Job
1.setState 동작원리, polling

setState는 리액트를 다룬다면 당연히 아는 기능이다.state의 값을 업데이트 하는 기능을 하는 함수이다. 딱 여기까지만 알고 동작원리에 대해서는 생각해본적이 없다. 어제 팀원분께 코드에 대한 전반적인 설명을 듣다가 setState의 동작원리에 대해 듣게 됐다.s
2021년 6월 14일
2.admin 구현

사내 admin 에서 사내 이슈 관리 및 보고 프로세스를 줄이기 위한 개발을 맡게 됐다.스택은 Flask와 React.Flask는 처음 써보고 파이썬은 대강 읽을 수만 있는 정도여서 난감했는데 일부 기능은 이미 구현된 api 코드를 수정하여 구현할 수 있는 정도여서 다
2022년 11월 17일
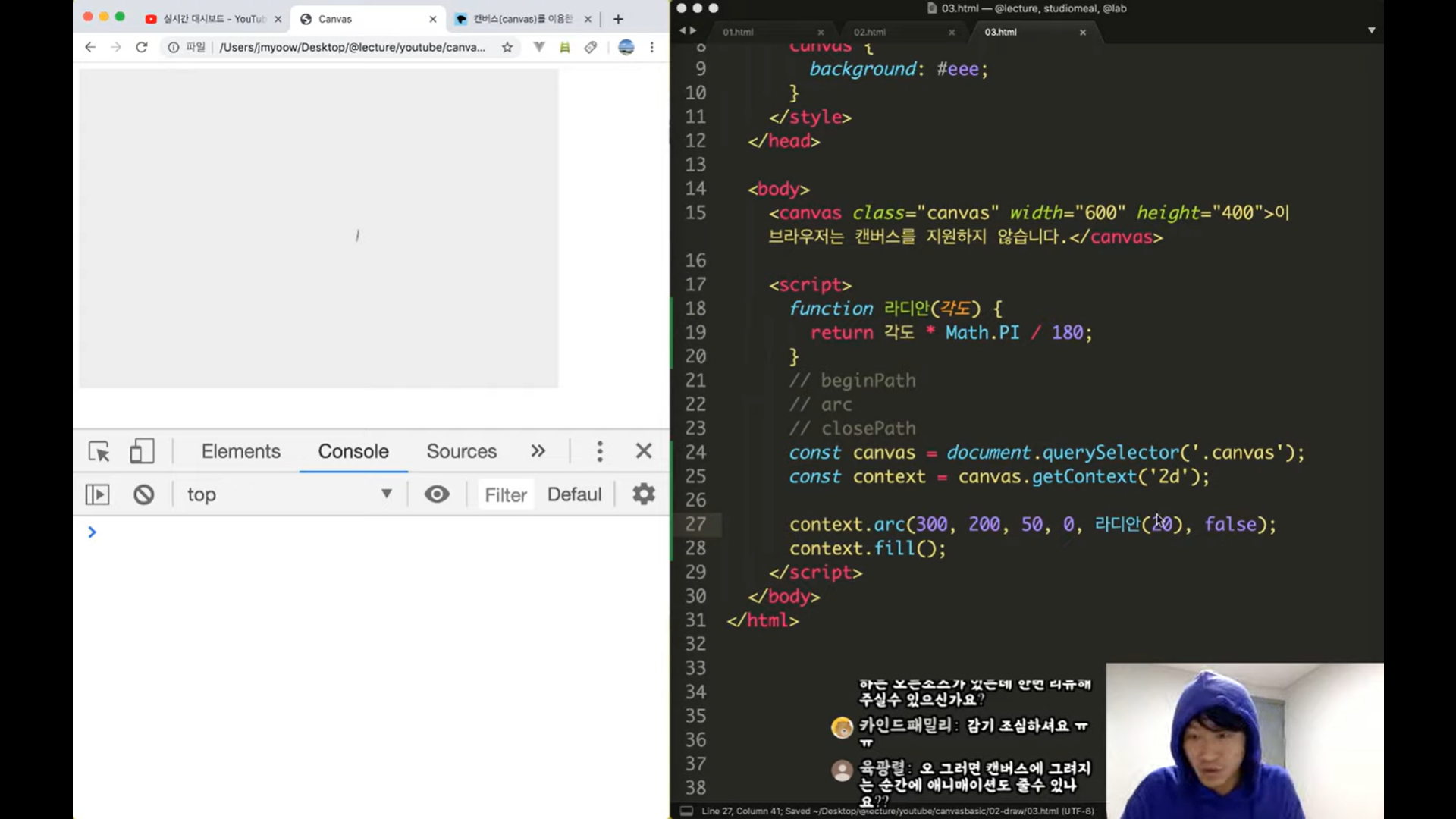
3.canvas 첫 강의

이미지 위에 박스를 그리고 그 박스의 좌표를 가져오기 위해서 canvas 공부를 시작했다.첫 강의에서는 일단 canvas를 어떻게 사용하는지 알게 됐다. (드디어!)우선 <canvas> 태그에 인라인으로 class name = canvas (반드시 classna
2022년 11월 17일
4.그동안 어떻게 지냈나?

정말 많은 일이 있었다.
2024년 4월 14일
5.갑자기 근황을 올린 이유

먼저 반갑습니다.갑자기 근황을 정리하여 올린 이유는 앞으로 나아갈 방향을 다잡았기 때문입니다.
2024년 4월 14일