
https://www.youtube.com/watch?v=JFQOgt5DMBY&list=PLe9WXHRkq9p2Yl0z2zskv-FhP5sinISTc
이미지 위에 박스를 그리고 그 박스의 좌표를 가져오기 위해서 canvas 공부를 시작했다.
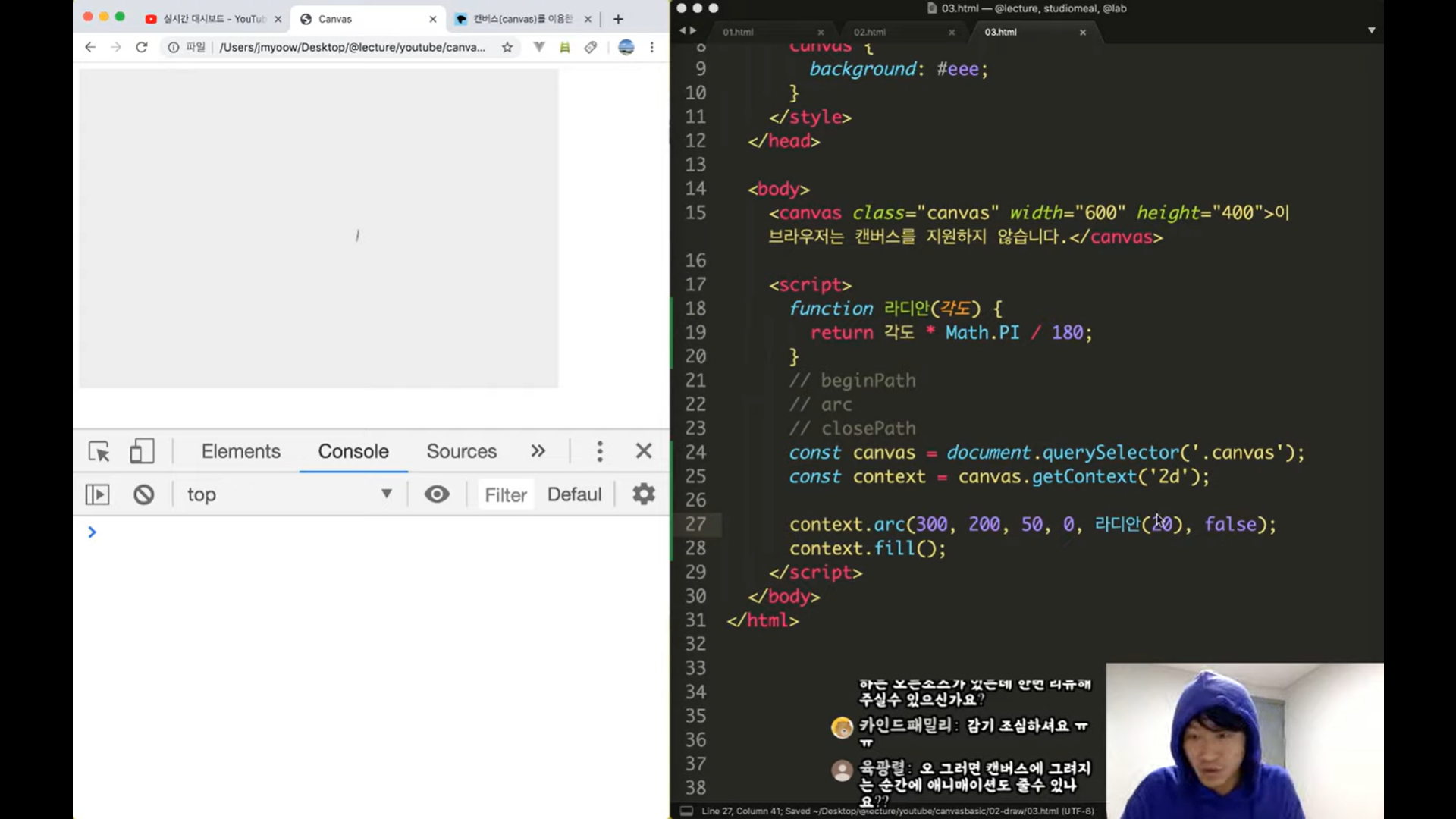
첫 강의에서는 일단 canvas를 어떻게 사용하는지 알게 됐다. (드디어!)
우선 <canvas> 태그에 인라인으로 class name = canvas (반드시 classname을 줄 필요는 없다.), width, height을 선언한다.
<canvas class="canvas" width="600" height="400">
width, height은 inline으로 선언하고 css로 선언할 때 canvas의 크기가 표현되는 방법에 차이가 있는데 inline으로 선언할 경우는 inline에 지정한 사이즈대로 canvas가 표시된다.
여기에 css로 크기를 추가 지정할 경우 실제 canvas의 크기는 inline으로 선언한 사이즈이나 css로 지정한 사이즈 많하게 크기를 줄여서 화면에 보여주게 된다.
이 방법에 장단점이 있는데 css로 canvas 사이즈를 줄이게 되면 원하는 사이즈로 canvas를 볼 수는 있겠지만 canvas위에 그려지 요소의 좌표는 실제 좌표와는 다르게 표시된다. (실제 사이즈 보다 작게 줄여서 canvas를 보여주니 그 위에 그려진 요소의 좌표가 다른 건 당연한 결과)
그리고 canvas html 엘리먼트 객체를 생성하자!
const canvas = document.querySelector('.canvas');
그리고 canvas의 context라는 객체를 가져오자! (이 객체를 이용하여 canvas 위에 뭔가를 그린다)
const context = canvas.getContext('2d');
canvas 객체와 canvas의 getContext 객체는 canvas 사용 시 필수로 선언하게 된다고 보면 된다.
fillRect, clearRect, strokeRect는 대강 알겠다.
ex) context.fillRect(x좌표, y좌표, 가로크기, 세로크기)
context.fillStyle = 'red'
위 예시는 색이 채워진 사각형을 그리고 그 사각형 색을 빨간색으로 바꾸는 코드다.
사각형을 그릴 때 좌표의 기준은 사각형의 왼쪽 꼭지점을 기준으로한다.
호를 이용하여 원을 그릴 때는 기준이 좀 다르다.
이 때 좌표의 기준은 원의 중심점을 기준으로 한다.
원을 그릴 때는 시작 각도는 0, 끝 각도는 360이 된다.
그런데!! canvas에서 각도는 그냥 각을 재는 것이 아니라 radian이라는 단위를 쓴다.
ex) context.arc(x좌표, y좌표, 반지름, 시작각도, 끝각도)
Radian 계산 방식은...
예를들어 360도 = 2파이 이다.
그럼 1도 = 180분의 파이 이다. => 이게 1radian 이다!
ex) 30도를 radian으로 치환하려면 180분의 파이 * 30 을 하면 된다.
매번 계산하기 힘들기에 함수로 만들자.
function toRadian(각도) {
return 각도 * Math.PI / 180;
}ex.context.arc(300, 200, 50, 0, toRadian(360), false)
예시의 인자 중 마지막 false 인자는 호를 통해 도형을 그릴 때 시계방향으로 그릴 것인지 반시계방향으로 그릴 것인지를 지정한다.
(위 예시는 원을 그리는 것이기 때문에 안 써도 아무 문제가 없다.)
