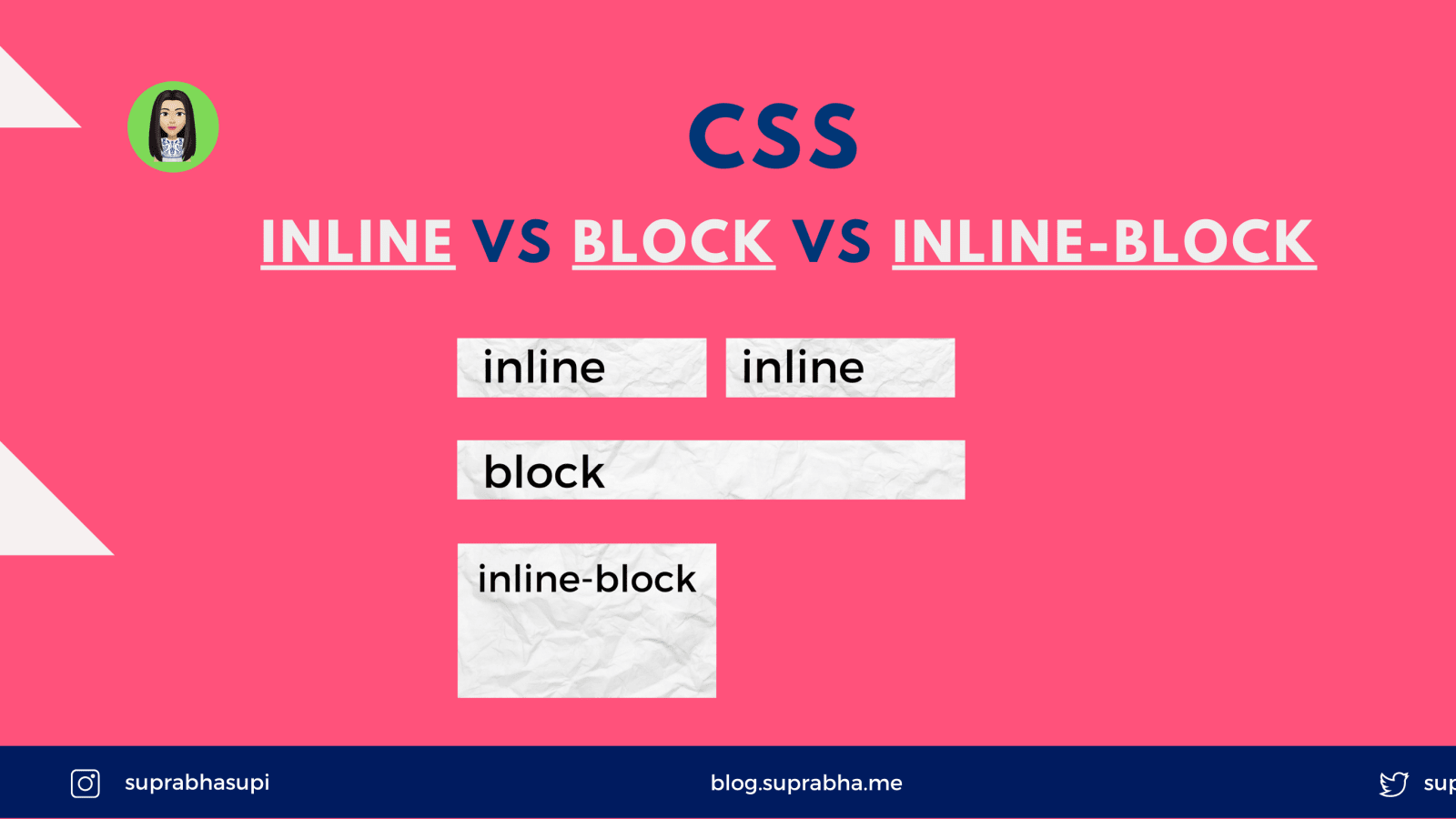
block
display 가 block 으로 설정된 요소는 다른 여러 요소들이 배치된 페이지에서 새로운 줄에 위치하면서, 가로 크기가 부모 요소의 100%를 차지한다. 즉, 자신이 차지할 수 있는 최대 영역을 차지한다.
가로(width)와 세로(height) 크기를 지정할 수 있으며, 가로 크기를 부모요소 보다 작게 설정 할 수 있지만, 그렇게 될 경우 나머지 부분은 margin 으로 채워져 여전히 block 으로 설정된 요소는 한 줄을 그대로 차지한다.
block 속성을 기본 값으로 가지는 요소는 대표적으로 div, p 태그등이 있다.
inline
inline은 주로 텍스트를 주입 할 때 사용 되는 형태이며 기본적으로 block처럼 width값이 100%가 아닌 컨텐츠 영역 만큼 자동으로 잡히게 되기에 새로운 라인에 추가되지 않는다. 또한,
- width와 height를 명시 할 수 없으며 margin은 위, 아래엔 적용 되지 않는다.
- padding은 좌우는 공간과 시각적인 부분이 모두 적용 되지만 위아래는 시각적으로는 추가되지만 공간을 차지 하지는 않는다.
대표적인 inline 요소로는 span, img 태그 등이 있다.
inline-block
inline-block 은 말그대로 inline의 특징과 block의 특징을 모두 가진 요소로, inline-block의 특징은 다음과 같다.
- 줄바꿈이 이루어지지 않는다.
- block처럼 width와 height를 지정 할 수 있다.
- 만약 width와 height를 지정하지 않을 경우, inline과 같이 컨텐츠만큼 영역이 잡힌다.
대표적인 inline-block 요소로 button, input, select 태그 등이 있다.


굿👀