
- 2023.02.22(수) westudy Midterm > 프론트엔드 세션 > [react] Custom Hooks
관심사의 분리
코드의 유지보수 및 재사용을 용이하게 하기 위해 각각의 관심사에 따라 코드를 분리하는 기법을 사용하기도 하는데, 이를 컴퓨터 공학에서는 관심사의 분리(SoC, Separation of Concerns)라고 한다. 한번에 하나의 관심사만 갖도록 해야 코드가 더 단순해지고 간편해지기 때문이다. (Keep it Simple, Stupid! KISS)
Custom Hook
커스텀 훅은 이름이 use로 시작하는 자바스크립트 함수를 의미한다. 지금까지 컴포넌트 내부에 한 덩이로 결합하여 사용했던 State와 Effect를 분리하여 사용할 수 있게 되는 것. 또한 로직을 독립적인 함수로 분리함으로써 하나의 로직을 여러 곳에서 반복적으로 재사용할 수 있게 된다.
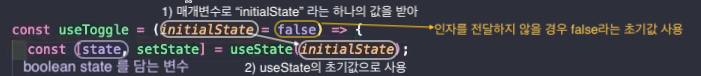
// 커스텀 훅 예시) useToggle import { useState } from 'react'; const useToggle = (initialValue = false) => { const [state, setState] = useState(initialValue); const handleToggle = () => { setState((prev) => !prev); }; return [state, handleToggle]; }; export default useToggle;
🪄 하나씩 뜯어서 봅시다
 useToggle 이라는 함수를 만들어서 boolean state을 담는다.
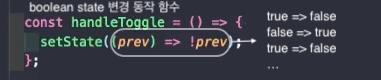
useToggle 이라는 함수를 만들어서 boolean state을 담는다. handleToggle 이라는 boolean state을 변경시키는 동작을 하는 함수를 만든다.
handleToggle 이라는 boolean state을 변경시키는 동작을 하는 함수를 만든다.![return[state, handleToggle]](https://velog.velcdn.com/images/heylub/post/3539fee1-b2ed-4967-8799-00f50cca8309/image.png) 한번에 두 개의 함수를 return 해줘야 하기 때문에 배열 또는 객체에 담아서 반환한다.
한번에 두 개의 함수를 return 해줘야 하기 때문에 배열 또는 객체에 담아서 반환한다. 반환해준
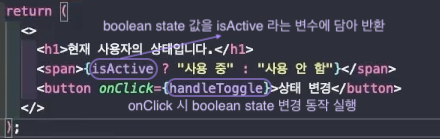
반환해준 state값은isActive이라는 변수로 담고handleToggle은 그대로handleToggle이라고 담아줬다. 그리고 useToggle의 초기 값은false인 상태. custom Hook
custom Hook useToggle실행 모습
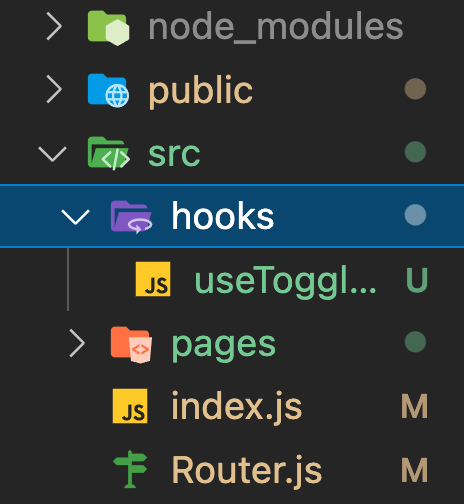
재사용 가능한 custom Hook 파일 관리
src 폴더>hooks 폴더>.js파일로 관리