
멋쟁이사자처럼 프론트엔드 스쿨 2기
☝🏻 OT
멋쟁이사자처럼 프론트엔드 스쿨 2기는 국비과정으로, 수업은 9 to 6 으로 4개월의 과정으로 이루어져있다.
개강일이라 오티와 간단한 강의로 시작했는데, 다시 대학교 새내기로 돌아간 기분이었다..🌱💚
디스코드와 줌으로 진행했는데 평소에도 디코 잘 쓸 줄 몰라서 매번 친구찬스 쓰던 내가 갑자기 이렇게 많은 기능을 쓰려니 좀 복잡했다 ㅋㅋㅋ
멋사에서 사용법도 친절히 안내해줘서 지금은 완전히 적응 완료 ✔️
팀도 배정받았는데 우리팀명은 "오김일추" 로 지었다!! 5명의 김씨와 1명의 추씨로 이루어져있기때문 ㅎㅎ 다들 파이팅❕🤍
+ 매니저님께서 정확한 경쟁률은 비공개지만 역대 멋사교육중 가장 치열할만큼 경쟁률이 어마어마했다는 정보를 주셨다..! 정원은 1기때보다 절반으로 줄었는데 지원자는 훨씬 많았다고 해서 어느정도였을지 가늠이 안된다.. 진짜 합격시켜주셔서 감사합니다 ㅠㅠ 의지충전 팍팍!!!! 🌟
✌🏻 이력서 만들기
팀별 소개가끝나고 code lion 강의를 들으며 실습한 이력서 페이지!
code lion강의 정말 신세계였다.. 아니 강사님이 작성한 코드를 내가 실시간으로 고쳐보며 실습할 수 있다니,, 😮
강의도 너무 재밌었다
 내가 만들어야 할 이력서 페이지 : )
내가 만들어야 할 이력서 페이지 : )
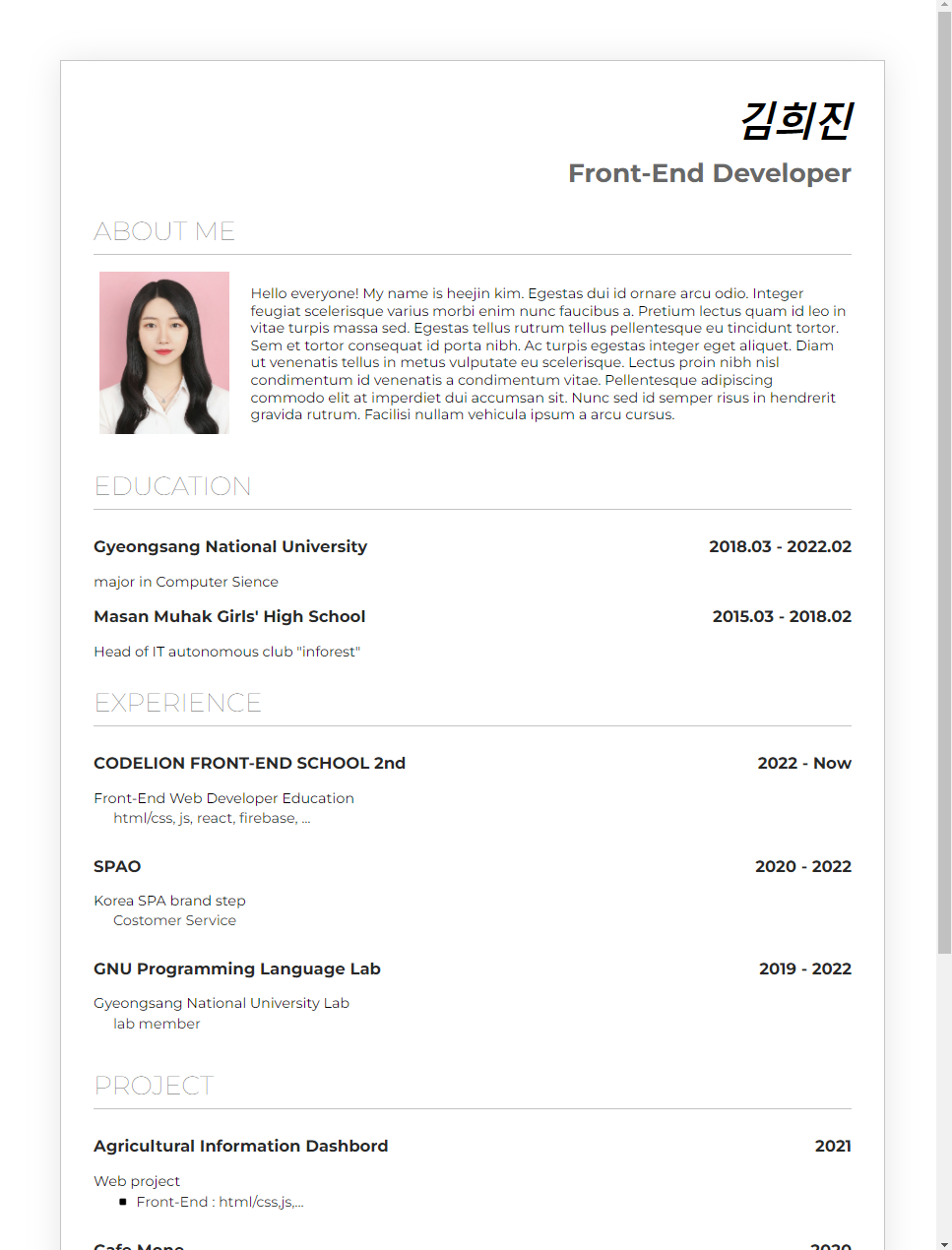
📌 내 결과물

내가 쓰고싶은 내용들로 채워봤다! 이력서에 증명사진이 빠지면 섭섭하니 float를 활용하여 사진도 첨부하기! 웹을 안한지 오래돼서 그런지 강의를 다 듣고 난 후 백지상태에서 다시 만들려니까 살짝 막히는 부분들이 있었다 ㅠㅠ 정말 열심히 공부해야겠다!!!!
💡 복습
-
테두리
{ border : 10px solid balck; } // : 두께 스타일 색깔 -
그림자
{ box-shadow : 0px 1px 20px 0 rgba(0,0,0,0.1) } // x축, y축, 블러, 퍼짐, 그림자색 + 불투명도 -
폰트 두께
{ font-weight : bold ; } // lighter -
줄간격
{ line-height : 16px } // 160%가 적당하다! -
float
{ float : left ; } // 둥둥 떠다니는 속성 ! -
overflow
{ overflow : hidden ; } // float로 발생하는 문제점 해결 -
class명을 각각 지정해주면 CSS에서 편하다!
-
section = article = div
div 사용은 자제하기 !
