Javascript
1.[Pre-course]JavaScript Replit 30. object(3)

wecode JS replit 30번 객체 문제를 풀면서 멘붕이 왔다. 객체와 배열에 관한 이론은 많이 읽고 이해하였다고 스스로 자부했으나 접근 방법에 대한 로직이 생각나지 않았다... 다행히 문제를 읽고 또 읽어며 바로 손으로 타이핑 치기 보다는 차분히 문제에 대한
2022년 9월 22일
2.className과 classList

DOM 관련 replit 문제를 풀다가 클래스를 추가하는 메소드로 className을 알게되었다. classList로만 가능한줄 알았는데 역시나 배워야 할 것들이 너무나 많다... 지금은 이해했어도 시간이 지나면 헷갈릴 수 있어서 기록으로 남기기로 하였다.element
2022년 9월 23일
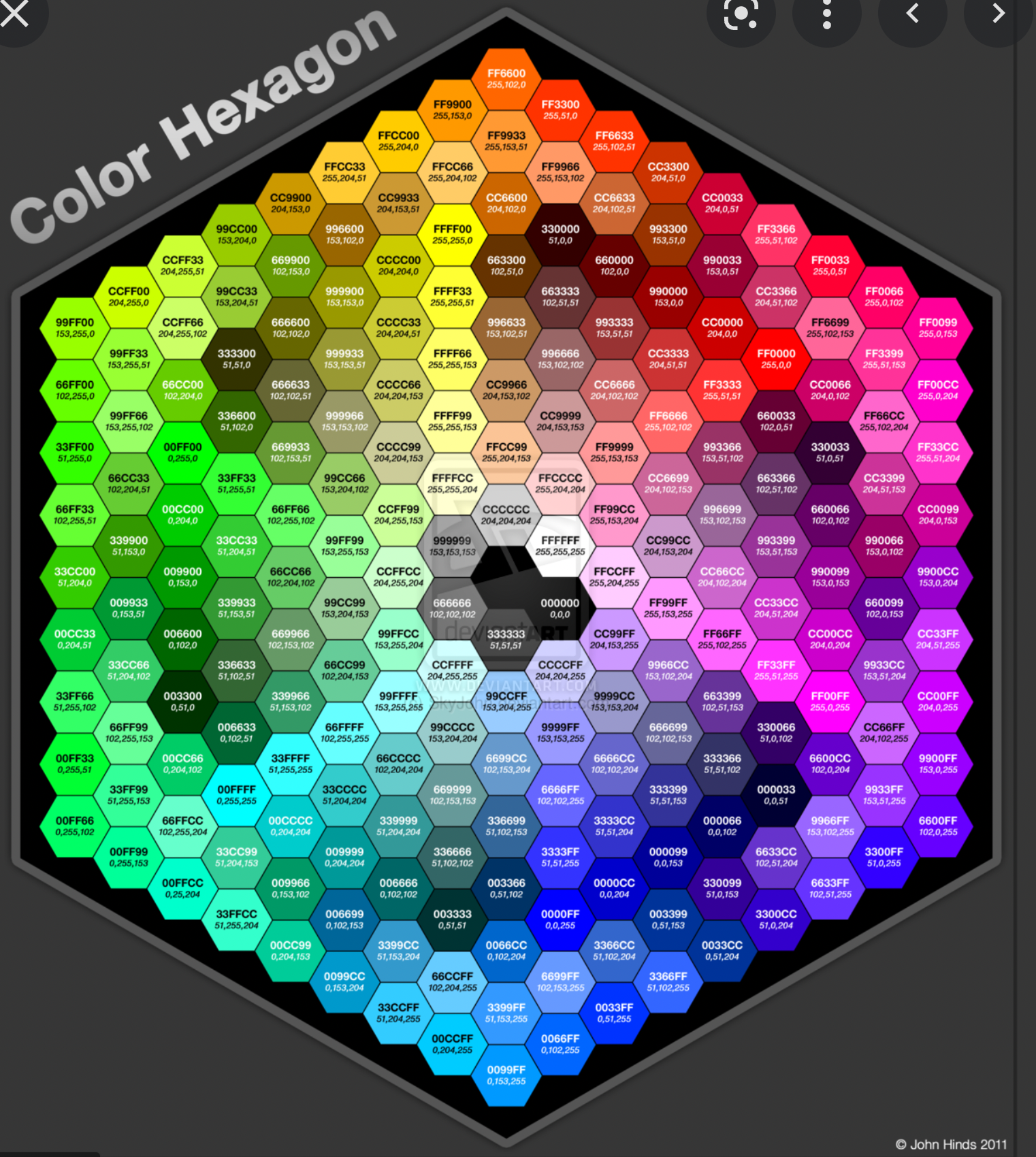
3.랜덤한 Hex Code를 생성하는 함수 작성

Hex Code란?0~9까지의 숫자와 A~F까지의 알파벳이 랜덤하게 구성되어 이루는 6자리 코드를 의미한다. 예를 들면 000000, 3474FF 등 모두 유효한 Hex Code이며 CSS에서는 Hex Code앞에 예) Hex Code를 생성하는 함수를 작성하여 add
2022년 8월 28일