핵심적인 요소이다.아무리 뛰어난 설계를 가진 소프트웨어 제품이라도, 하드웨어 장애는 피할 수 없다.일반적으로 하드 디스크의 연간 장애율은 0.81%라고 한다. - 출처이를 기반으로 6 nines(99.9999%)의 내구성을 만족하기

[37일차] | 대규모 시스템 설계 기초2 | 책너두
주요 주제데이터 저장소메타데이터 데이터 모델버킷 내의 객체 목록 확인객체 버전큰 파일의 업로드 성능 최적화쓰레기 수집(garbage collection)데이터 저장소는 실제 바이너리 데이터를 저장하는 곳임.API 서비스와 연계하여 객체 업로드/다운로드 요청을 처리한다.

[36일차] | 대규모 시스템 설계 기초2 | 책너두
알아두어야 할 객체 저장소의 특성객체 불변성(object immutability): 객체 저장소에 저장된 객체는 수정할 수 없다.오로지 완전한 대체만 가능하다.키-값 저장소(key-value store): 객체가 저장될 때 특정 URI를 부여한다.저장은 1회, 읽기는

10년 전 노트 다시 들여다 보기. 그때는 내가 개발을 할 줄 몰랐지
오늘은 개발과는 다소 관련없는 글을 들고 왔습니다.정말 오래전부터 노트(바인더)를 쓰는 것을 좋아했는데요, 개발자가 된 뒤로는 아날로그 노트를 거의 쓰지 않게 되어 아쉽기도 합니다.그래도 최근에 다시 아이패드로 예전 다이어리를 마이그레이션 하면서, 예전에 정리했던 글귀
