1. 웹서비스의 역사와 발전
1) Internet 과 WEB의 차이
WEB
월드 와이드 웹(World Wide Web, WWW, W3)은 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간
Internet
컴퓨터로 연결하여 TCP/IP(Transmission Control Protocol/Internet Protocol)라는 통신 프로토콜을 이용해 정보를 주고받는 컴퓨터 네트워크
2) 웹서비스의 발전

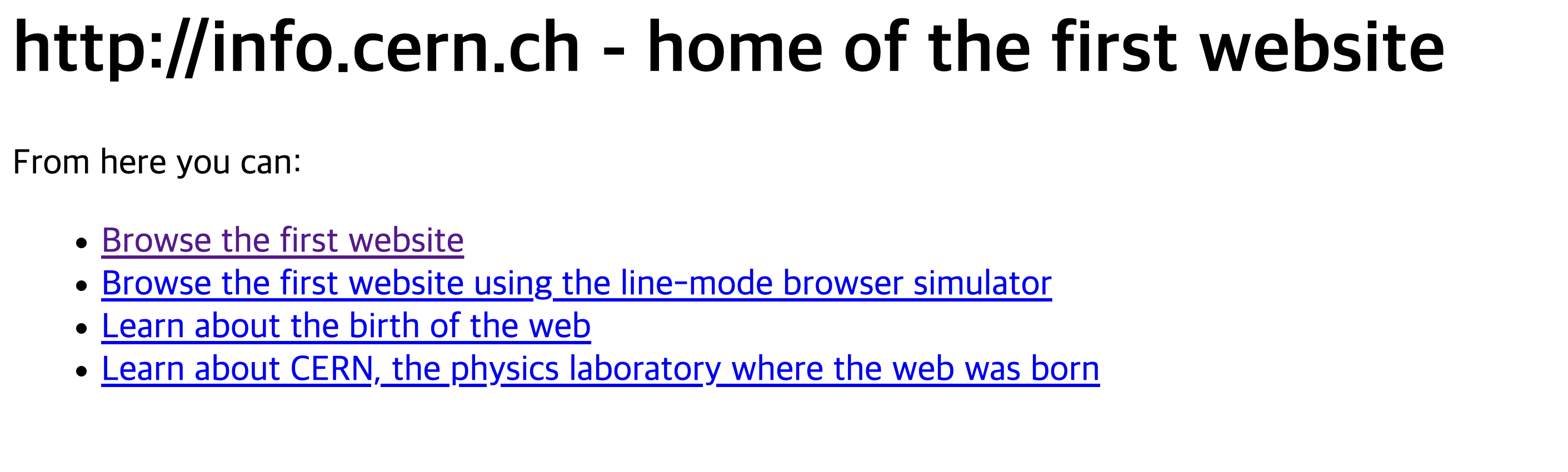
1세대 웹서비스
1세대 웹사이트는 모두 정적(static)인 웹사이트였다.
⇒ HTML은 로직이 존재하지 않는 마크업 언어이기 때문에 기존에 작성된 화면만을 보여주는게 다였다.

2세대 웹서비스
넷스케이프사에서 JavaScript를 개발하였고, JavaScript를 활용한 동적(Dynamic)인 브라우저가 처음 생겨났다. 그러나 여전히 JavaScript 보다는 HTML,CSS가 주를 이뤘고, JavaScript는 그 위에 살짝 얹혀진 느낌이었다.

3세대 웹 서비스
동적인 요소가 점점 더 중요시 되면서 HTML,CSS보다 JavaScript 위주로 코드가 작성되기 시작하면서 3세대 부터 Single Page Application(SPA) 라는 개념이 등장한다. SPA는 단일 페이지 어플리케이션을 의미하며 이전 세대에는 어떤 요소를 클릭하면 완전히 새로운 페이지를 서버에 전송해주었는데, 웹이 고도화 되면서 한 페이지에 해당하는 용량이 너무 커졌고, 매번 새로운 페이지를 전달하는게 버거워졌다. 이러한 문제를 해결하기 위해서 전체 페이지를 하나의 페이지에 담아 화면을 바꿔가며 표현하는 것이 SPA로, 클릭하거나 스크롤하면 최소한의 요소만 변경합니다.
이때부터 프론트엔드와 백엔드가 구별되기 시작했으며. UI/UX를 다루는 부분을 다루는 프론트엔드와 데이터와 통신하고 처리하는 부분을 다루는 백엔드가 명확하게 구분되었다.
2. Home Server
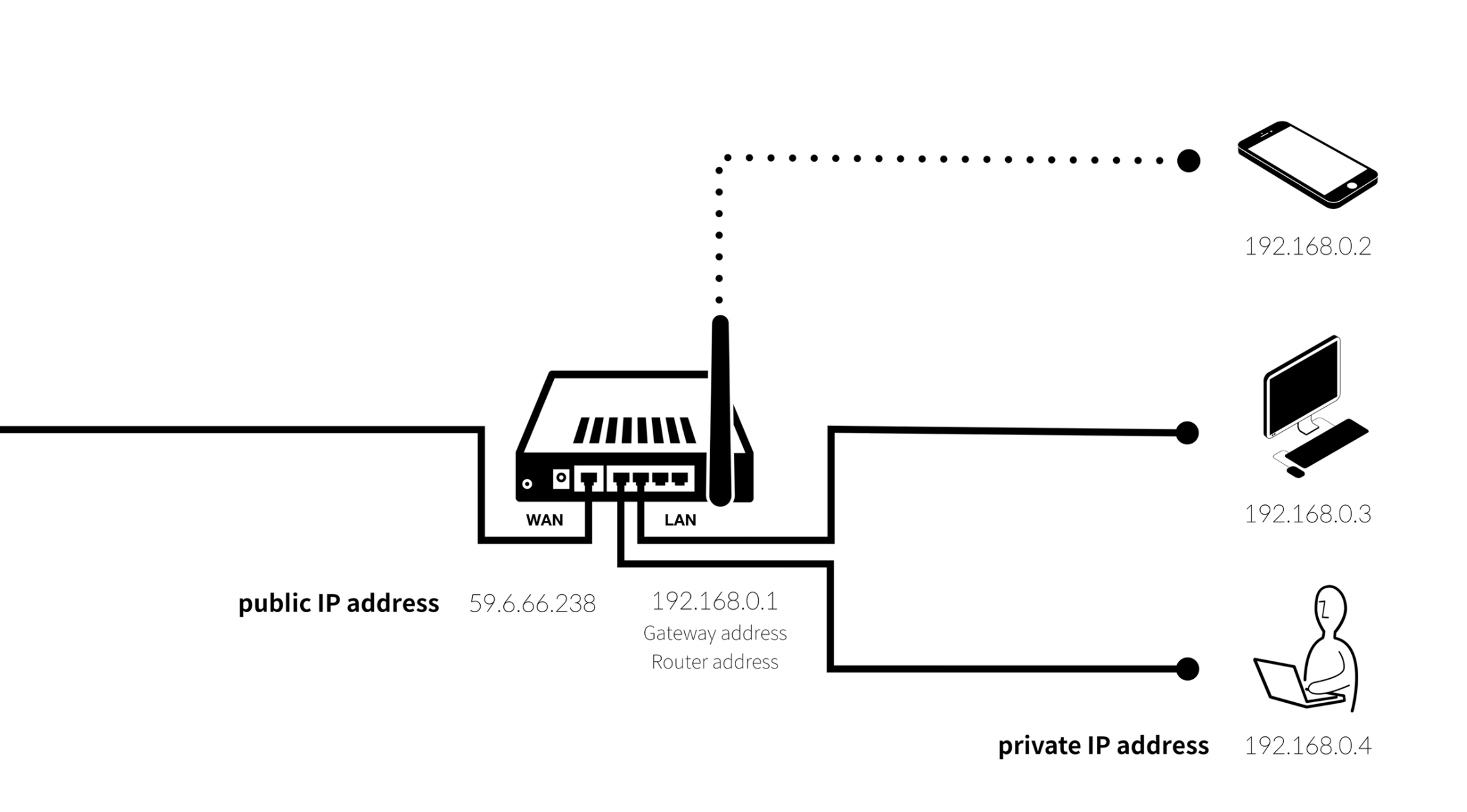
1) 공유기(router) & Network Address Translation (NAT)

-
WAN(Wide Area Network)
공용 아이피(public ip address) -
LAN(Local Area Network)
사설 아이피(private ip address) -
공유기에 부여된 ip : Gateway address, Router address
192.168.0.1
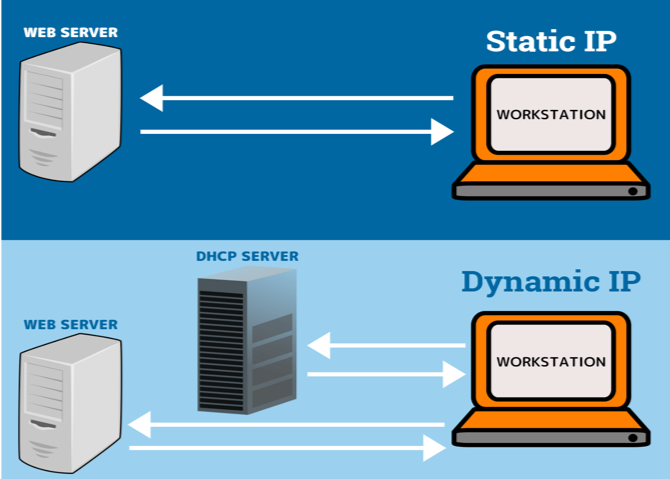
2) Dynamic & Static Ip address

유동 아이피와 고정 아이피를 의미하며, 유동아이피는 부족한 ip를 좀더 효율적으로 사용하기 위해 도입된 여러 방법중의 하나이다.
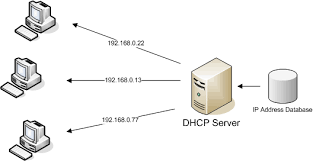
3) DHCP

DHCP(Dynamic Host Configuration Protocol)란 호스트의 IP주소와 각종 TCP/IP 프로토콜의 기본 설정을 클라이언트에게 자동적으로 제공해주는 프로토콜을 말한다.
네트워크 안에 컴퓨터에 자동으로 네임 서버 주소, IP주소, 게이트웨이 주소를 할당해주는 것을 의미하고, 해당 클라이언트에게 일정 기간 임대를 하는 동적 주소 할당 프로토콜이다.


굿🫶🏻