이 게시글은 혹시 문제가 된다면 바로 삭제하도록 하겠습니다!
naver login 을 구현하면서 javascript sdk v2.0.0 을 썼는데 버튼 커스터 마이징이 어려웠다. 검색해보니까 sdk 구버전에서는 가능하다고 해서 시도 해 봤었다. 하지만 커스텀 까지는 어떻게 했는데 userInfo가 가져와 지지 않았다.. 내가 방법을 모르는걸 수도 있지만!
그래서 결국 sdk v2.0.0 을 사용했다는 얘기ㅎㅎ
✋ 정석은 요롷게 초기화할때 loginButton 스타일을 넣어준다.
type과 height 등

그리고 버튼에 id 를 주면 끝 (id="naverIdLogin")
요롷게 하면 초기화 할때 정의한 대로 버튼이 그려지고 클릭했을때 네이버 로그인 팝업창이 뜬다. 아주 편리하다👍 하지만 커스텀은 어렵다는것..ㅠㅠ
나는 네이버 디자인을 해치지 않는 선에서 커스텀이 필요했기 때문에 다른 방법이 필요했다. 그래서 처음에는 react-naver-login 이라는 라이브러리를 사용했다. 근데 어쩐일 인지.. 라이브러리 상에서 결과값(email, name 등) 을 받을 수가 없었다. 그래서 라이브러리에서는 버튼 커스텀이 어떻게 가능한지 살펴보았다.(여기 올려도 되는걸까?ㅠㅠ 혹시 문제가 된다면 혹시 누군가 이 글을 보신다면 댓글로 알려주시면 감사드리겠습니다.🙂)
-
요롷게 id 가 naveridLogin 으로된 div 하나 만들어주고 멀리멀리 숨긴다.

-
버튼을 하나 만들어준다.

-
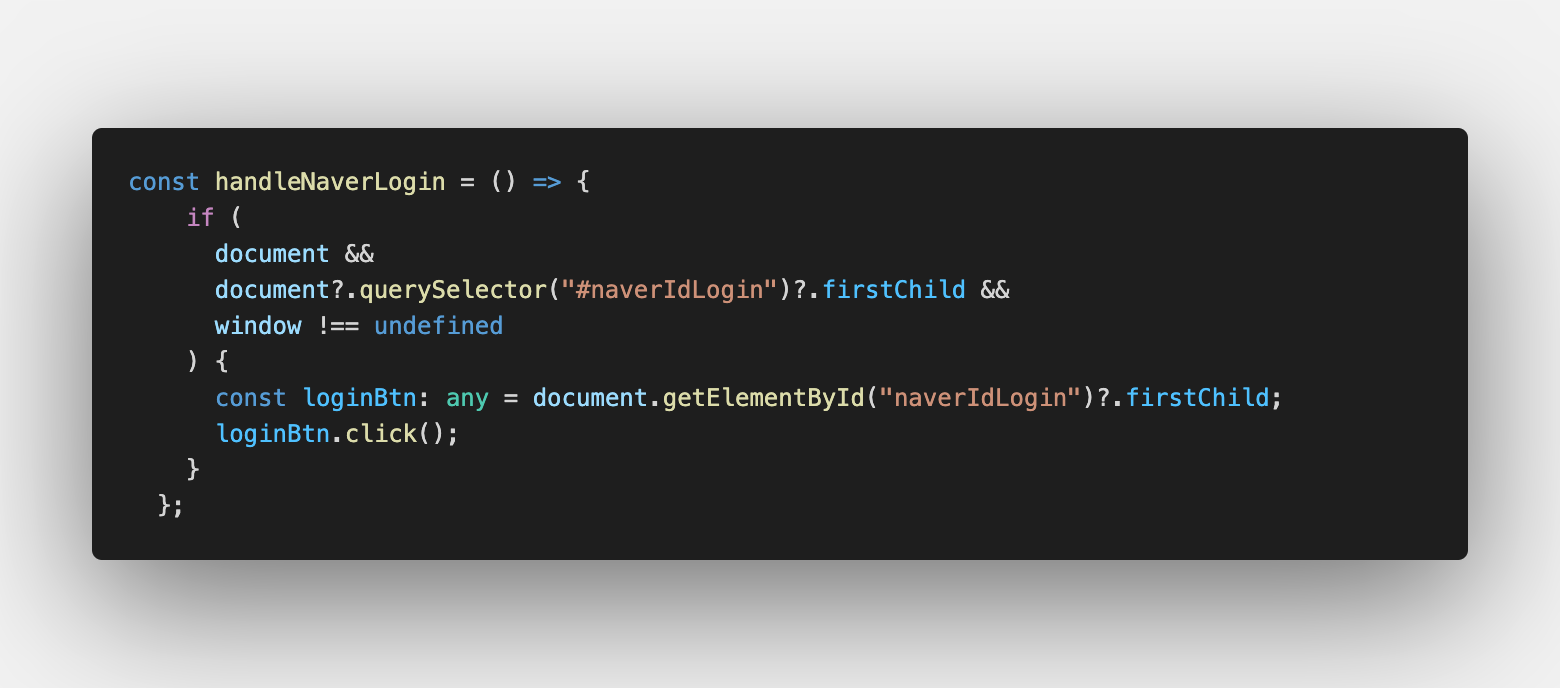
id=naverIdLogin 돔 콘솔을 찍어보면 div태그 안(div 태그에 id를 주었으니!)에 a 태그가 있다. 그렇다면 로그인 버튼을 눌렀을 경우 아래 코드처럼 naverIdLogin 돔의 firstChild인 a 태그에 click 이벤트가 실행 되어야 할것이다. 그래서 handleNaverLogin 함수를 만들어보았다.


네이버 로그인 버튼 커스텀에 대한 글은 찾아보기 힘들었다. 그래서 네이버한테 혹시 혼날까봐 걱정(완전 오바?ㅎㅎ), 라이브러리 개발자님한테 혼날까봐 걱정이다. 하지만 공유하면 혹!시나 누군가에게 도움이 될까 싶어서 일단 올려본다.😖
그럼이만



와 커스텀 방법 너무너무 찾던거에요 ㅠㅠ 감사합니다