
position
CSS에서 position 속성은 HTML 상에서 요소들이 배치되는 방식을 결정한다. 즉, position 속성을 이용하여 텍스트나 이미지를 원하는 위치로 배치할 수 있고 어떤 방식으로 놓을 지를 결정할 수 있다.
position property
- static: position 속성을 별도로 지정해주지 않으면 기본값인 static이 적용되며 HTML 문서 상에서 원래 있어야하는 위치에 배치된다.
- relative: 원래 위치(static일 때 위치)를 기준으로 top, right, bottom, left 속성을 이용하여 설정한 좌표 값만큼 이동한다.
- absolute: 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 되며 일반적으로 absolute를 쓸 경우, 기준이 될 부모에게 position: relative; 를 부여한다.
- fixed: 부모와 관계없이 브라우저의 viewport를 기준으로 설정한 좌표 값만큼 이동하며 스크롤이 되더라도 요소가 항상 화면의 같은 곳에 고정된다.
static을 제외한 나머지 속성값들은 top, left, bottom, right 와 같이 어느 위치에 요소를 위치시킬 건지 지정할 수 있습니다.
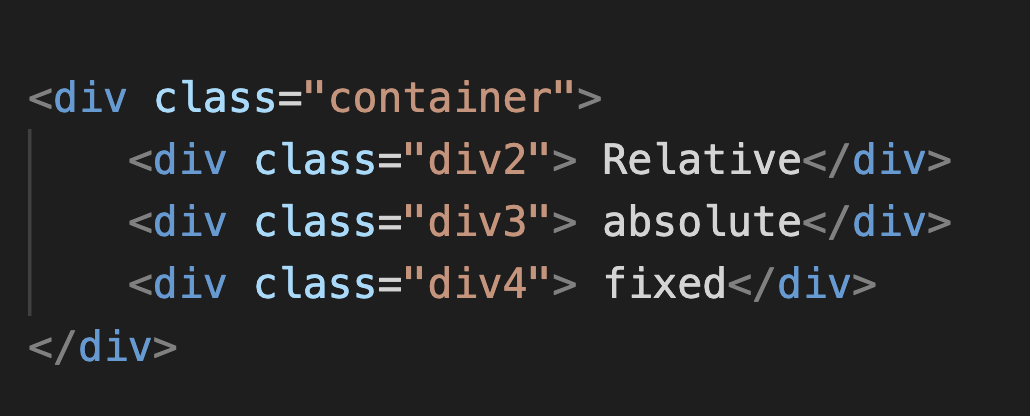
html 태그

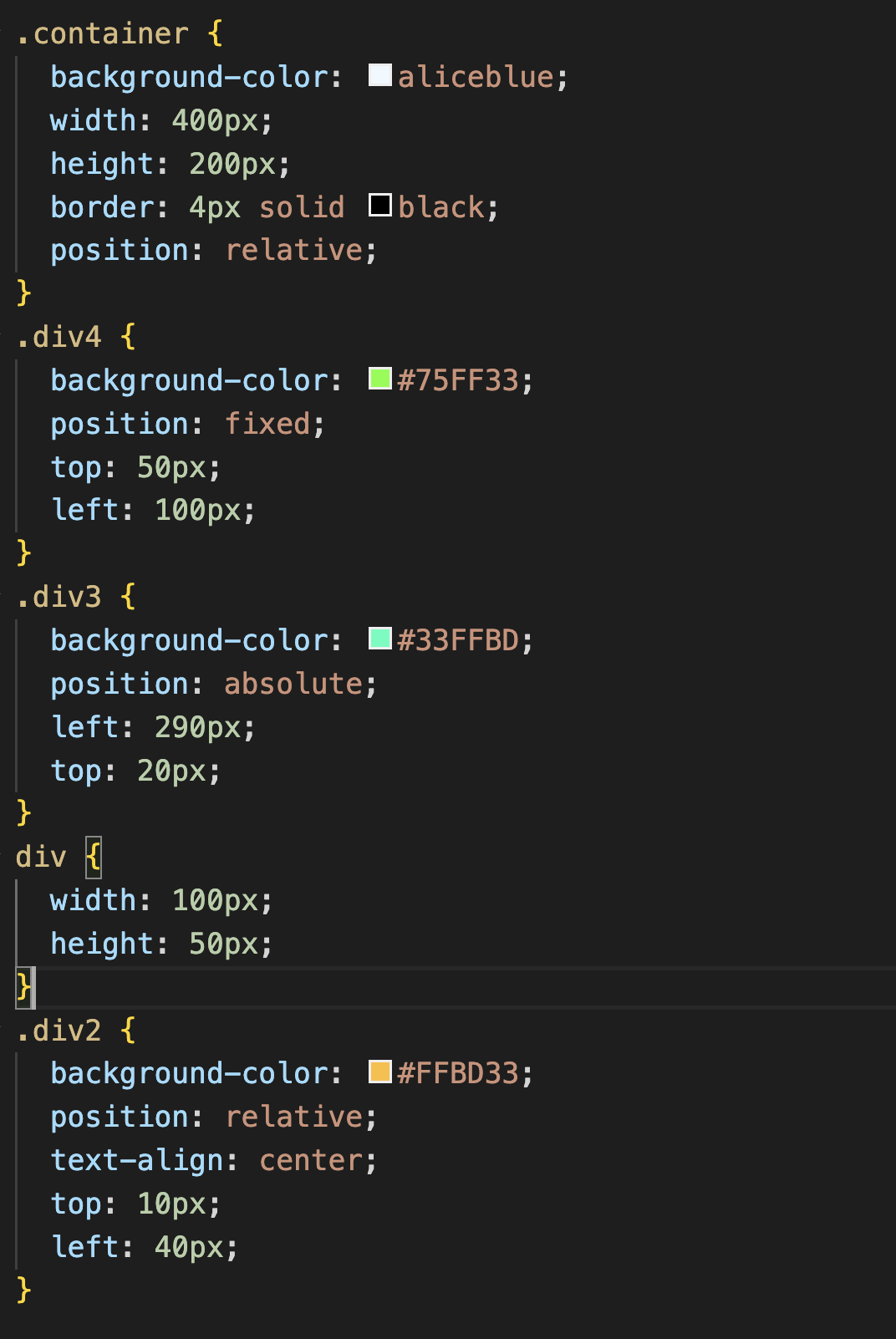
css 태그

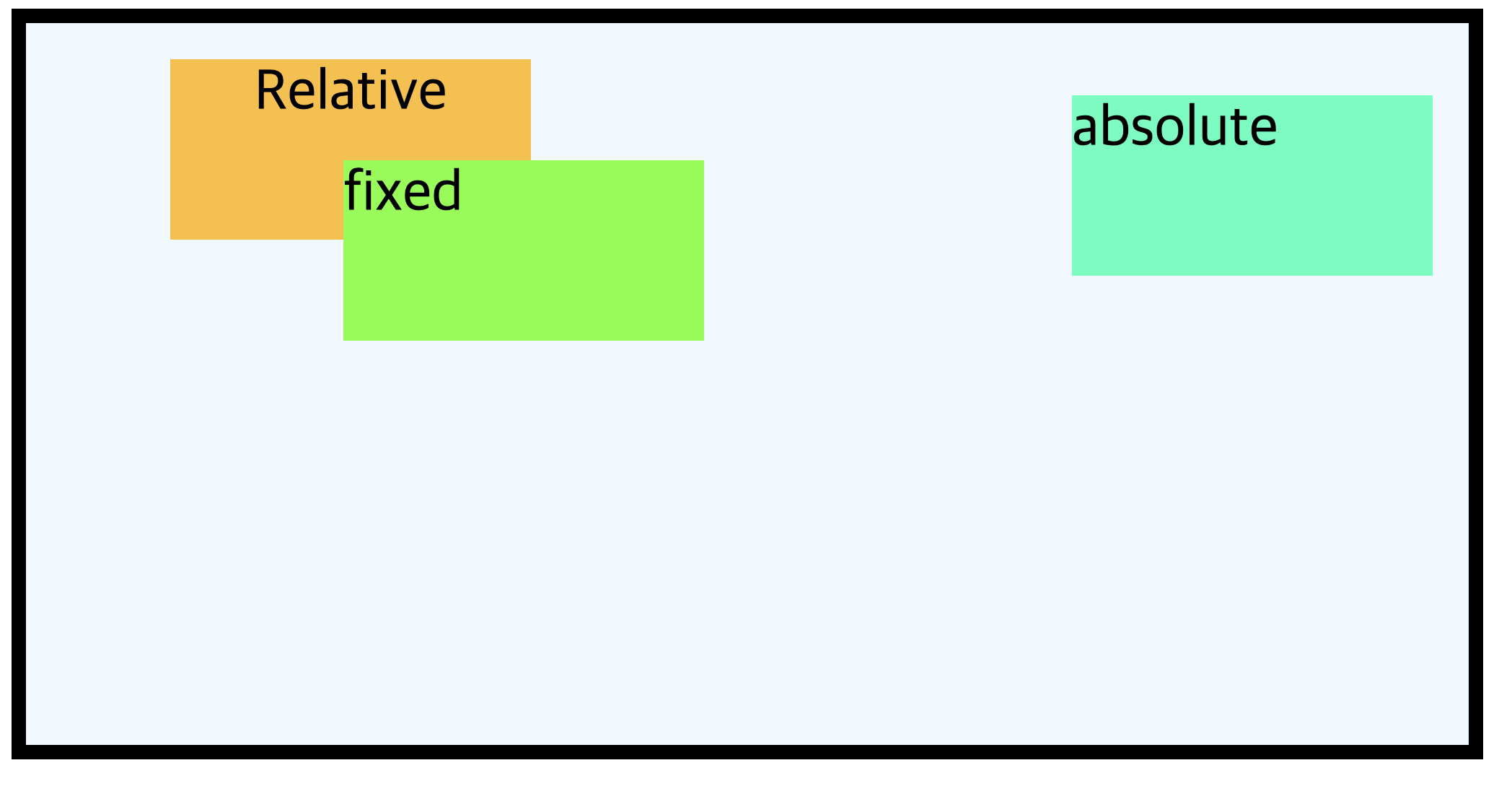
position 속성이 적용된 예시

출처 1 Guide to use CSS Layout position property with examples
출처 2 MDN Position

굿👆🏻👆🏻