
DOM 관련 replit 문제를 풀다가 클래스를 추가하는 메소드로 className을 알게되었다. classList로만 가능한줄 알았는데 역시나 배워야 할 것들이 너무나 많다... 지금은 이해했어도 시간이 지나면 헷갈릴 수 있어서 기록으로 남기기로 하였다.
element.clssName = '추가 또는 변경하고 싶은 class 이름'
-
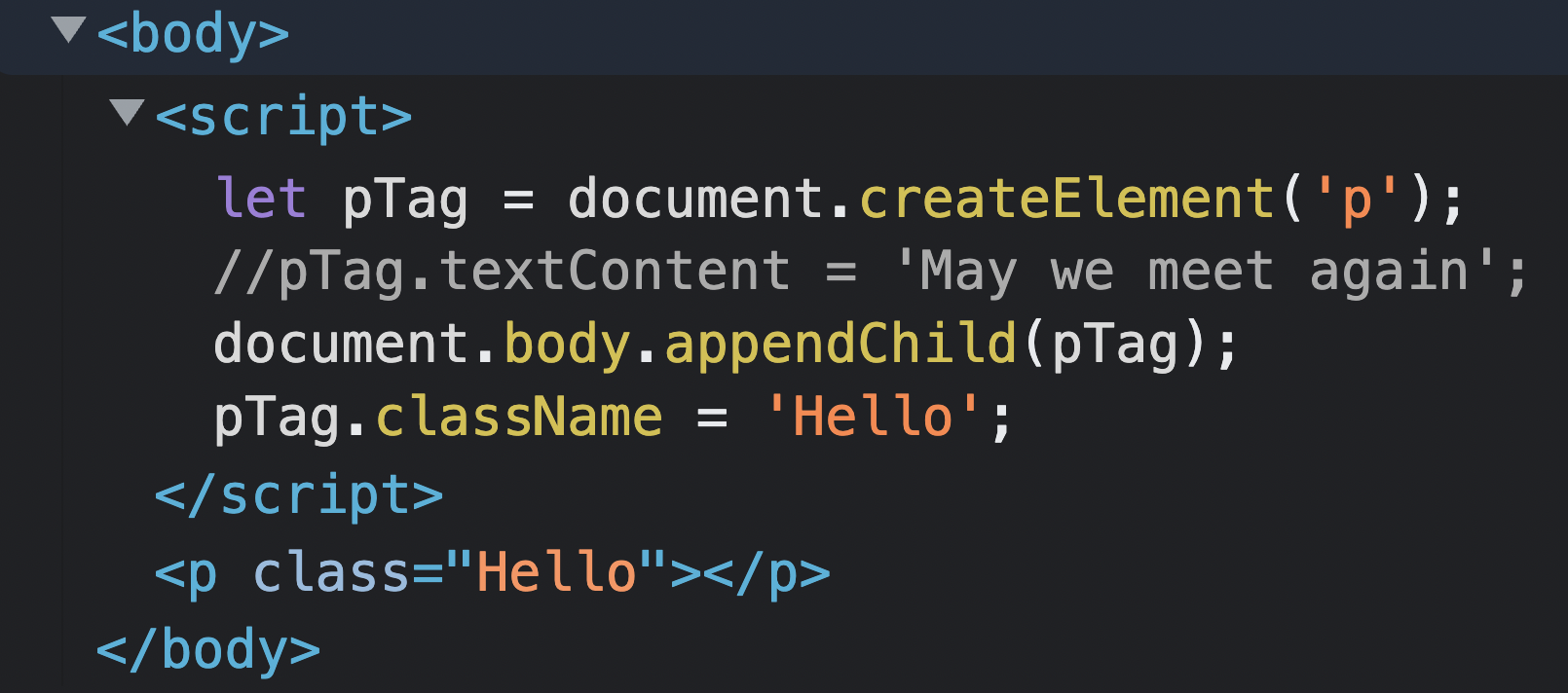
class 명으로 'Hello'를 추가하였다.

-
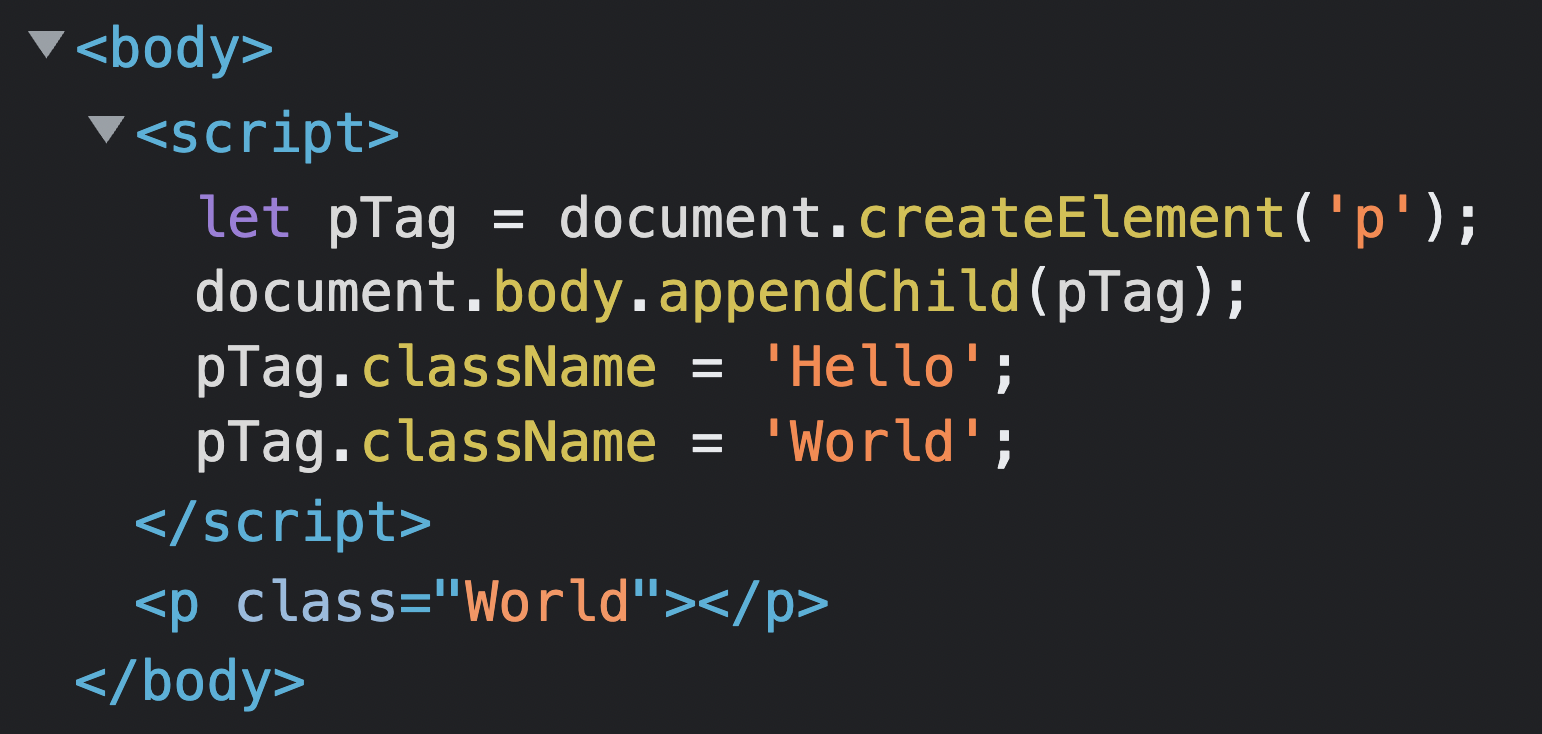
class 명을 'World'로 추가하니 기존 class 이름이 변경되었다.

즉, element.className에 무엇가를 대입하면 클래스 문자열 전체가 바뀌게 된다. 그런데 속성값 전체를 바꾸는게 아니고 클래스 하나만 추가하거나 제거하고 싶은 경우엔 className을 사용할 수 없다. 이럴 때 element.classList 라는 프로퍼티를 사용한다.
- element.classList.add('추가 할 class 이름')
- element.classList.remove('제거 할 class 이름')
- element.classList.toggle('class가 존재할 경우 class를 제거하고, 그렇지 않은 경우엔 추가')
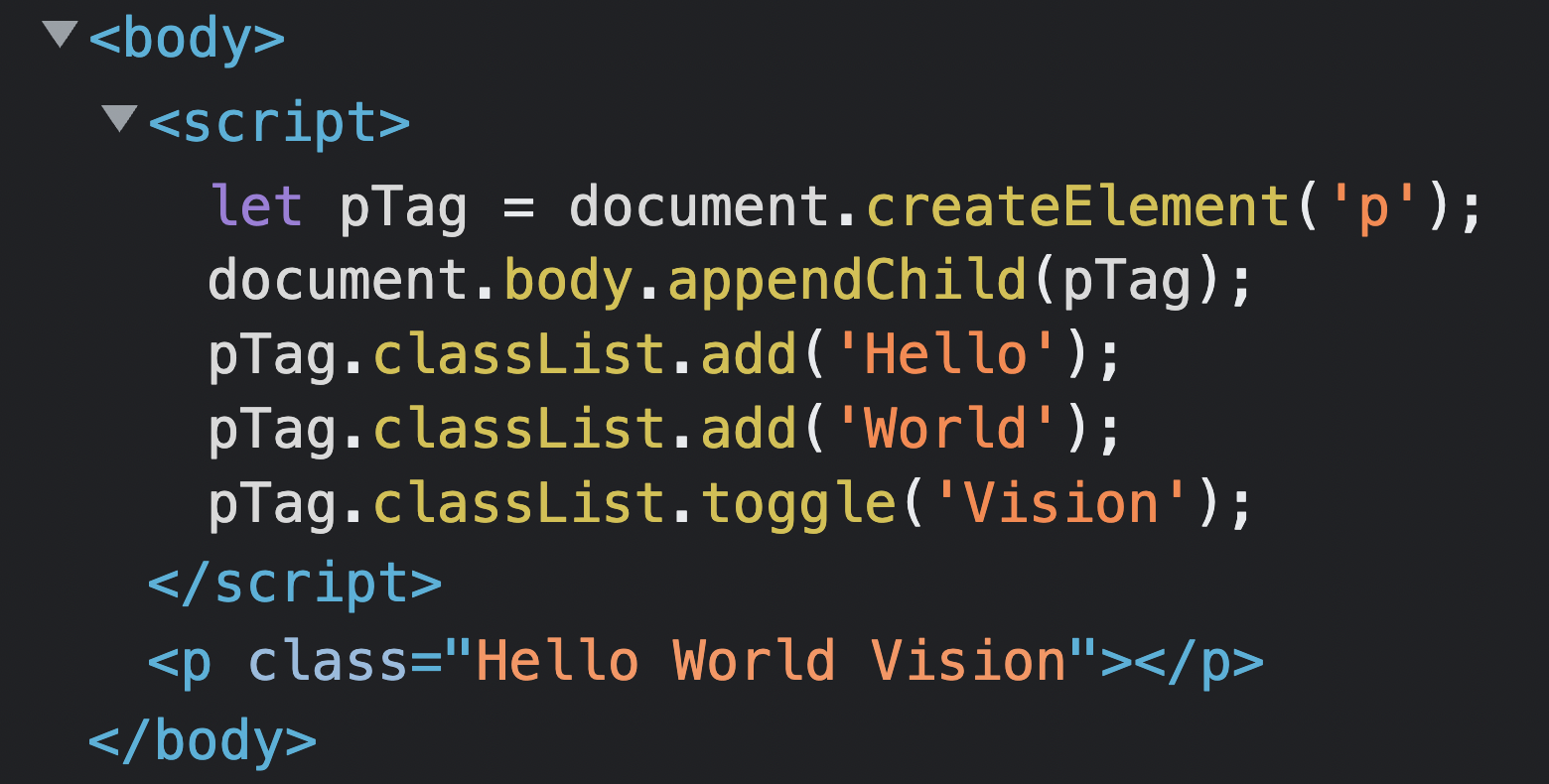
- classList.add 메소드를 2번 사용하여 class 명에 'Hello World'를 추가한 후 classlist.toggle 메소드를 통해 'Vision' 이라는 클래스 명을 추가하였다. 기존에 'Vision' 이라는 클래스 명이 없었기에 toggle 메소드 사용 시 해당 클래스명이 추가된 것이다.

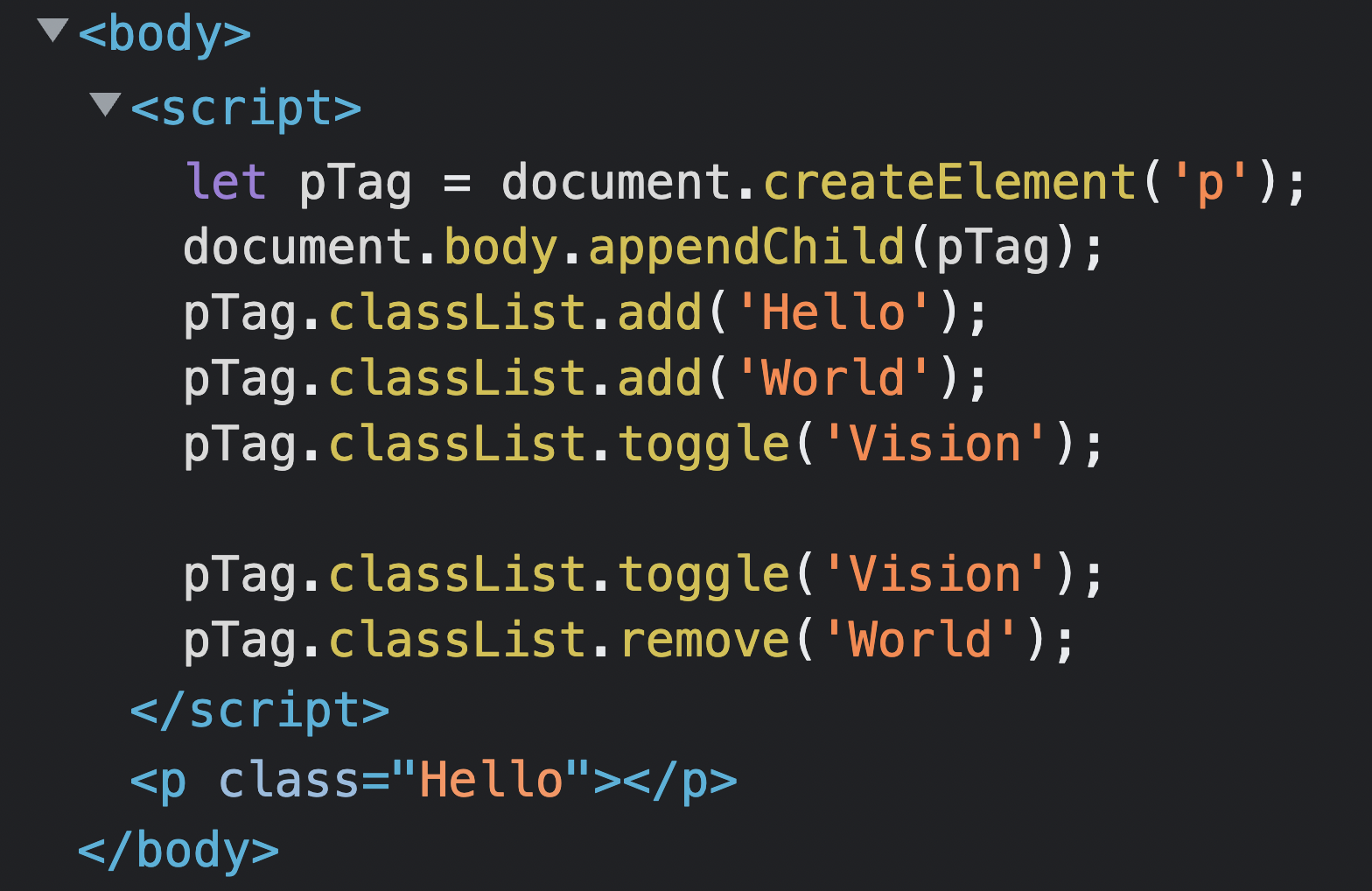
- 현재 클래스명이 'Hello World Vision' 이기에 여기에 toggle 메소드를 이용하면 'Vision'이라는 클래스 명이 있으므로 해당 클래스 이름이 제거되어 'Hello World'만 남는다. 그리고 classList.remove('World')를 이용하여 'World'라는 클래스명을 제거하였다. 최종적으로 클래스 이름은 'Hello'만 남은 것을 볼 수 있다.

- 마무리하며...
하나의 클래스 이름만 추가할 수 있는 className 메소드 보다는 자유롭게 클래스 이름을 추가/삭제할 수 있는 classList 메소드를 사용하는 것이 더 유용할 것 같다는 생각이 든다.