- 1차 프로젝트 배포 이후 회고록
회고록 작성에 앞서 1차 프로젝트를 무사히 마칠 수 있도록 최선을 다해준 우리 team NaWeKi 팀원들, 신혜님, 한재님, 은정님, 유진님 모두 정말 고생 많으셨고 감사합니다 🌸
(해당 글은 다크모드로 봐주셔야 시인성이 더 좋으므로 참고 부탁드립니다.)
1. 프로젝트 소개
✔️ NaWeKi
1차 프로젝트는 스포츠 용품을 판매하는 온라인 중개 플랫폼 Nike를 모티브로 모델링하여 제작한 사이트 NaWeKi 이다. 나이키는 온라인 커뮤니티 기반 운영을 매우 강조하고 있으며, 그렇기 때문에 커뮤니티 혜택을 누릴 수 있는 회원으로의 가입 유도가 두드러지게 나타나는 사이트이다. 대표적인 예시로는 '가입하기' 버튼을 누르면 회원 가입 시 누릴 수 있는 혜택에 대한 설명이 나타나있는 페이지가 별도로 있으며, 로그인/회원가입 페이지에서 유저의 이메일 Input 값부터 받고 데이터베이스에 존재하지 않는 email 데이터일 시 회원가입 페이지로 이동시킨다는 점이 있다.
1-1. 프로젝트 기간
2023.02.06-2023.02.17 (약 2주)
1-2. 팀 구성
프론트엔드 3명 (성은정, 신혜린, 이유진), 백엔드 2명 (강신혜, 이한재)
- Product Manager: 이한재님
- Project Manager: 신혜린님 (it's me 🏄🏻♀️)
- Meeting 별 회의록 작성 및 공유
- Sprint Routine 체크
- Trello 티켓 관리
1-3. 구현 기능
- 로그인 성공 시 토큰 발급을 이용한 사용자 인증/인가 방식 적용
- 메인 화면 페이지 (추천 상품 슬라이드 캐러셀 기능 구현)
- 회원 혜택 안내 페이지 (회원가입 유도)
- 제품 목록 페이지 (서버에 존재하는 각 제품들에 대한 데이터 불러오기)
- 제품 상세 페이지 (장바구니 담기 기능)
- 장바구니 페이지 (상세페이지에서 담은 제품 정보 받아오기, 제품 총 금액 합산, 추가, 삭제, 수량 및 사이즈 변경)
- 결제 페이지 (장바구니 페이지에서 담은 제품 정보 받아오기, 주소지 입력, 결제 방식 선택)
1-4. 내가 구현한 기능 목록
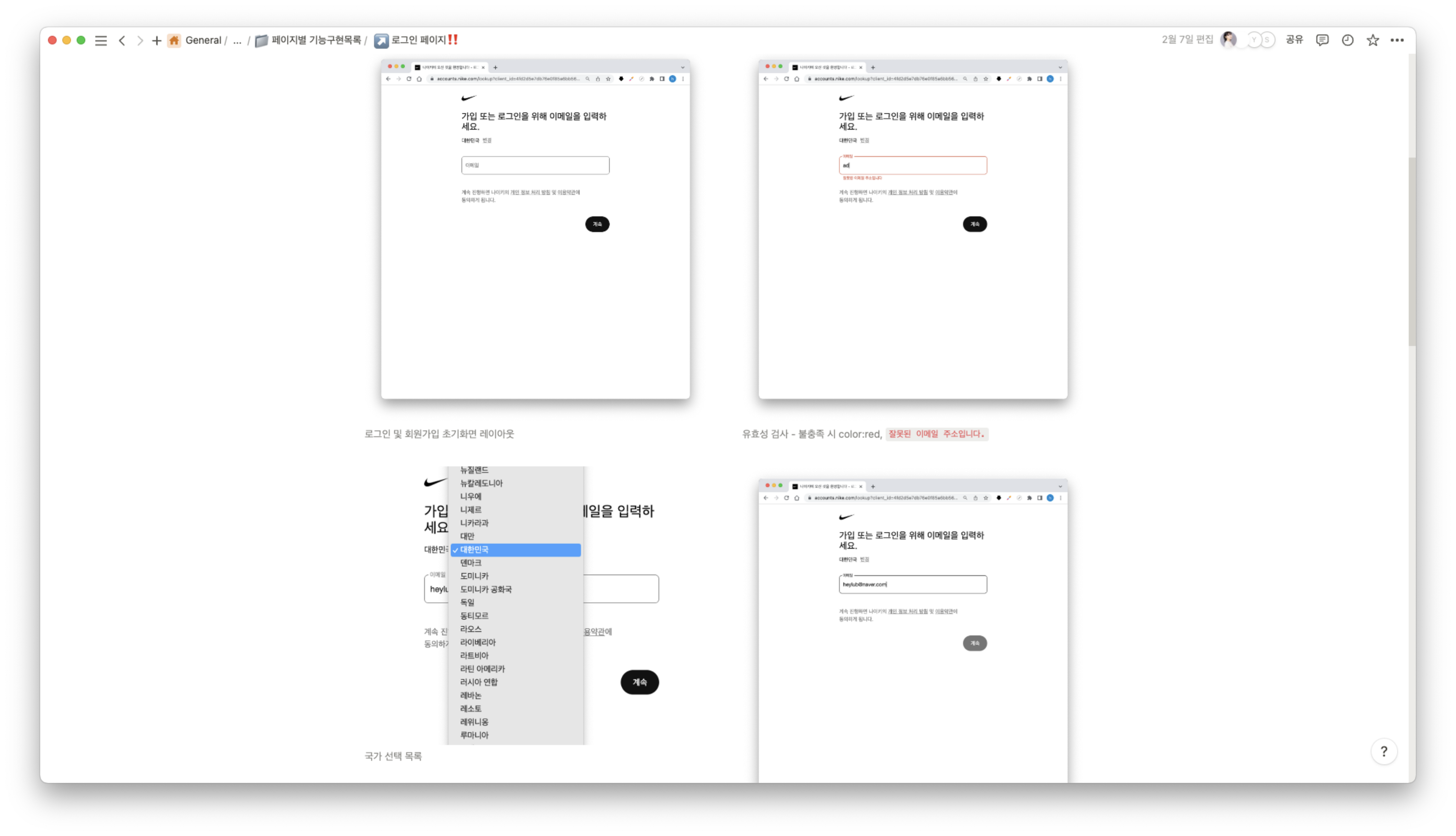
1) feature/signup
- '가입하기' 버튼 클릭 시 로그인 이메일 입력창으로 이동
- 회원 가입 혜택 안내를 통해 신규 가입 유도
2) feature/login
1️⃣ 신규 회원가입 (/newuser)
- 서버에 존재하지 않는 데이터일 시 회원가입 창으로 이동하여 회원가입을 유도
- 각각의 Input값이 유효성을 통과하면 계정 만들기가 성공적으로 이루어지도록 구현
- 로그인 이메일 Input값에 입력한 정보가 '이제 나이키 멤버가 되어볼까요?' 밑에 나타나도록 구현
2️⃣ 로그인 (/password)
- 서버에 존재하는 데이터일 시 비밀번호 입력창으로 이동하여 올바른 비밀번호를 입력 시 토큰이 발급되어 Local storage에 저장
- 로그인 이메일 Input값에 입력한 정보가 '비밀번호를 입력하세요' 밑에 나타나도록 구현
3) feature/cart
- 서버에 담긴 장바구니 데이터 불러오기
- 사이즈 및 수량 select 버튼
- 삭제 버튼 클릭 시 서버 및 클라이언트에서 해당 데이터 삭제
- 장바구니에 담긴 상품들 금액 합산
- '상품 금액' 옆 '?' 모달창 구현
1-5. NaWeKi 시연 영상 📹
2. 협업 방식 - Git, GitHub, Trello, Notion, Slack
2-1. Git & GitHub
🌱각 레포의 README.md를 한번씩 읽어주시면 감사하겠습니다.🌱
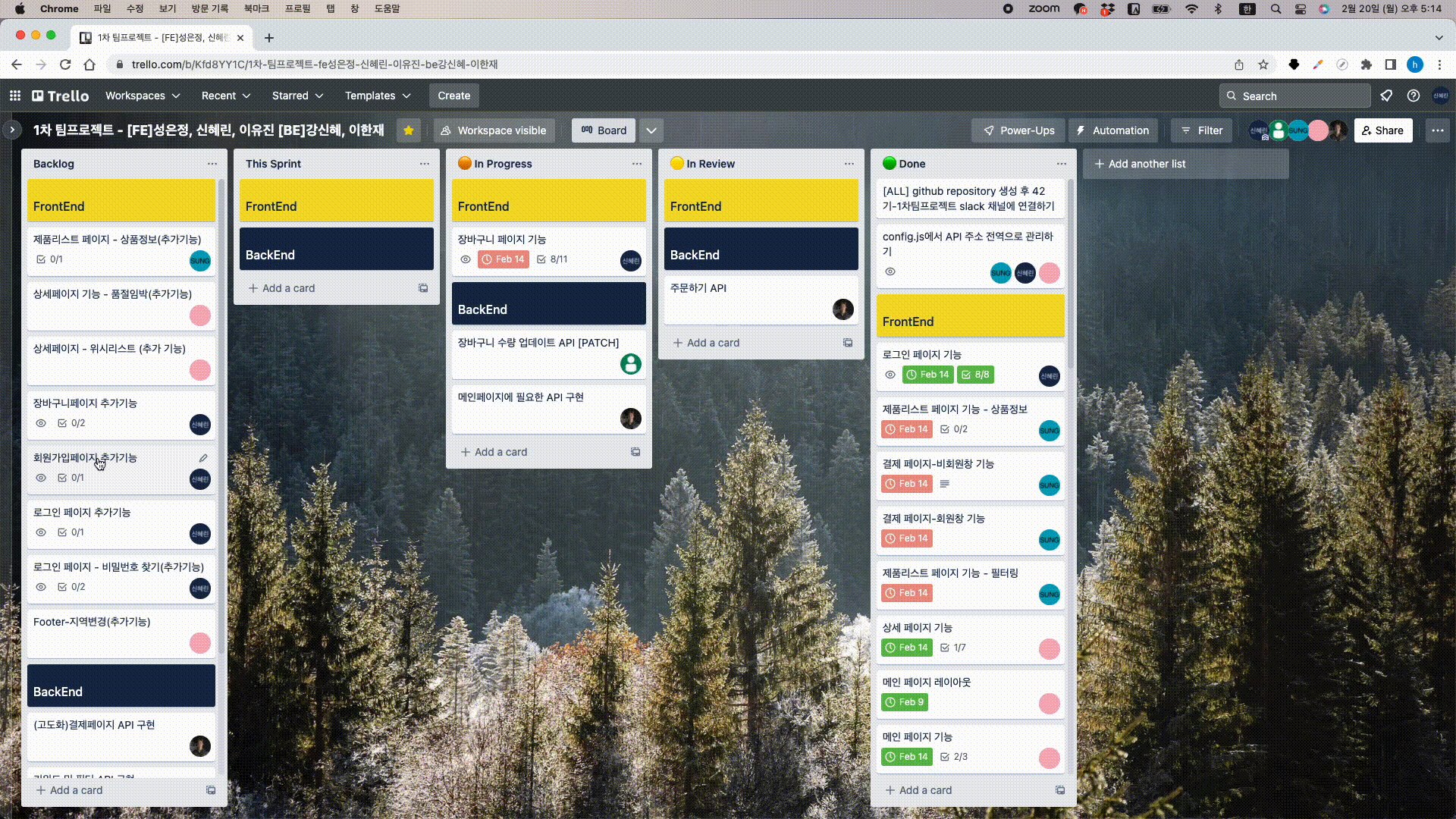
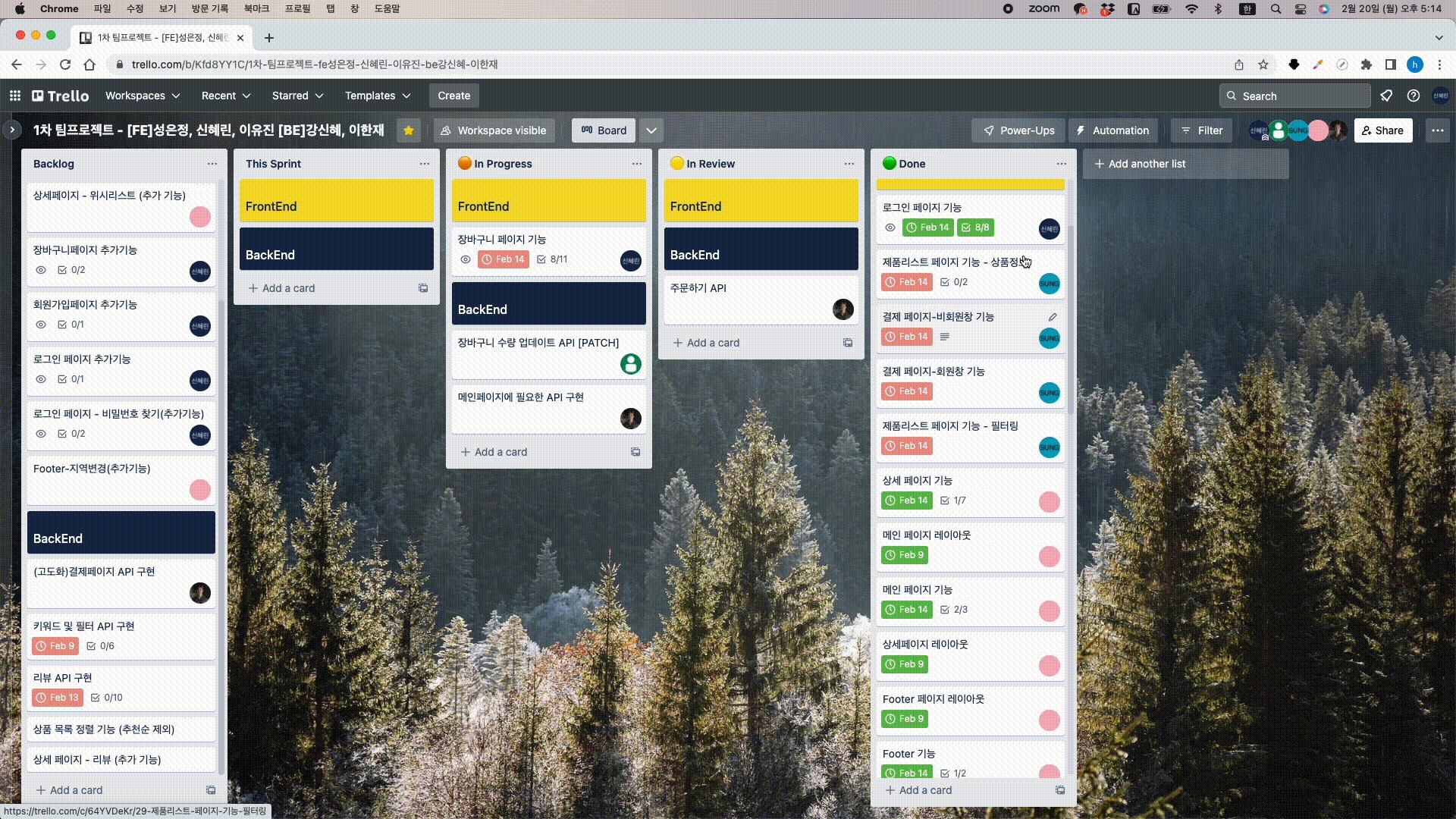
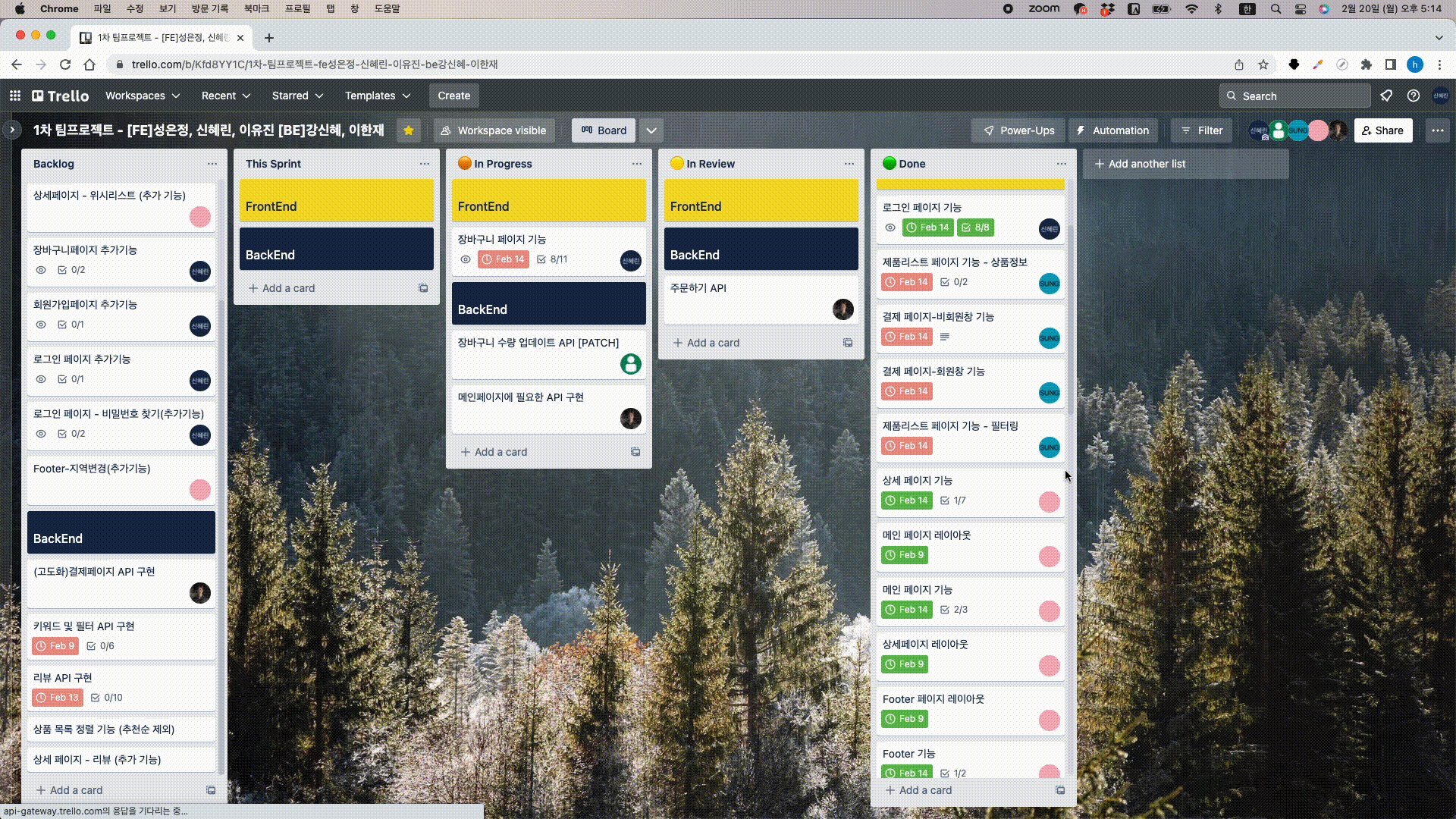
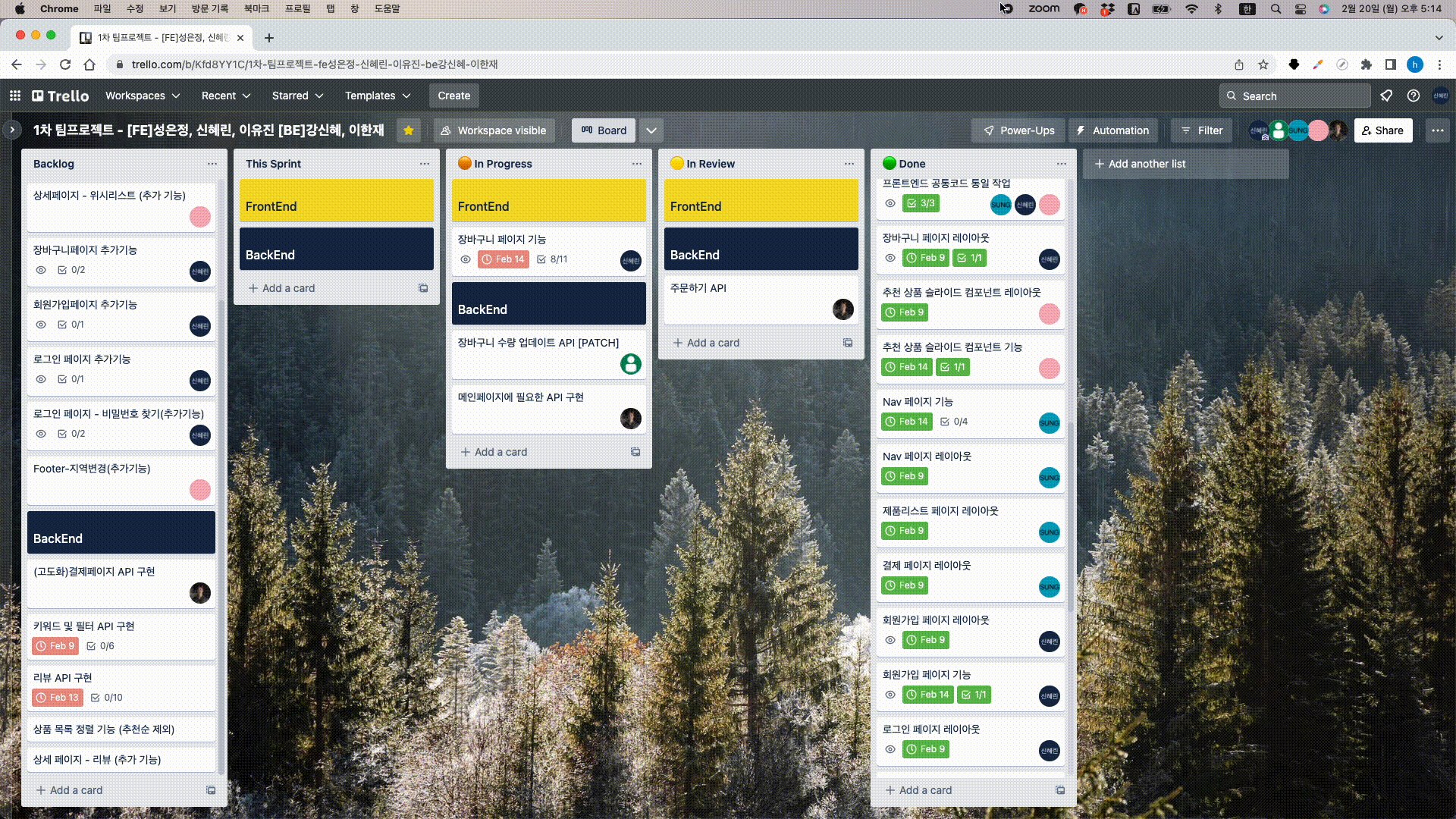
2-2. Trello
FrontEnd와 BackEnd 별 작업 계획을 티켓 별로 관리
Backlog/This Sprint/In Progress/In Review/Done으로 목록을 나눠서 각 티켓마다 최대한 세세한 업무들을 할당하여 관리했다. 처음 진행하는 프로젝트인 만큼 얼마나 세세한 단위로 나눠서 티켓을 관리해야하는지 감이 잡히지 않았으나, 프로젝트를 진행하는 과정에 있어서 여러개의 티켓이 하나로 합쳐지기도 하고, 하나의 티켓이 여러개로 분기되기도 하면서 점차 익혀나갈 수 있었다. 특히나 PM으로서 Trello를 보며 각 팀원들이 현재 어떤 업무를 얼마나 진행했는지 한 눈에 파악하기 용이해서 좋았다.

2-3. Notion
1) Daily Standup / Sprint / Retrospective meeting 미팅로그 관리
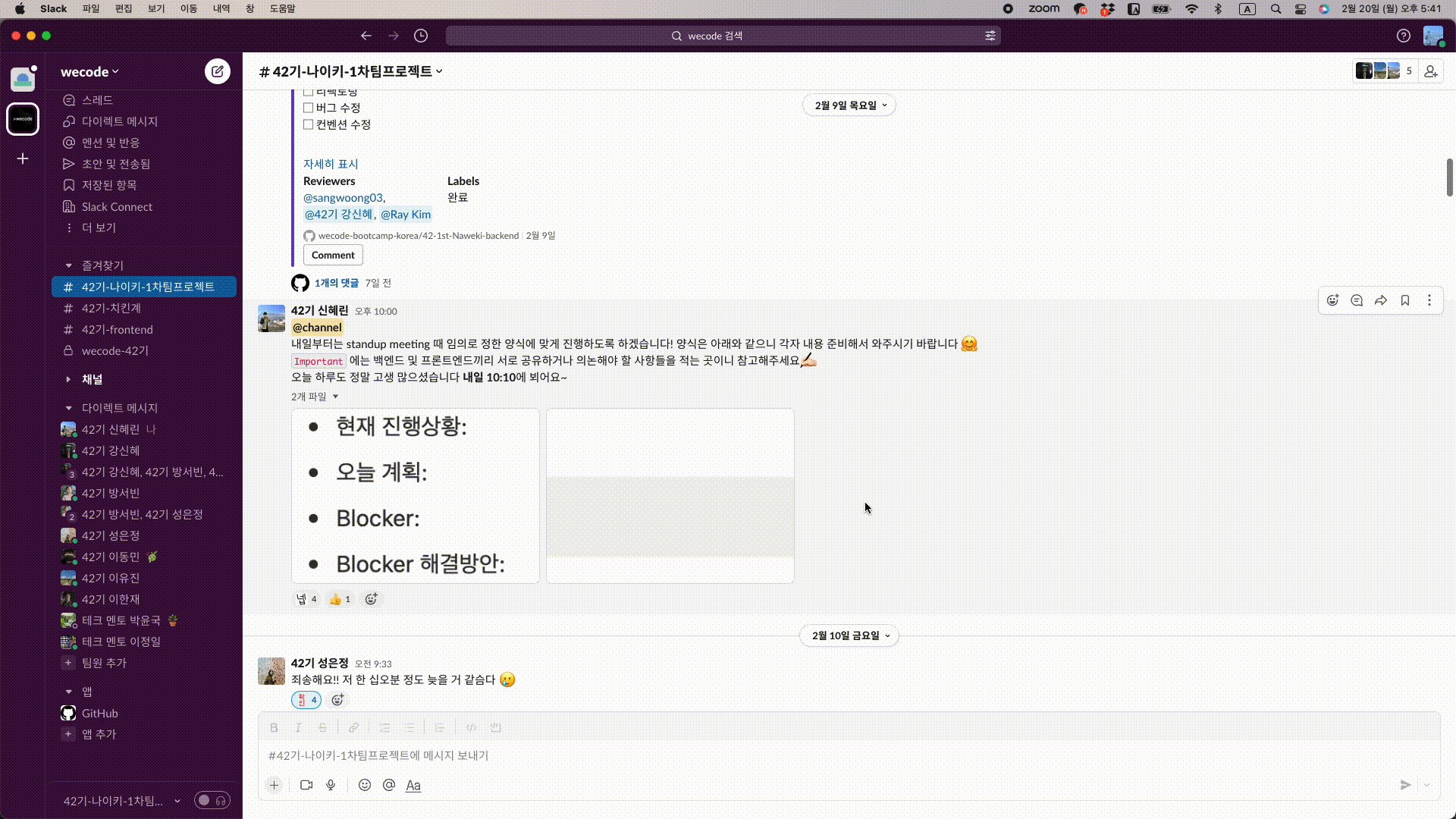
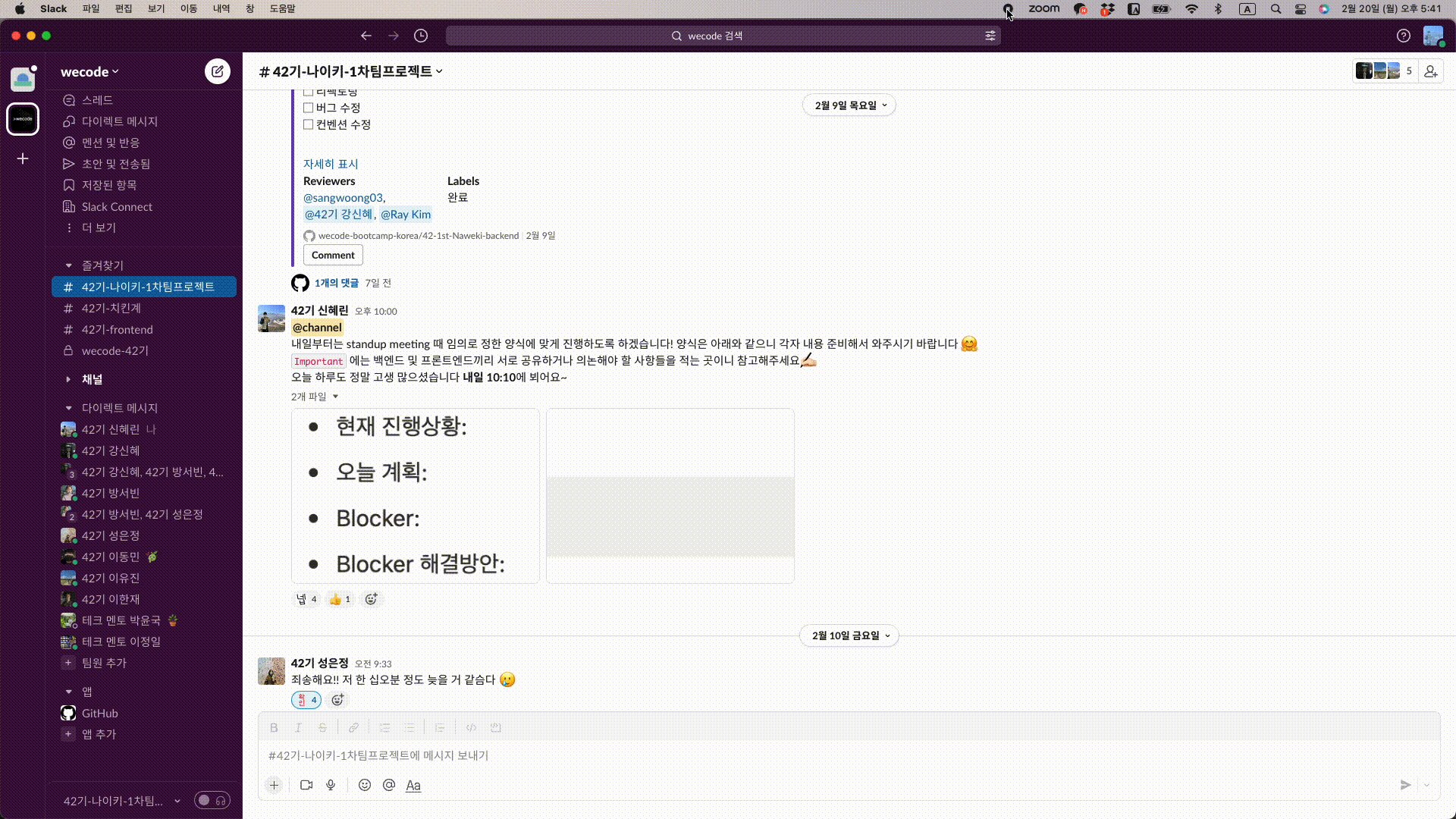
- Daily Standup Meeting: 30분 내외로 진행 - 현재 진행상황, Blocker, Blocker 해결방안, 오늘 계획 공유
- Sprint Meeting: 1주일에 한번, 월요일마다 한 주동안 이뤄내야 할 목록 계획
- Retrospective Meeting: 프로젝트 종료 이후, 과정을 회고하는 미팅

1️⃣번째 Sprint Meeting을 통해서는 구현해내야 할 페이지의 기능들 파악하는 게 중점이었다. 페이지별로 누가 담당할 것인지 분담 후, 본인이 맡은 페이지에 필요한 기능들 분석을 우선적으로 진행했다. ⬇️

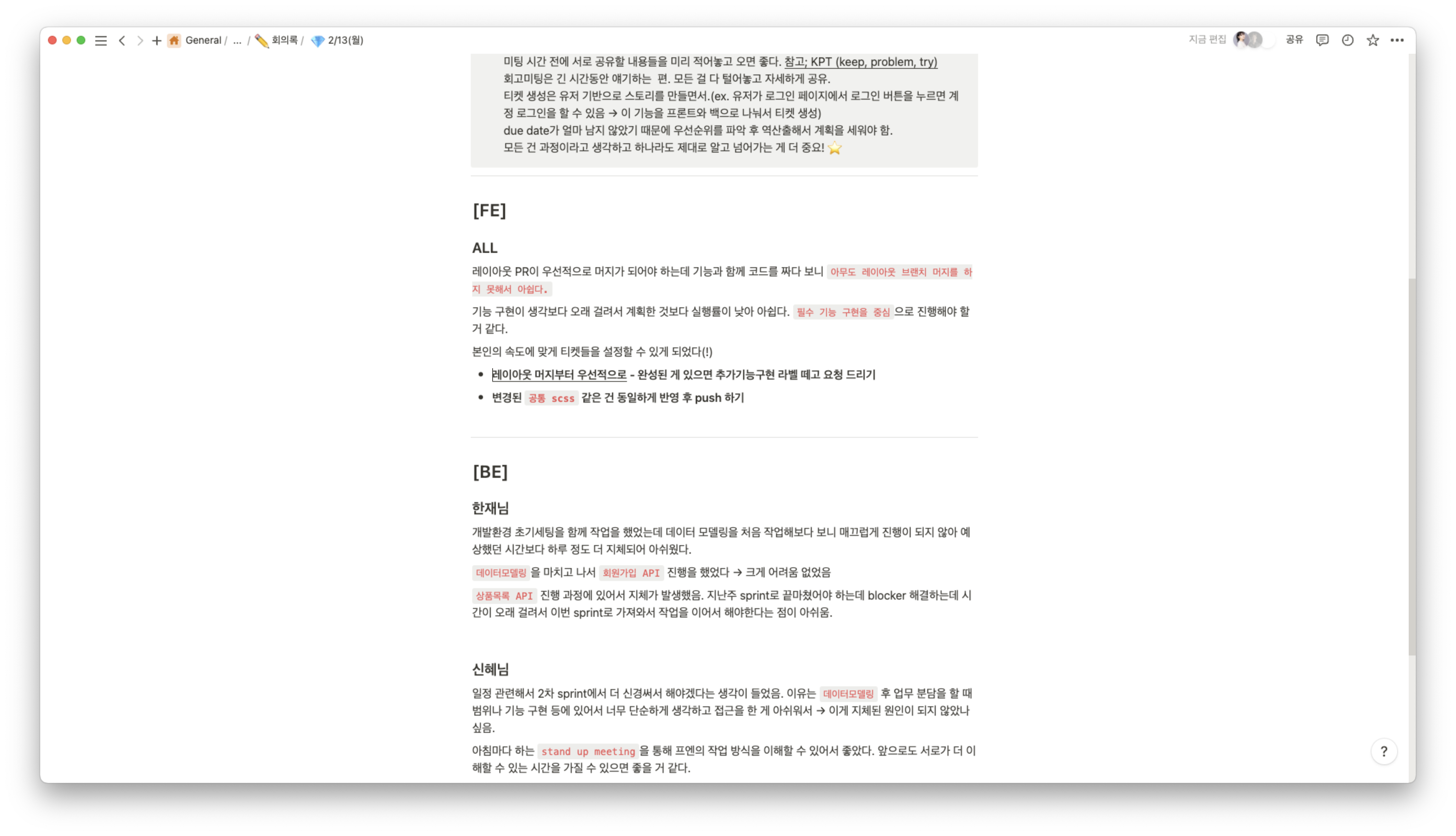
2️⃣번째 Sprint Meeting 때에는 전반적인 진행 상황 공유 및 지난 Sprint 동안의 과정을 회고하며 무엇이 아쉬웠고 좋았는지를 공유하는 시간을 가졌다. 아쉬웠던 점에 대해서는 2번째 Sprint동안 보완을 하고 좋았던 점을 계속해서 유지하기 위함이었다. 아쉬웠던 점으로는 개인의 역량 파악이 잘 되지 않아 해당 기능을 구현하는데 얼마의 시간이 걸릴지 예상하는 게 어려워서 자꾸 지체되는 점을 꼽았었다. 이를 극복하기 위해서는 좀 더 타이트하게 개별 티켓 마감 기한을 지정하고, 기한 안에 끝내기 어려울 것 같은 기능들은 추가 기능으로 빼서 필수 기능 구현부터 우선적으로 진행하는 agile한 프로세스를 적용시키려고 노력했다. ⬇️

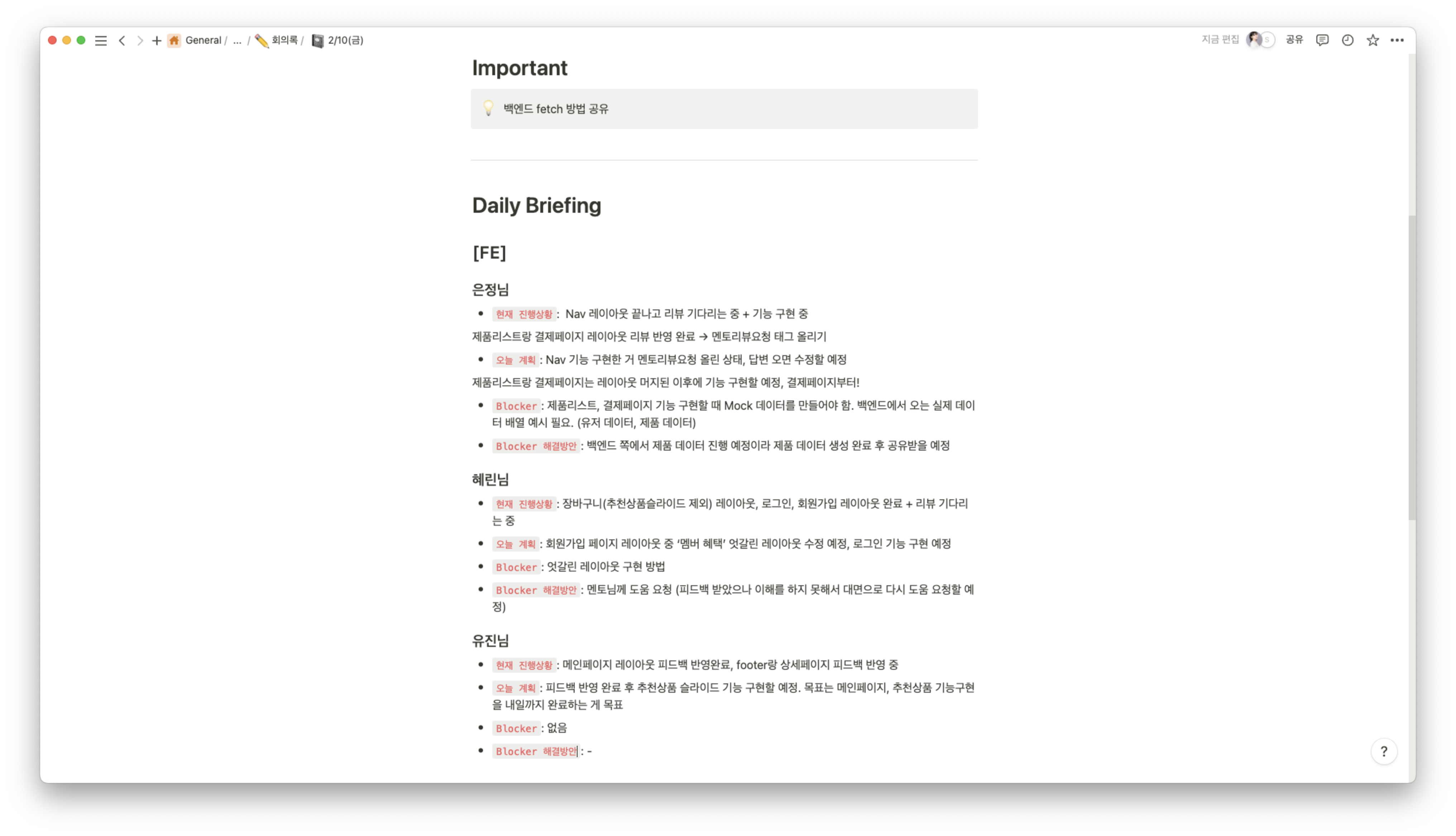
🔄 매일 오전 10:10에 진행했던 StandUp Meeting에서는현재 진행상황,오늘 계획,Blocker,Blocker 해결방안을 공유하는 시간을 가지며 개개인의 업무 현황을 파악하고자 했다. 특히 프론트와 백엔드 간의 소통을 원활히 하기 위해 진행 속도가 비슷한 사람들끼리는 기능 구현을 마치자마자 통신을 시작하여 업무 속도를 향상시키고자 했다. ⬇️

2) FE <-> BE 간 데이터 공유
- 프론트엔드와 백엔드 간 소통을 원활히 하기 위해 공유 데이터를 기록하는 공간
- 예) API, Error message, Response message, key value 네이밍 컨벤션 등
프로젝트를 진행하다 보니 특히 통신할 때 백엔드에서 설정한 에러 메세지에 대한 의미 파악이 잘 되지 않는다거나 백과 프론트 간에 네이밍 컨벤션을 통일화해야 된다거나 등의 일이 생길 때가 있어서 그런 정보들을 따로 기입하는 공간을 노션에 마련했다.

3) FE 작업공간, BE 작업공간
- 페이지별 작업 분담을 위해 각자 맡은 페이지에 대한 정보를 정리하는 공간

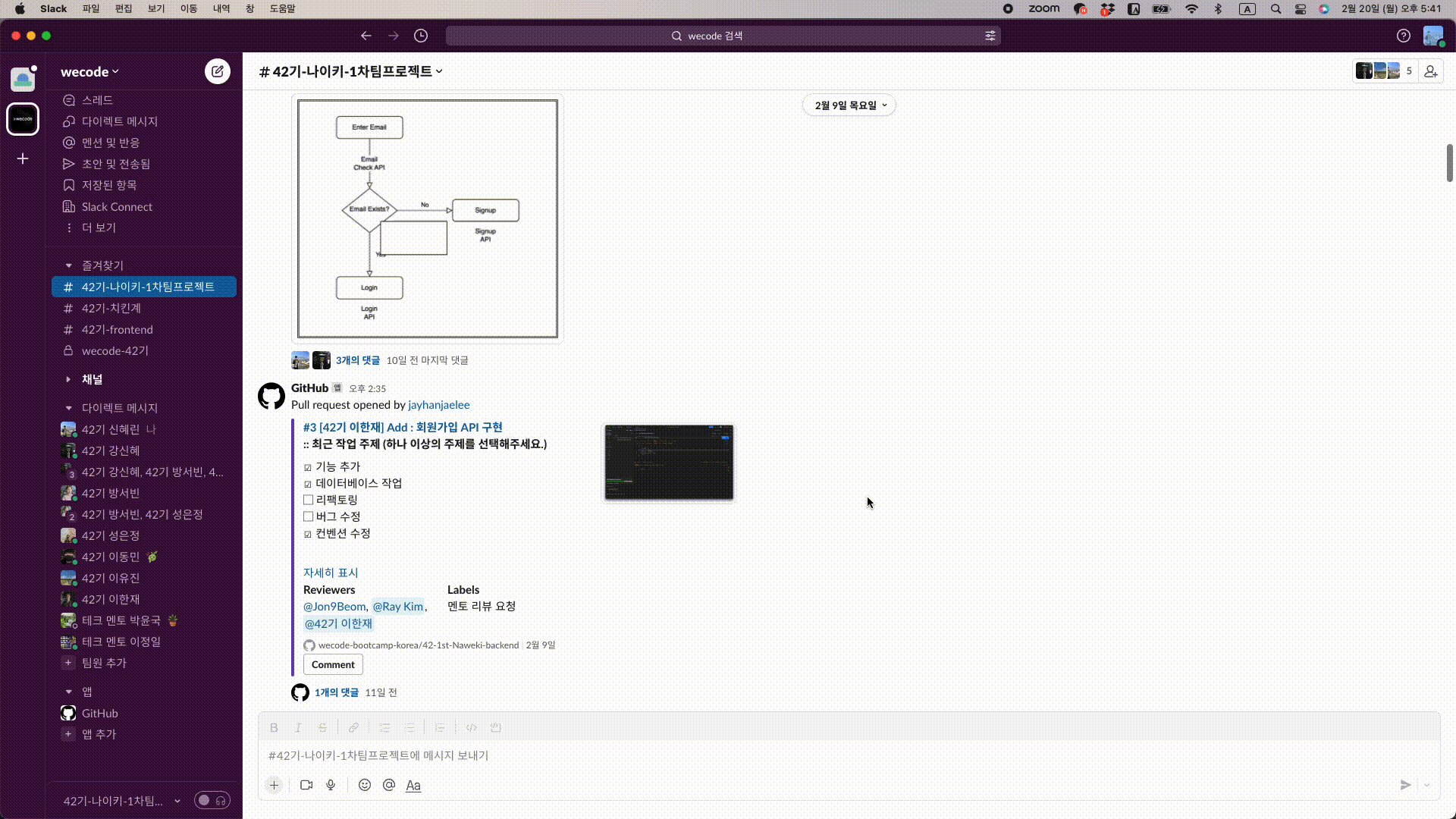
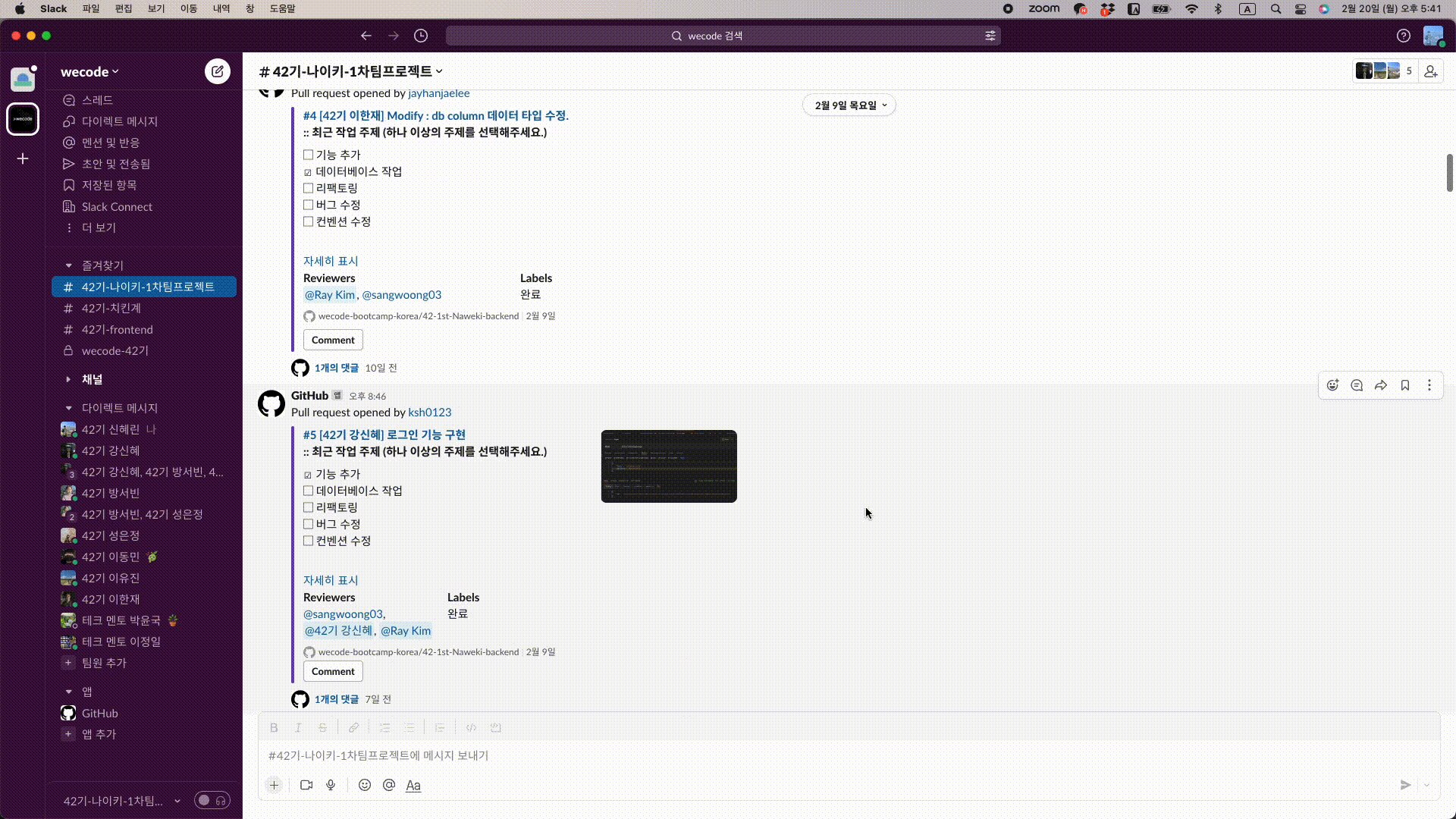
2-4. Slack
- GitHub app 연동
- 미팅 일정, 코드 내용 등 실시간으로 소통하는 작업 공간

3. 1차 팀프로젝트를 회고하며 💭
3-1. 프로젝트를 통해 얻은 것
꼭! 나는 개발자가 되고야 말겠어!
처음 개발 공부를 시작하기 전까지는 이게 정말 내 적성에 맞는 건지 확신하기가 힘들었는데, 프로젝트를 진행하면서 하루하루가 지날 때마다 힘들지 않았다고 하면 거짓말이겠지만 어제보다 오늘 조금 더 발전한 내가 되었구나! 하는 생각에 혼자 웃기도 하고 이래서 개발자가 되는 거구나 싶기도 한 나날들을 보낼 수 있어서 행복했다. 그리고 꼭 나는 개발자가 되어야겠다 하는 확신을 가지게 되는 계기가 됐다.
3-2. 잘한 점 / 아쉬운 점
-
기능 구현
거의 대부분이 처음 구현해보는 기능들이었음에도 불구하고 혼자서 구글링해가며 하나씩 차근차근 만들어가는 과정이 뿌듯하기도 하고 재밌기도 했다. 물론 막막할 때도 있었지만 그럴 때마다 옆에서 멘토님들이 도와주셔서 정말 큰 힘이 되었다.
-
프론트엔드와 백엔드 간의 소통
원래는 프론트엔드 작업만 해보다가 본격적으로 백엔드와의 통신을 하면서 협업이 어떻게 이루어지는지 감을 익힐 수 있어서 좋았다! 웹 사이트가 이런 식으로 개발이 진행되고 굴러가는구나 하고 매 통신 때마다 너무 신기하고 제대로 작동이 될 때마다 즐거웠다. 하지만, 모두가 적극적으로 소통을 하려고 노력했음에도 불구하고 프론트와 백 서로의 프로세스에 대한 이해 부족으로 인해 서로 공유해야 할 범위가 어디서부터 어디까지인지 명확하지 않아서 아쉬웠다. 프론트와 백 모두 자신의 것 뿐만 아니라 서로가 어떻게 작업을 진행하는지 공부해야 협업하기 편하겠다는 생각이 많이 들었다.
3-3. 🔦 Project Manager

PM(Project Manager)으로서의 첫 팀 프로젝트를 맡으며 정말 많은 것을 배울 수 있었다.
당차게 PM을 자처한만큼 회의록이나 진행상황을 기록해서 팀원들에게 공유하는 과정 하나하나가 재미있고 보람있었던 걸 보니 PM이 적성에 맡는 것 같다는 생각도 들었다. (감히..?!)
하지만 처음인만큼 부족한 점도, 보완할 점도 많았었던 나의 PM 역할. 🤕
코딩 기능 구현만으로도 많은 걸 배웠지만 우선 PM의 역할이 무엇인지, 어떤 것을 배웠는지도 회고하기!
-
우선 우리 프로젝트는 Agile한 프로세스를 기반으로 진행했기 때문에 매일 아침마다 30분 내외로 standup meeting 시간을 가지며 각자의 상황을 공유하고, 2주라는 짧은 기간 내에 최대한 많은 필수 기능 구현을 이루기 위해 우선순위가 무엇인지 정해서 매주 This Sprint 티켓을 선정했다.
👾BUT👾 1주차 Sprint 중간 미팅 때 경래님 조언을 듣고 다음부터는 역할 분담을 하기 전에 티켓 별로 난이도 선정을 한 뒤 모두가 공평하게 비슷한 양의 업무를 맡을 수 있도록 조율해야겠다는 다짐을 했다. 이번에는 그런 난이도 선정 없이 역할 분담을 했기 때문에 어쩌면 누군가에게 업무가 과중되었을 수도 있다는 가능성을 배제할 수가 없어서 PM으로서의 부족함을 느꼈고, 다음부터는 부족한 점을 보완시켜서 더 나은 PM이 되어야겠다는 생각이 들었다. -
모두가 처음 진행하는 팀 프로젝트인 만큼, 프론트엔드와 백엔드가 서로에 대한 지식이 많이 부족하기 때문에 서로 간 소통이 가장 중요하다고 생각했다. 그렇기에 최대한으로 소통할 수 있도록 협업툴을 적극적으로 이용하려고 노력했다. (Notion에 프론트와 백 간에 서로 알아야 할 공유 데이터 기록, 각자 진행상황 공유 등)
-
PM으로서 개인의 업무 뿐만 아니라 팀원 전부의 업무 과정을 파악하고 있어야 하는데, 프론트엔드를 담당하고 있는 나는 백엔드의 업무에 대한 이해가 부족해서 진행 상황을 파악하기가 조금 어려웠다. 그렇지만 최대한 이해하기 위해 서로 간에 존중하는 말투를 사용하며 모르는 부분에 대해서는 다시 한번 설명을 부탁드렸고, 내가 이해한 바가 맞는지 재차 확인드리며 소통하려고 노력했다. 프로젝트를 더 매끄럽게 진행시키기 위해서는 역시나 위에서 언급한 것처럼 백엔드의 작업 방식도 이해를 하고 있어야할 것 같다.
-
마감 기한이 촉박했기 때문에 포기할 부분은 포기해가며 우선순위가 높은 것부터 진행했어야 하는데, 최대한 많은 기능을 구현하려고 하다보니 발표하기 직전까지도 촉박하게 코드를 짜고 통신을 시도했었다. 팀원들의 열정과 적극성은 높이 사나, 다음부터는 Product Manager가 발표자료를 만들고 정리할 시간까지 생각해서 계획을 짜야겠다는 생각이 들었다.
3-4. 📂 벨로그 작성글 - React
📝 프로젝트를 진행하면서 부족한 점 및 새롭게 알게 된 내용들을 기록한 벨로그 글 목록 (기능 구현 중심)
- React - 상수 데이터 관리 관련하여
- React - router의 Link태그, a태그, useNavigate() 차이점
- React - nested routing Outlet
- React - useNavigate, useLocation state null 오류 해결
- React - mock data 활용해서 filter로 delete하기
- React - useState 자식 컴포넌트에서 부모 컴포넌트로 데이터 보내기
4. 마치며
👩🏻💻 곧 2차 프로젝트를 시작하게 될텐데, 2차 때에는 1차 때의 부족한 점은 보완하고 좀 더 나은 나로서 더 더 발전한 내가 될 수 있도록 매일매일 노력해야겠다! 꾸준히 벨로그 글 작성도 하고, 조금 더 나은 소통을 하기 위해 고민해보며 함께 일하고 싶은 개발자(feat.정일님)가 될 수 있도록 🖤🤍




