


wecode JS Replit 30번 객체 문제를 풀면서 멘붕이 왔다. 객체와 배열에 관한 이론은 많이 읽고 이해하였다고 스스로 자부했으나 접근 방법에 대한 로직이 생각나지 않았다... 다행히 문제를 읽고 또 읽어며 바로 손으로 타이핑 치기 보다는 차분히 문제에 대한 단서들을 조합해서 순차적으로 접근하여 문젤르 해결하였다. 이 과정에서 여러 이론들을 재점검할 수 있었고 이를 기록하려고 한다.
1. 사용 된 이론 :
1) for ~ in 구문
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
isFresh: true
}
for(let key in obj){
console.log(key); // 1번
console.log(obj[key]); // 2번
}
출력값:
1번: 'name', 'weight', 'price', 'isFresh'
2번: 'melon', 4350, 16500, true객체를 순회하며 객체의 프로퍼티 키를 key라는 변수에 할당해준다. 참고로 배열과 다르게 객체는 순서를 보장하지 않는다. 오른쪽이 콘솔창에 출력한 결과이다.
2) for ~ of 구문
let arr = ['apple', 'banana', 'cherry', 'orange'];
for(let element of arr){
console.log(element);
}
출력값: 'apple', 'banana', 'cherry', 'orange'배열을 순회하며 순차적으로 배열의 요소를 element라는 변수에 할당해준다.
3) switch문
let foo = function(command,a,b){
switch(command){
case 'add':
return a+b;
break;
case 'substract':
return a-b;
break;
default:
return `${a}와${b}에 할당안됨`
}
}
foo('add',2,3); // 출력값 : 5
foo('substract', 3,2); // 출력값 : 1if문과 마찬가지로 조건문에 해당하며 switch(1번), case '2번' 라고 했을 때 1번과 2번이 동일하면 해당 코드가 실행된다. 만약 1번과 2번이 동일한게 없으면 default 안에 있는 코드가 실행된다.
4) Object.keys(객체)
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
isFresh: true
}
let objKey = Object.keys(obj);
console.log(objKey);
출력값 : ['name', 'weight', 'price', 'isFresh']
Object.keys 메소드는 어떤 객체가 가지고 있는 키들의 목록을 배열로 리턴하는 메소드이다.
<추가>
1) Object.values : 값으로 이루어진 배열을 리턴한다.
const values = Object.values(obj)
console.log(values);
출력값 : ['melon', 4350, 16500, true]
2) Object.entries : 객체의 키와 값의 쌍으로 이루어진 길이 2짜리 배열로 이루어진 배열을 리턴한다.
const entries = Object.entries(obj);
console.log(entries);
출력값: [
['name', 'melon'],
['weight', 4350],
['price', 16500],
['isFresh', true]
]
Object.entries가 조금 복잡해보이긴 하지만, Object.keys, Object.values, Object.entries 세가지 중에서 제일 유용하게 쓰인다고한다.
2. 내가 접근한 방법 :
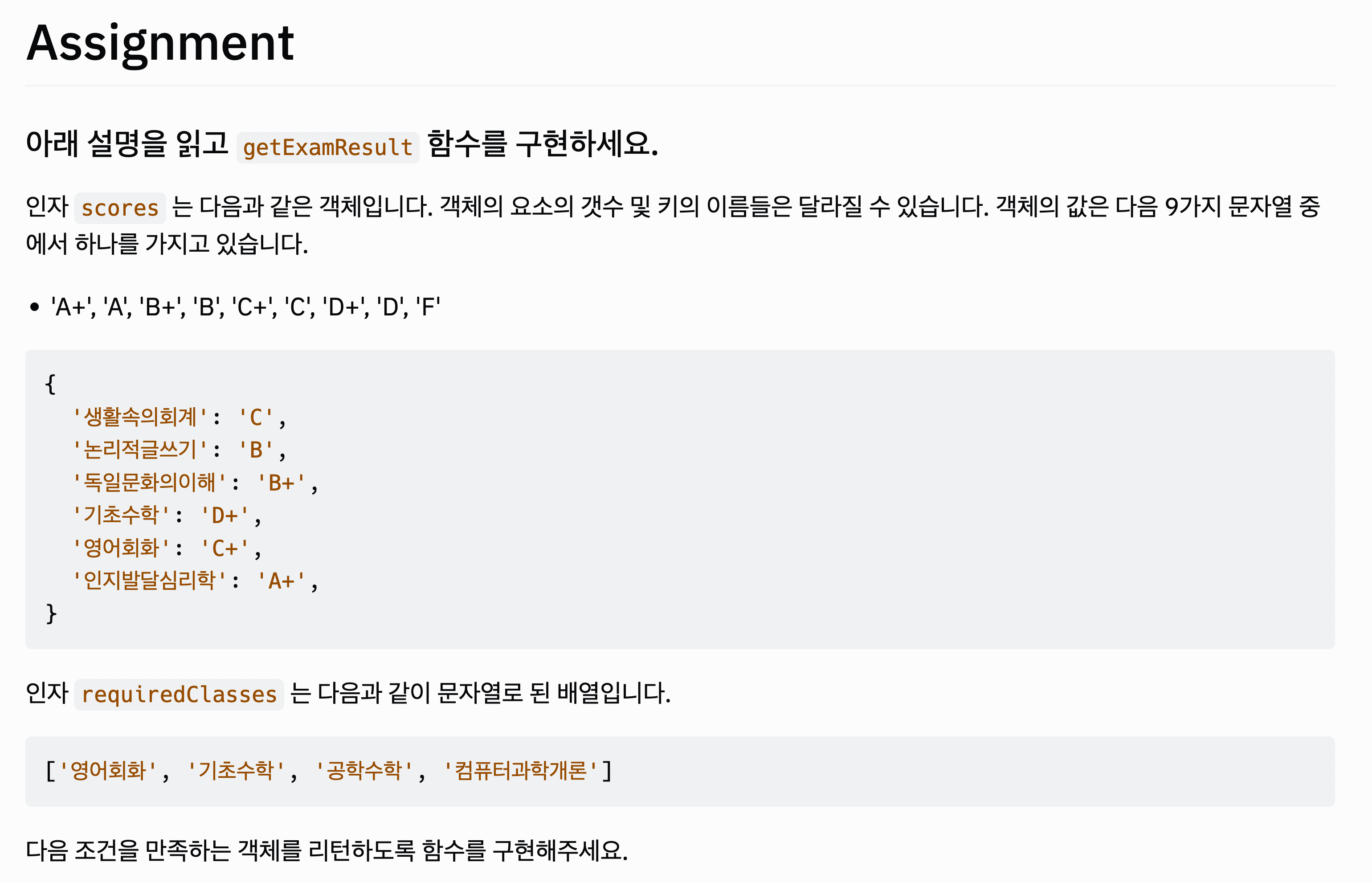
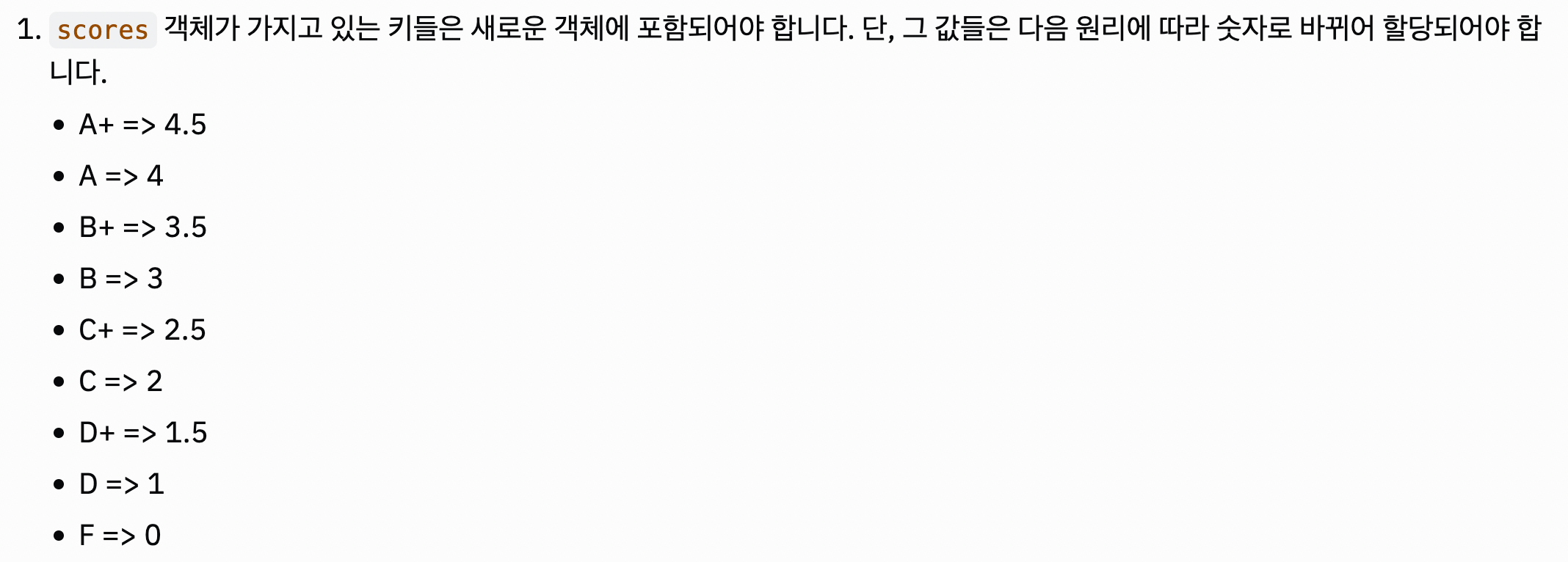
먼저 첫 번째 문제의 조건을 읽고 그대로 로직을 구상하여 코드를 작성하였다.

scores 객체가 가지고 있는 키들이 새로운 객체에 포함되어야 하므로 새로운 빈 객체를 생성해 준 후 for~in 구문을 이용하여 scores의 프로퍼티 키를 변수 key에 할당하고 해당 키 값을 value라는 변수에 할당한다. 그리고 그 할당된 value 값을 switch 구문에 적용하여 기존 알파벳으로 적용된 학점을 숫자로 바꿔주었다.
let obj = {};
for(let key in scores){
const value = scores[key];
switch(value){
case 'A+':
obj[key] = 4.5;
break;
case 'A':
obj[key] = 4;
break;
case 'B+':
obj[key] = 3.5;
break;
case 'B':
obj[key] = 3;
break;
case 'C+':
obj[key] = 2.5;
break;
case 'C':
obj[key] = 2;
break;
case 'D+':
obj[key] = 1.5;
break;
case 'D':
obj[key] = 1;
break;
case 'F':
obj[key] = 0;
break;
}2번 문제가 다소 까다로웠다.

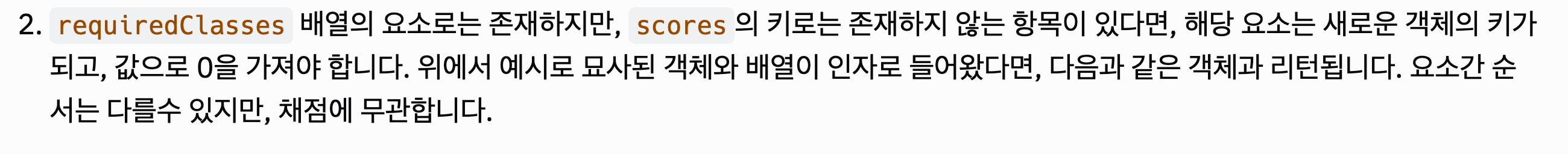
생각한 로직은 scores객체의 키와 requiredClasses 배열 요소가 일치하는지 확인하는게 우선이었으나 객체와 배열을 비교하기 보다 Object.keys()를 이용하여 scores 객체의 키들을 배열로 변경하여 비교하기 였다.
let newArr = Object.keys(scores);
for(let elm of requiredClasses){
if(!newArr.includes(elm)){
obj[elm] = 0;
}
}Object.keys(scores) 를 이용하면 newArr이라는 변수에 해당 키들이 담긴 배열이 할당된다. 그리고 for ~ of 구문을 이용하여 requiredClasses 배열을 순회하며 해당 배열의 요소들을 순차적으로 elm 이라는 변수에 할당하였고, if문과 includes 메소드를 이용하여 newArr 배열에 elm 요소가 있는지 확인하여 없다면 새로 생성한 obj 객체의 키 값으로 해당 elm을 할당하고 값으로는 0을 주었다.
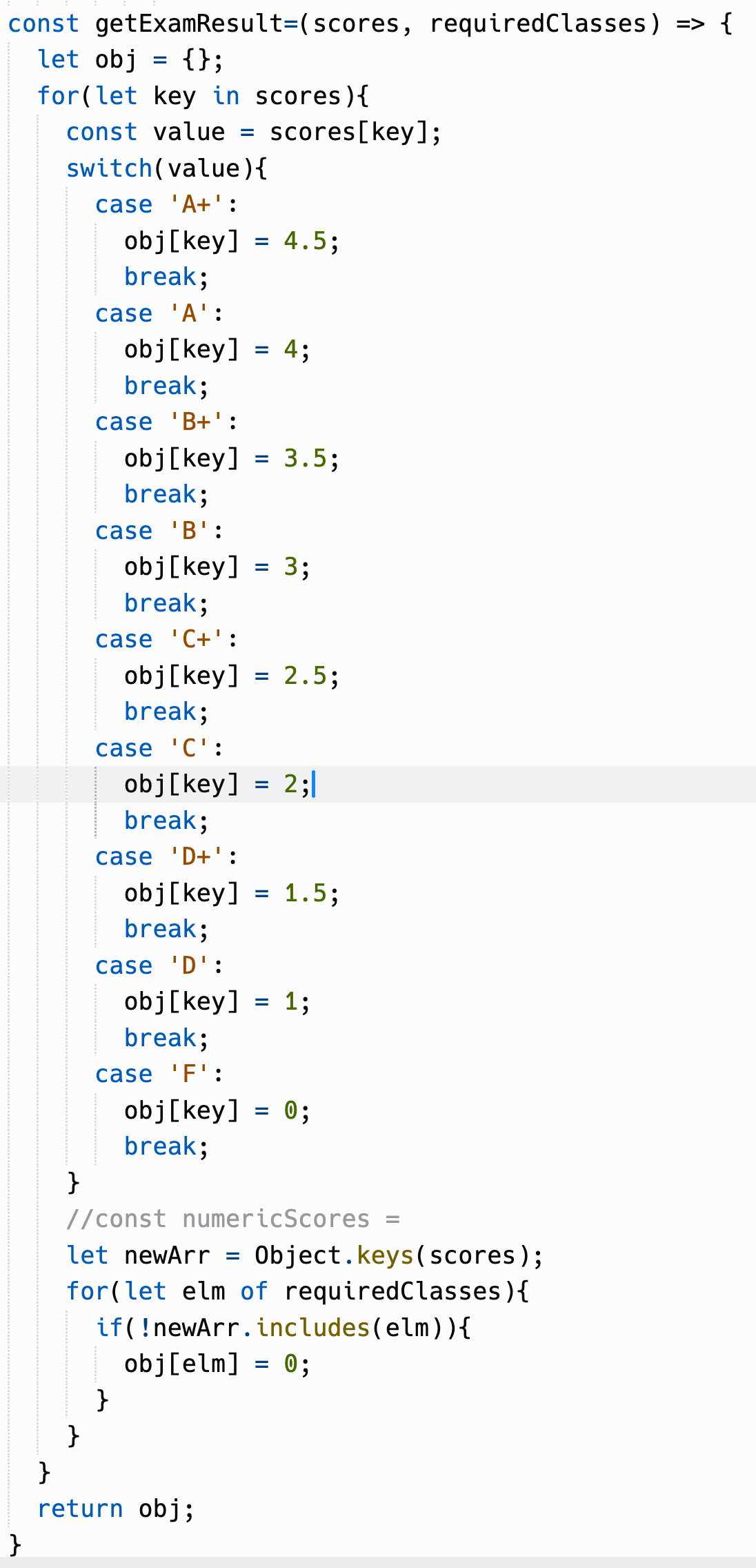
<전체풀이>

3. 문제에 대한 고찰 :
해당 문제를 처음에 접했을 때 배웠던 이론들을 적용 시키려니 로직이 뒤죽박죽 섞이고 시야가 좁아졌다. 주어진 조건이 있다면 해당 조건을 순차적으로 따르며 접근해야겠고 손으로 타이핑 시작하기 전에 '이렇게 접근하면 어떨까' 라는 생각과 대략적인 단계별 로직을 짜서 접근해야 한다고 생각되었다. 타이핑부터 시작하려는 습관을 고치고 생각하는 습관을 들여야겠다.

굿~🐊