
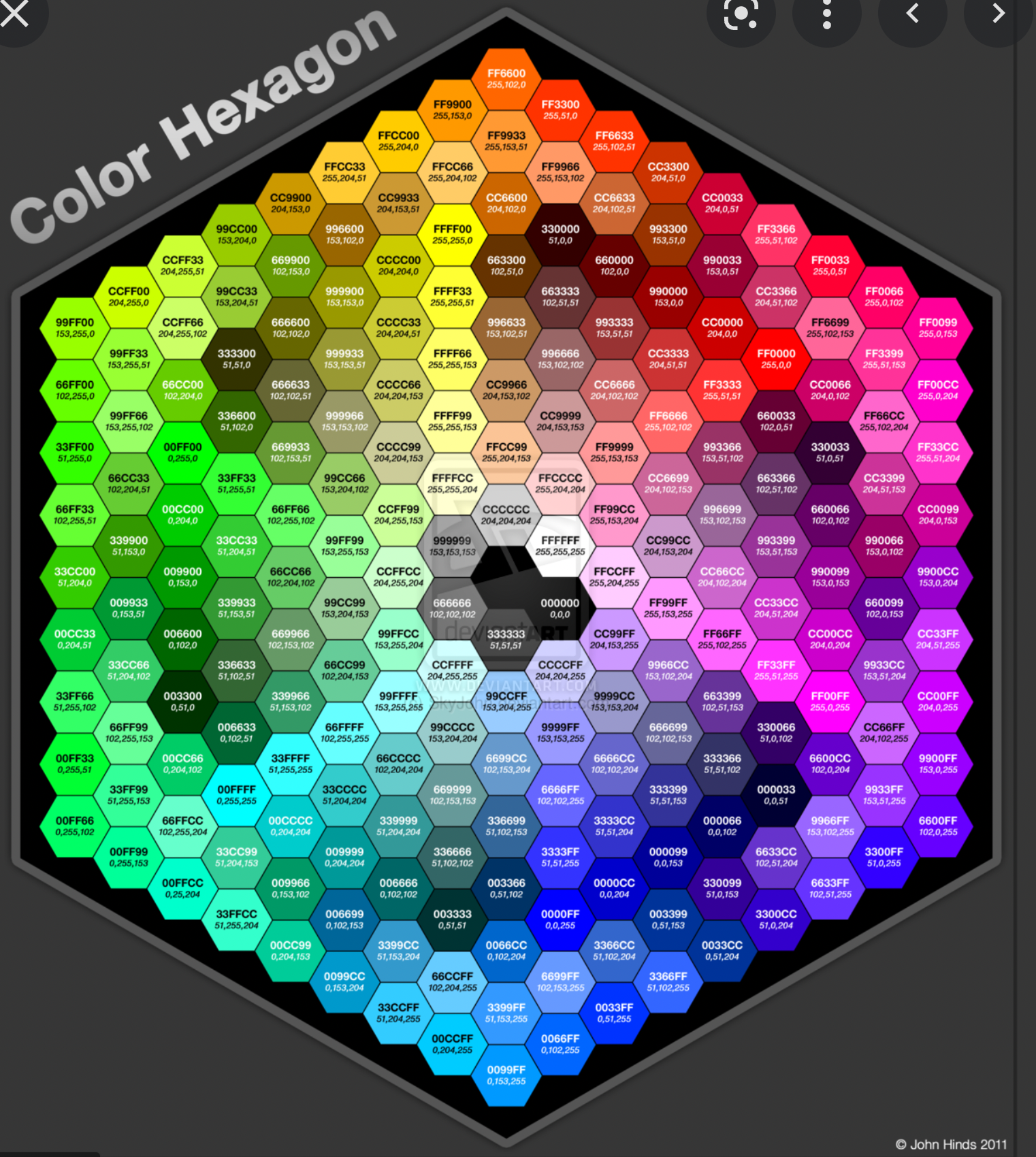
Hex Code란?
0~9까지의 숫자와 A~F까지의 알파벳이 랜덤하게 구성되어 이루는 6자리 코드를 의미한다. 예를 들면 000000, 3474FF 등 모두 유효한 Hex Code이며 CSS에서는 Hex Code앞에 #를 붙여 색상값으로 이용할 수 있다.
예) #1234AB
Hex Code를 생성하는 함수를 작성하여 addEventListener를 통한 콜백함수 호출 시 자기소개서 첫 페이지의 제목 색깔이 랜덤하게 바뀌도록 설정하였다.
먼저 Hex Code를 담고있는 함수를 작성하였다.
cost hexCode = function(){
const hexNumbers = [0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F'];
const result = '#';
for(let i=0; i<6; i++){
const randomIndex = Math.floor(Math.random() * hexNumbers.length);
result += hexNumbers[randomIndex];
}
return result;
};Hex Code로 사용 할 숫자와 알파벳을 배열에 담은 후 for 문을 이용하여 총 6번 배열을 랜덤하게 순회하도록 하였다. 이때 랜덤하게 배열을 순회하도록 하기 위해 Math 객체를 이용하였으며 사용된 Math 객체는 아래와 같다.
Math.random()
- 0부터 1미만의 임의의 부동 소수점을 반환한다.
Math.floor()
- 주어진 숫자와 같거나 작은 정수 중에서 가장 큰 수를 반환한다.
Hex Code를 담고있는 배열의 개수를 Math.random()와 곱하면 0부터 16미만의 임의의 부동 소수점이 반환되며 이것을 Math.floor()의 인수로 작성하면 반환된 임의의 부동 소수점이 0부터 15이하의 숫자로 출력된다. 그리고 이 숫자를 배열의 인덱스를 이용하여 작성하면 배열을 총 6번 순회하며 랜덤하게 Hex Code를 얻을 수 있다.
마지막으로 아래와 같이 setTimeout 함수를 이용하여 addEventListener 함수 호출 시 곧바로 hexCode 함수가 실행되기 보단 2초 후 바뀌도록 하였다.(사실 큰 의미는 없지만 콜백 지옥을 직접 체험해 보려고 시도 해보려다가 말았다..)
const changeBackcolor = function(){
document.body.style.color = hexCode();
};
setTimeout(()=>changeBackcolor(), 2000);위 함수를 작성하면서,
-
전역변수의 사용을 최소화 하기 위해 함수 내 지역변수를 사용하였다.
-
협업에서는 어떠한 변수가 생길지 모른다고 하여 함수 선언문 보다는 함수 표현식으로 함수를 정의한다고 하여 미리 습관 들이기 위해 함수 표현식으로 정의하였다.
-
script 태그를 body 태그 상단부에 위치 시켰더니 setTimeout 함수가 작동하지 않았다. 코드를 다시 봐도 문제가 없었으며 개발자 도구에서 디버깅에도 별 문제가 없길래 구글링 해보니 script 태그를 body 태그 최하단부에 위치시키는 것이 좋다고 하여 그렇게 해보니 정상 작동 되었다. 아래는 이와 관련된 내용을 발췌하였다.
DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하려고하면 에러가 발생하기 때문에 script의 위치는 중요하다. 따라서 script 태그를 하단부에 위치 시키면,
- HTML을 읽는 과정에 스크립트를 만나면 중단 시점이 생기고 그만큼 Display에 표시되는 것이 지연된다.
- DOM 트리가 생성되기전에 자바스크립트가 생성되지도 않은 DOM의 조작을 시도할 수 있다.
위와 같은 상황을 막기 위해 script 태그는 body 태그 최하단에 위치하는 게 가장 좋다.
링크텍스트

굿💩