Flutter GDE 분이 올려주시는 Flutter 정보로 인지하지 못했던 정보를 얻게 되었습니다.
제목과 같은 Container는 Const가 불가능 하다는 사실.
내부 padding, child와 같은 설정에는 const가 가능하지만 Container 자체에 대한 const는 불가능하다는 것입니다. 보자마자 정말 안됐었나? 라고 생각하며 기억을 더듬어봐도… Container 자체에 적용했던 기억이 없었던 것 같아 해당 사항에 대해 더 알아보기 위해 테스트를 진행하며 글을 통해 정리하기로 했습니다.
📍 const 사용이 무슨 상관이죠?
Flutter에서 const 키워드를 사용해 위젯을 생성하면 성능과 메모리 사용량의 개선이 이루어질 수 있기 때문에 가능한 해당 키워드를 붙여 최적화를 시켜주는 것이 좋습니다.
특히나 상태 변경 등으로 인한 위젯 리빌딩에서 const가 적용되어 있다면 다시 위젯을 생성할 필요가 없는 위젯은 이미 내부에 캐 싱되어 있으므로 리빌딩되지 않아 더 효과적으로 최적화될 수 있습니다.
Container 테스트
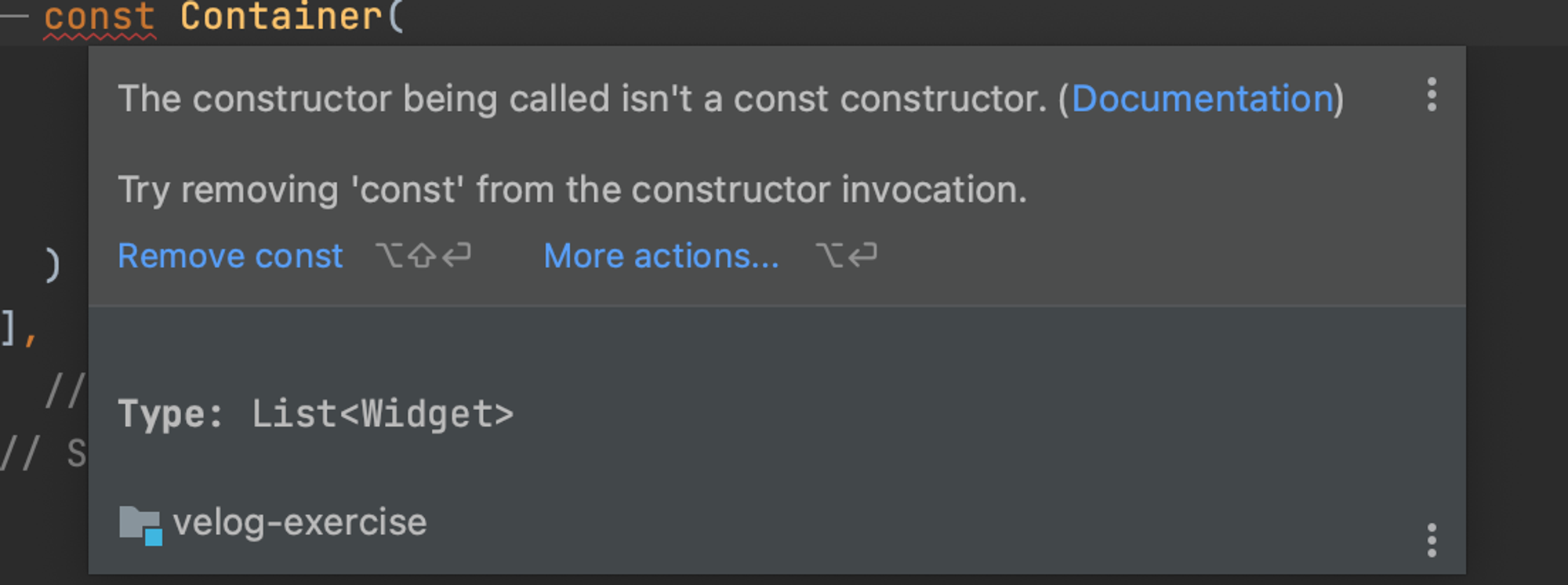
간단하게 테스트를 진행해 보겠습니다. 아래 코드는 모든 값은 고정되어 있는 Container입니다, 여기서 앞에 const를 붙여주면 어떻게 될까요?
Container(
width: 200,
height: 200,
padding: const EdgeInsets.all(6),
child: const Icon(Icons.add),
),const 사용이 불가능하다며 오류가 나게 됩니다.

여기서 const를 사용하기 위해서는 어떤 위젯을 사용해야 함을 알아보면 아래와 같습니다.
const SizedBox(
width: 200,
height: 200,
child: Padding(
padding: EdgeInsets.all(6),
child: Icon(Icons.add),
),
)기존 사이즈 지정은 SizedBox 를 통해 미리 크기를 지정하고 Padding 으로 내부 패딩을 지정해 주면 child를 포함한 모든 위젯이 const 적용으로 고정됩니다.
위 예시에서 알 수 있다시피 Container를 const 적용이 가능한 위젯들로 대체하는 것은 코드가 더욱 길어지고 편히 알아보기는 어렵지만 성능에는 최적화될 수 있다는 장단점이 동시에 존재합니다.
대체 위젯
추가적으로 Container의 자주 사용되는 설정들을 대체 할 수 있는 위젯들은 아래와 같습니다.
width, height → SizedBox
| 설정 | 대체 위젯 |
|---|---|
| width, height | SizedBox |
width, height 예제
Container(
width: 100,
height: 100,
),SizedBox 예제
const SizedBox(
width: 100,
height: 100,
) color → ColoredBox
| 설정 | 대체 위젯 |
|---|---|
| color | ColoredBox |
color 예제
Container(
color: Colors.amber,
child: const Icon(Icons.add),
),ColoredBox 예제
const ColoredBox(
color: Colors.amber,
child: Icon(Icons.add),
)padding, margin → Padding
| 설정 | 대체 위젯 |
|---|---|
| padding, margin | Padding |
padding 예제
Container(
color: Colors.amber,
padding: const EdgeInsets.all(8),
child: Icon(Icons.add),
),Padding 대체 예제
const ColoredBox(
color: Colors.amber,
child:Padding(
padding: EdgeInsets.all(8),
child: Icon(Icons.add),
)
)margin 예제
Container(
margin: const EdgeInsets.all(8),
child: const Icon(Icons.add),
),Padding 대체 예제
const Padding(
padding: EdgeInsets.all(8),
child: Icon(Icons.add),
)alignment → Align
| 설정 | 대체 위젯 |
|---|---|
| alignment | Align |
alignment 예제
Container(
alignment: Alignment.bottomLeft,
child: const Icon(Icons.add),
),Align 예제
const Align(
alignment: Alignment.bottomLeft,
child: Icon(Icons.add),
)📍 borderRadius 와 constraints 대체
위 설정들과 더해 자주 사용되는 borderRadius 설정은 따로 적용할 수 있는 ClipRRect의 경우 BorderRadius.circular(n) 설정으로 const 사용이 불가하며
constraints 설정 또한 ConstrainedBox 위젯으로 대체는 가능하나 BoxConstraint선언으로 const 사용이 불가능하여 이에 대한 경우는
Stateless Class를 제작하여 const 설정을 적용하는 것이 유용할 것으로 보입니다.
간단하게 해당 사항에 대해 알아보았지만 최적화를 더욱 철저하게 진행하기 위해서는 위와 같은 과정을 진행하는 것이 좋겠지만 꼭 필요한 과정은 아닙니다. 코드적으로는 복잡스러워지기 때문에 필요에 따라 작업 과정에서의 협업 규정에 따라 선택해 사용하는 것이 좋을 것 같습니다.
대체 위젯 코드들은 Github 레파지토리에서 확인 가능합니다!

