CSS
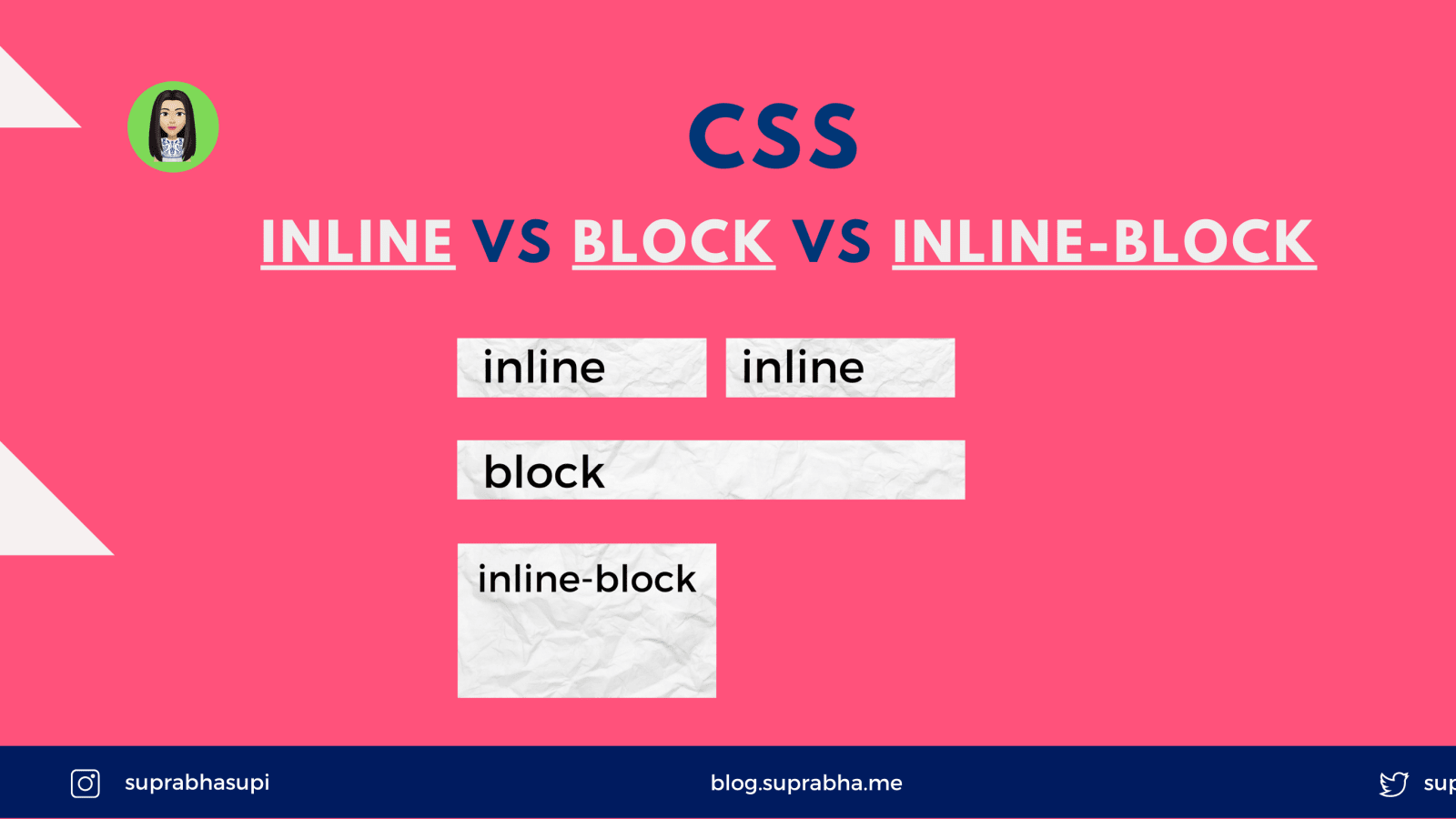
1.display : inline, inline-block, block

display 가 block 으로 설정된 요소는 다른 여러 요소들이 배치된 페이지에서 새로운 줄에 위치하면서, 가로 크기가 부모 요소의 100%를 차지한다. 즉, 자신이 차지할 수 있는 최대 영역을 차지한다. 가로(width)와 세로(height) 크기
2022년 9월 20일
2.CSS Layout position property

CSS에서 position 속성은 HTML 상에서 요소들이 배치되는 방식을 결정한다. 즉, position 속성을 이용하여 텍스트나 이미지를 원하는 위치로 배치할 수 있고 어떤 방식으로 놓을 지를 결정할 수 있다.static: position 속성을 별도로 지
2022년 9월 20일