1. Semantic Web

1) 정의
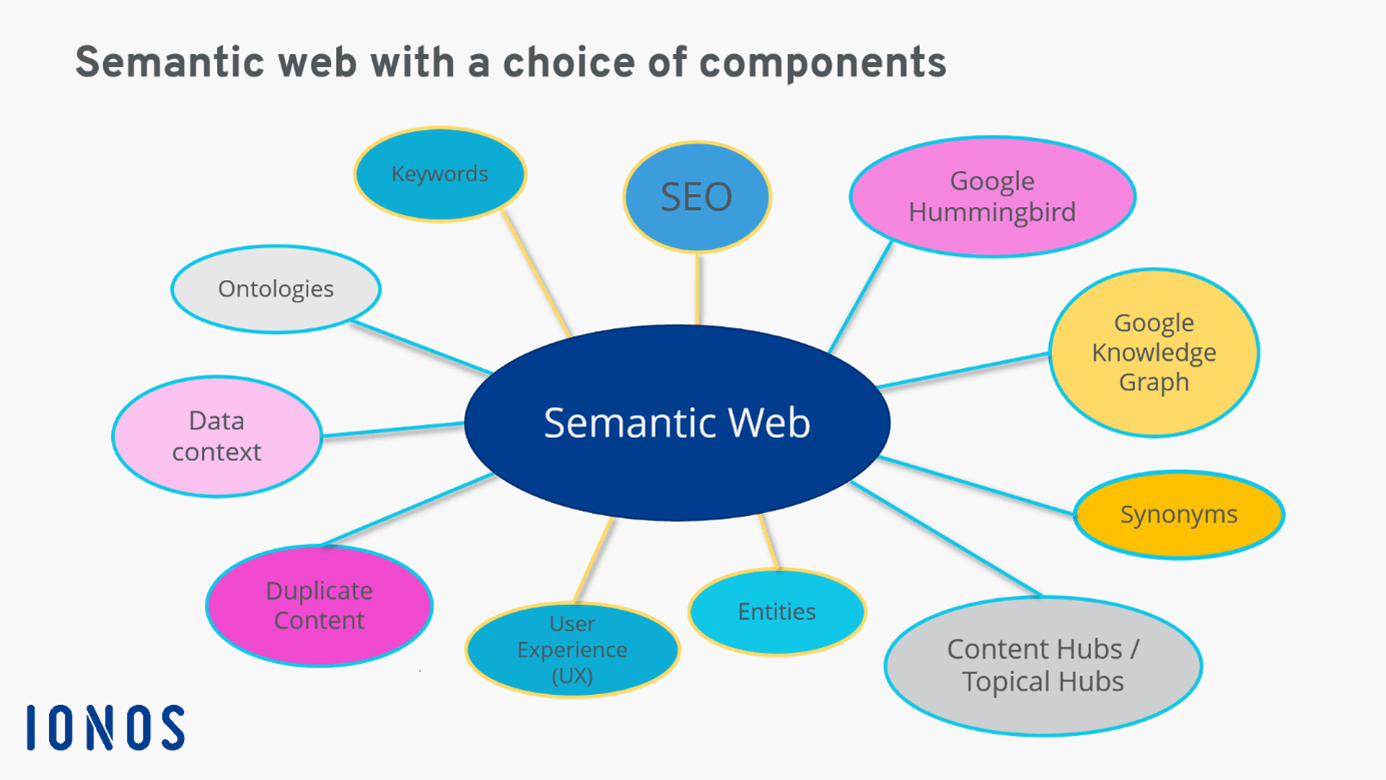
Semantic Web의 사전적 정의는 ‘의미론적인 웹’이라는 의미로, 우리가 사고하는 언어에 대한 이해를 컴퓨터 언어로 표현하여 컴퓨터가 사용할 수 있게 만든 웹을 말한다. 즉,
- 컴퓨터가 사람을 대신하여 정보를 읽고 이해하고 가공하여 새로운 정보를 만들어 낼 수 있도록 이해하기 쉬운 의미를 가진 차세대 지능형 웹
- 정보의 관계 속에서 의미론적인 자료들을 추출하여 웹 상에 보여줄 수 있는 웹
이라고 할 수 있다.
2) 목적
인터넷이 폭발적으로 보급되고 웹상에 축적되는 정보의 양이 방대해짐에 따라 정보 검색시 불필요하거나 덜 연관성있는 정보를 거를 필요성이 대두되었다.
따라서 단순히 사람만이 웹의 정보를 파악하는 것이 아니라, 자동화된 기계가 그 의미를 해석하고 정보간의 관계를 이해할 수 있도록 하는 것이 시맨틱 웹의 목적이다.
2. Semantic Tag
1) 정의
Semantic Web에서 사람과 컴퓨터가 이해할 수 있는 형태의 데이터로 웹을 발전시키기 위해 나온 tag 이다. 예를 들어 HTML5 언어에 익숙하지 않는 사람이 HTML 상의 태그를 보았을 때 해당 태그가 무엇을 의미하는지 알아볼 수 있도록 하는 태그라 칭할 수 있다.
2) semantic 요소 & non-semantic 요소
-
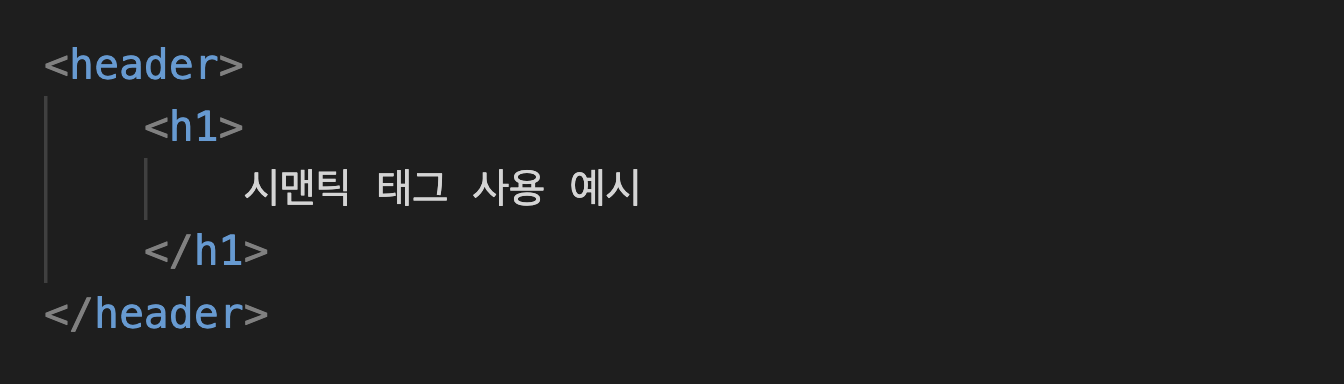
semantic 요소 : img, header, footer, form 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
-
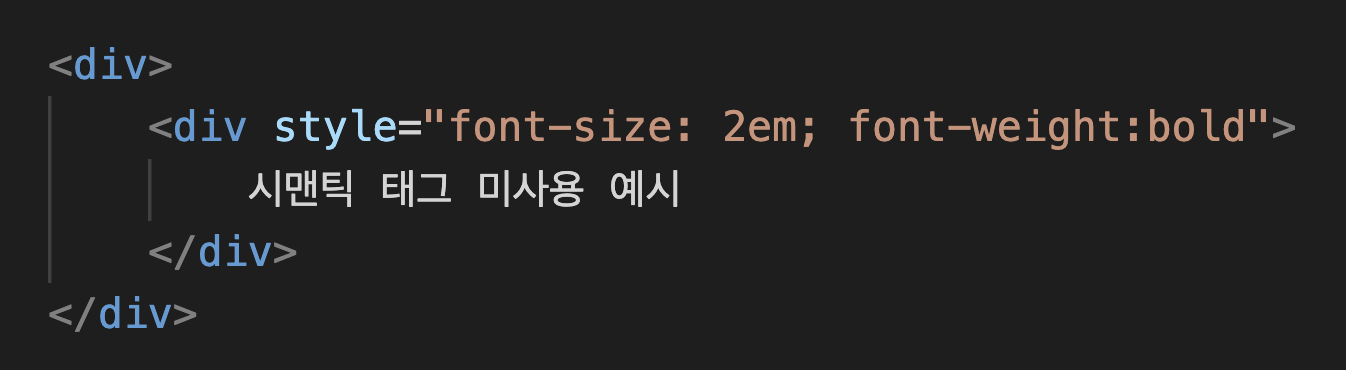
non-semantic 요소 : div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.


위 HTML 형식들은 웹문서 상 보이는 결과는 같다. 그러나 첫번째 예시는 태그만 봐서는 어떤 내용인지 유추하기 어려운 반면, 두번째 예시는 <header>와 <h1>이라는 명확한 의미가 있는 태그를 사용함으로써 코드의 가독성을 높일뿐 아니라 문서의 핵심요소를 빠르게 파악할 수 있다.
<참고> 아래는 HTML5에서 새롭게 추가된 시맨틱 태그들이다.
| 종류 | 설명 |
|---|---|
| header | 페이지 상단이나 섹션의 머리말 |
| nav | 문서의 네비게이션 역할로 메뉴 항목을 정의 |
| aside | 글의 주제와 간접적으로 연관된 부분을 나타냄 |
| section | 문서의 구획들을 정의 |
| article | 본문 |
| footer | 페이지 하단의 맺음말 |
3) <img> 와 <div> + background-image
HTML 태그인 <img>를 사용하거나 <div> 태그에 CSS 속성인 background-image 추가하여 사용하면 두 방법 모두 웹 브라우저에 이미지를 나타낼 수 있다. 그러나 img 태그는 semantic 요소로써 alt 속성을 이용하여 예상치 못한 에러 발생시 이미지가 보이지 않더라도 어떠한 이미지인지 알 수 있지만 background-image는 non-semantic 요소로써 에러발생 시 이미지에 대한 어떠한 정보도 알 수 없다.따라서 해당 이미지에 대한 정보를 잘 담고있는 페이지를 만들고 검색 엔진에서 그 이미지가 노출되길 원한다면 semantic 요소인 img tag를 사용하고, 그저 웹 디자인과 같은 미적요소로 이미지를 보여주기 위해서는 background-image 속성을 사용하는게 낫다.
출처1 Definition of semantic web
출처2 POEM 시맨틱 요소와 검색 엔진
출저3 위키피디아 시멘트 웹

굿🦪