회사 내에서 에섯 네임 컨벤션이 마땅히 정해져 있지않아서 다른 프론트엔드 개발자와 협업을할때도, 피그마로 디자인을 전달받아서 작업을 할때도 불편함을 느꼈다.
디자인에서 이미지를 img1 img2 이런식으로 주거나 이상한 숫자들로만 줘서 내가 임의로 이미지 네임을 변경해서 사용하곤 했는데 다른 프론트엔드 개발자와 같이 하나의 프로젝트를 작업하게 되면서 불편함이 커지게 되었고, 같은 아이콘을 다른이름으로 저장하는 경우가 빈번해져 디자이너분께 Asset Name Convention을 정하자고 제안하게 되었다.
흔쾌히 우리팀의 디자이너분께서 필요하다고 생각한다며 좋은 아이디어라고 수락해주셨고 디자이너 1명, 프론트엔드 개발자 2명, ios개발자 1명 이 회의에 참여하여 함께 Asset Name Convention을 정하게 되었다. ios개발자는, 앱개발에서 또한 비슷하게 사용되는 이미지나 아이콘이 많기때문에 같이 하면 좋을 것 같아 역시 제안드렸다.
먼저 해당 컨벤션을 제안한 내가 기본적으로 사용되는 것들을 찾아보면서 자료를 준비해갔고, 더 필요하거나 불필요한부분을 덜어내는 형식으로 회의가 진행되었다.
Asset Name Convention

- 네이밍은 영문(소문자) 와 숫자, 언더스코어(_)만을 사용합니다.
- 네이밍은 prefix, name, suffix로 구성됩니다.
- prefix, name, suffix는 언더스코어(_)로 구분합니다.
- 첫글자에는 숫자를 사용하지 않습니다. ex) 1-icon (x)
- 띄어쓰기 없이 작성합니다.
- 웹에서의 포맷은 svg를 기본 권장합니다.
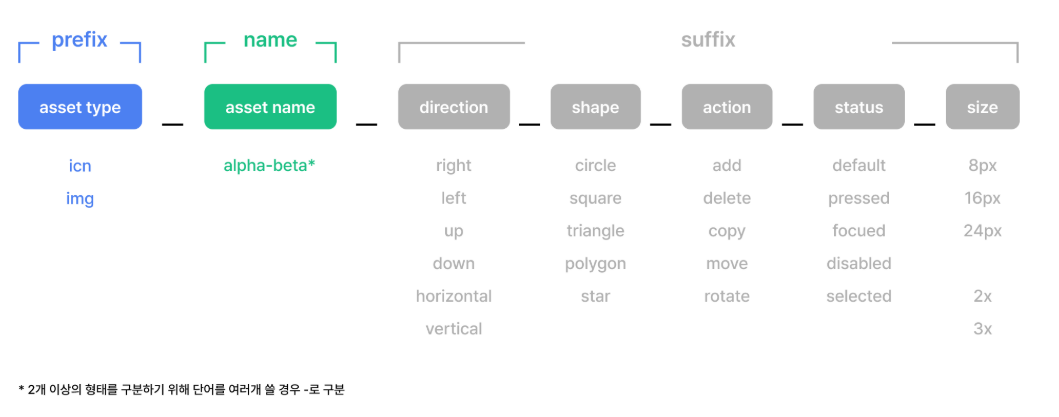
Prefix
prefix에서는 asset type을 정의합니다.
- asset type에는 다음과 같은 항목을 쓰며 약어로 사용할 경우 모음을 탈락 시켜 사용합니다.
- icon → icn
- image → img
- button → btn
Name
- name은 에셋의 쓰임과 의미를 구분할 수 있는 고유한 단어를 사용합니다
- 사용되는 기능이 아닌 형태 위주로 네이밍합니다. (사용되는 용도는 다를 수 있어도 동일한 파일을 사용할 가능성이 크기 때문)
- name은 한 단어로 떨어지는 단일어를 사용합니다.
- 두 단어 이상이 결합된 복합어를 사용할 경우 띄어쓰기나 언더스코어(_) 없이 붙여서 사용합니다.
- Asset name 정의 시 fontawesome을 참고합니다.
Suffix
- suffix에서는 direction, shape, status, color, size 등의 요소를 정의합니다.
- 에셋 구분에 필요한 요소를 선택하여 사용합니다.
- 2개 이상의 suffix가 사용되는 경우 direction, shape,action, status, size의 순서로 작성합니다.
- suffix에서는 단어를 축약하지 않습니다.
- size는 가로를 기준으로 작성하고 세로는 표기하지 않습니다.
- 해상도별로 구분해야 하는 경우 1x, 2x를 사용합니다.
suffix의 경우 너무 많이 쓰게되면 복잡하게 될 수도 있다는 의견이있어 구분할때 꼭 필요한 경우만 사용하기로 하였다.
추가적으로 피그마상의 페이지 네임 또한 프레임 번호로 지정되어있어 알아보기 불편함이 있었기에 해당 회의에서 페이지 네임 규칙 또한 정하게 되었다.
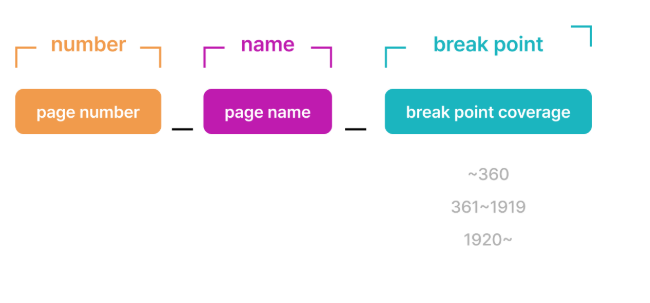
Page Name Convention

기존의 프레임 번호만 있는 방식에서 페이지 번호와 페이지이름, 그리고 breakpoint를 함께 기재하면서 반응형의 경우 범위를 쉽게 알아 볼 수 있도록 변경하였다.
breakpoint의 경우 이상, 이하의 경계가 모호하게 360, 1920 이런식으로 알려주시는 경우가 많아 매번 물어보는 경우가 생겨서 범위를 제안하게 되었다. 모든 프로젝트에서 공통된 방식의 break point를 지정하는것 또한 하나의 방법일 것 같다.
아무튼 이로서 피그마를 조금 더 알아보기 쉽게되면서 개발효율성 및 소통 부분이 많이 개선 될 것 같다!
끝으로 신입 개발자인 내 의견을 귀기울여주고 제안을 수락해주신 우리 팀원분들께 감사의 인사를 전하며 앞으로 우리가 정한 Asset Name Convention 및 Page Name Convention을 통해 더욱 원활한 협업이 되었으면 좋겠다. 부족한 부분은 개선하고 불필요한 부분은 덜어내면서 점차 우리만의 컨벤션이 완성되었으면 좋겠다!
참고 : https://spoqa.github.io/2020/03/27/asset-naming.html
참고 : https://inseq.co.kr/ko/bbs/i-24/show.do?seq=9