wecode42
1.[wecode_session] Week 1-2 주요 개념 모식도 그리기

웹 서버 웹 브라우저(클라이언트)에서 HTTP요청을 받고 HTML문서를 정적으로 처리해서 반환함
2.[wecode_session] Week 1-3 컴퓨터처럼 사고하기

Case #2: 내일 모레 결혼 기념일을 앞둔 부모님을 위해 이색적인 프랑스 가정식 라따뚜이 요리에 도전해보려 합니다. 필요한 식자재와 요리법 등을 고려해보고 현재 여러분들의 주방 조건과 가장 가까운 마트 조건을 따져보며 최선의 맛을 내기위한 행동 절차를 순서대로 작성
3.[wecode_session] Week 1-1 주요 키워드 개념 정리하기

정리 해야 될 필수 키워드 클라이언트 ✔️ 서버 ✔️ 요청 (Request) ✔️ 응답 (Response) ✔️ FrontEnd ✔️ BackEnd ✔️ 네트워크 ✔️ IP 주소 ✔️ 라우터 ✔️ TCP/IP ✔️ 데이터베이스 ✔️ 3-5문장으로 정리하기 > 클라이언
4.[wecode_study01] HTML,CSS 13. Semantic Web, Semantic Tags

[HTML] 13. Semantic Web, Semantic Tags >사이트에 이미지를 넣는 방법은 두 가지가 있습니다. 태그를 사용하는 것과 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지
5.[wecode_study01] HTML,CSS 23. 레이아웃의 모든 것

1. position 속성 - relative, absolute, fixed position 속성은 태그 및 요소를 어떻게 위치 시킬지를 정의한다. 최종 위치는 포시션의 top, right, bottom, left 값에 따라 결정된다. relative: 원래 있던 자신
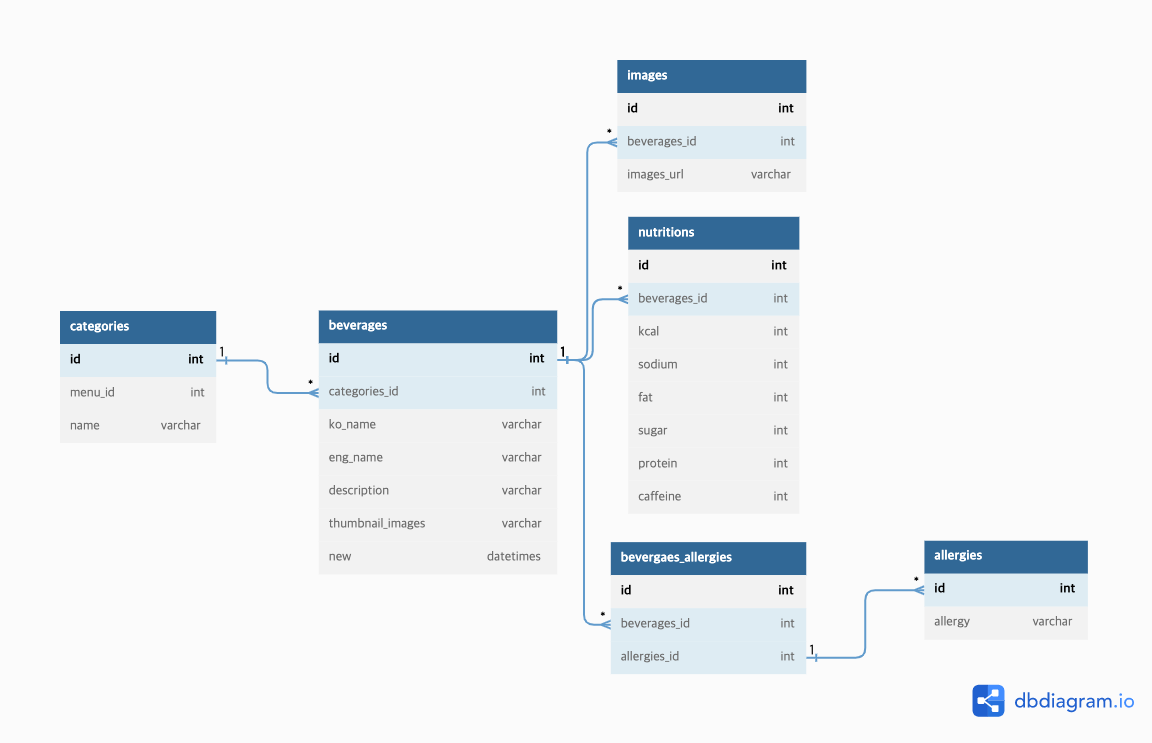
6.[wecode_회고] 데이터베이스(database) - 스타벅스 서비스 모델링

2023.01.10(화) Westudy > Precourse > 공통세션 > Database 관계형 데이터베이스 관계형 데이터베이스 (RDBMS) 비관계형 데이터베이스 (Non-relational); 보통 NoSQL로 명칭됨 여기서 관계란, 데이터들 간의 관계를 뜻
7.Git & Github - init, add, commit, push, pull, merge

2023.01.11(수) Westudy > Precourse > 공통세션 > Database Git & Github Git은 버전 관리 시스템으로, 시간이 지남에 따라 파일의 변경 사항을 추적하는 도구를 뜻함 Github은 Git을 사용하는 프로젝트를 위한 호스팅 서
8.React 리액트란?

2023.01.13(금) westudy > Foundation1 > React 프레임워크(Framework)와 라이브러리(Library)의 등장 이전에는 HTML, CSS, VanillaJS 만으로도 웹 서비스를 구축하여 배포하는 게 흔했지만 시간이 지날수록 유저와
9.[wecode] CodeKata Week1 Day1 - twoSum

2023.1.16(월) 코드카타 week1 day1 문제 twoSum함수에 숫자배열과 '특정 수'를 인자로 넘기면, 더해서 '특정 수'가 나오는 index를 배열에 담아 return해 주세요. nums은 [4, 9, 11, 14] target은 13 nums[0]
10.[wecode] CodeKata Week1 Day2 - reverse

2023.1.17(화) 코드카타 week1 day2 문제 reverse 함수에 정수인 숫자를 인자로 받습니다. 그 숫자를 뒤집어서 return해주세요. x: 숫자 return: 뒤집어진 숫자를 반환! 예들 들어, x: 1234 return: 4321 x: -12
11.CSS - 부모와 자식요소 관계

height: auto & width: auto height: auto는 자식 요소 크기를 기준으로 설정하지만, width: auto의 경우에는 부모 요소 크기를 기준으로 설정한다. > ➡️ 자식 요소 div.feeds의 height가 500px로 고정되어 있기 때
12.CSS - flex 기초부터

📝 해당 글은 CSS Flex를 익혀보자를 토대로 작성되어짐. Flex 레이아웃을 만들기 위한 기본적인 HTML 구조 > 🔑 flex의 두가지 속성 container에 적용하는 속성 item에 적용하는 속성 ✔️ 컨테이너에 display: flex;를 적용하
13.[wecode] CodeKata Week1 Day4 - same

2023.1.19(목) 코드카타 week1 day4 문제 숫자인 num을 인자로 넘겨주면, 뒤집은 모양이 num과 똑같은지 여부를 반환해주세요. num: 숫자 return: true or false (뒤집은 모양이 num와 똑같은지 여부) 예를 들어, num =
14.React - Props & State

2023.01.20(금) Foundation-1 > [React] Props and State Props (속성) 컴포넌트의 속성값을 의미하며, 더 정확히는 부모 컴포넌트로부터 전달받은 데이터를 지니고 있는 객체를 뜻함 📝 주요 포인트 Parent.js > >
15.React - Vitrual Dom(가상 돔) 이란?

2023.01.27(금) 설 연휴 과제 References | Dom vs Virtual DOM Dom(Document Object Model)이란? 웹 페이지를 이루는 태그들(html, head, body 등)을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로
16.JavaScript - 전개연산자 spread 문법

2023.01.28(토) 설 연휴 과제 references | [ES6] Spread Operator (스프레드 연산자) Spread 문법 ES6에 추가된 새로운 내용 중 스프레드 연산자는 연결, 복사 등의 용도로 활용도가 높은 편이다. (앞에 ...을 추가하면 됨.
17.JavaScript - 삼항연산자 사용방법

2023.01.29(일) 설 연휴 과제 references | mdn web docs - 조건(삼항) 연산자 삼항연산자 삼항연산자는 세 개의 피연산자를 받는 유일한 연산자를 의미한다. 조건문? 조건문이 truty(참)일 경우 실행할 표현식 : 조건문이 falsy(거
18.[wecode] CodeKata Week2 Day2 - half

2023.1.31(화) 코드카타 week2 day2 문제 숫자로 이루어진 배열인 nums를 인자로 전달합니다. 숫자중에서 과반수(majority, more than a half)가 넘은 숫자를 반환해주세요. 예를 들어, 가정 nums 배열의 길이는 무조건 2개
19.[wecode] React - mock 데이터 활용 과제

2023.02.02(목) Foundation-2 > 프론트엔드 세션 > React Data활용💎 westagram mock 데이터 활용 과제를 구현하는 과정에서 아리송했던 부분들을 기록.가짜데이터, 샘플 데이터를 의미. 실제 API에서 받아온 데이터가 아닌 프론트엔드
20.[wecode] React - westagram live code review

vscode에 clone 받아오자마자 확인해야할 파일은 package.json npm install을 통해 package.json 안의 dependencies를 다운 받아온다. dependencies 안에 명시된 모듈들은 node_modules 폴더 안에 설치되어 있다
21.React - 상수 데이터 관리 관련하여

2023.02.08(화) 1차 프로젝트 진행 중회원가입 페이지 레이아웃을 구현하는 도중에 컴포넌트 별로 레이아웃이 달라서 이를 각각의 scss 파일을 이용해 적용을 시키려고 하는 중,컴포넌트 별로 다른 scss 효과를 부여하고 싶었는데 어째서인지 하나의 scss가 자꾸
22.React - router의 Link태그, a태그, useNavigate() 차이점

2023.02.09(목) 1차 프로젝트 진행 중참고자료 | fe Lab-\[TIL] react-router의 Link와 a 태그signup 페이지에서 '멤버 가입하기' 버튼을 누르면 login 페이지로 넘어가는 기능을 구현하려고 알아보던 도중, react-router에
23.React - nested routing Outlet

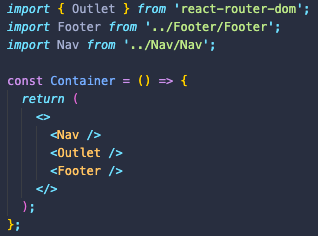
2023.02.09(목) 1차 프로젝트 진행 중 Nav와 Footer 컴포넌트를 만들고 로그인과 회원가입 창을 제외한 나머지 창에만 나타나도록 하기 위해서는 nested routing 기능을 사용해야 한다는 것을 새로 배웠음! 참고: React-router-dom
24.React - useNavigate, useLocation state null 오류 해결

2023.02.14(화) 1차 프로젝트 진행 중navigate 함수를 호출해서 두개의 파라미터(이동경로, 전달할 데이터)를 넣어 전달한다.버튼의 onClick 이벤트 발생 시 데이터를 전달하는 convey() 기능이 발동된다.location 함수를 호출해서 naviga
25.React - mock data 활용해서 filter로 delete하기

2023.02.16(목) 1차 프로젝트 진행 중참고자료 | \[React] 배열에 있는 데이터 삭제하기 (filter() 사용), GitBook-배열내장함수🛒 장바구니 기능을 구현하는데 백엔드에서 장바구니 API가 아직 완성이 되지 않아서 장바구니 삭제 기능을 구현하
26.React - useState 자식 컴포넌트에서 부모 컴포넌트로 데이터 보내기

2023.02.16(목) 1차 프로젝트 진행 중 참고자료 | [React] 자식 컴포넌트에서 부모로 데이터 보내기 🚨 문제상황 >장바구니 페이지 기능을 구현하던 중, 자식 컴포넌트인 cartList.js에서 부모 컴포넌트인 Cart.js로 데이터를 전달해야 할 일이
27.위코드 1차 팀프로젝트 회고록 - team NaWeKi

1차 프로젝트 배포 이후 회고록 Nike Motive Coding 프로젝트 기간: 2023.02.06-2023.02.17 (약 2주) 프로젝트 팀원: 프론트엔드 3명, 백엔드 2명 Product Manager: 이한재님 Project Manager: 신혜린님 (it'
28.React - 관심사의 분리, custom Hook

2023.02.22(수) westudy Midterm > 프론트엔드 세션 > react Custom Hooks코드의 유지보수 및 재사용을 용이하게 하기 위해 각각의 관심사에 따라 코드를 분리하는 기법을 사용하기도 하는데, 이를 컴퓨터 공학에서는 <span styl
29.Git - Rebase와 Merge의 차이

2023.02.23(목) westudy > Midterm > 공통 세션 > Git Workflow & Rebase참고자료 | \[Git] Rebase란?, Merge vs Rebase, \[GIT] Merge vs Rebase 차이, \[Git] Git Rebase,
30.React - onClick 버튼 클릭 시 이미지 src 변경 기능

2023.03.01(수) 2차 프로젝트 진행 중2차 프로젝트 feature/contents 브랜치에서 플레이어 기능을 구현하던 중, 강좌명을 클릭하면 버튼색이 채워지고, 다시 클릭하면 안 채워진 상태로 바뀌게끔 하고 싶었다. 🪄 요로코롬 🪄 일단 이미지를 두 가지를
31.react - 조건부 렌더링: useEffect()에서 fetch시 갑자기 빈배열이 출력되는 이유

2023.03.02(목) 2차 프로젝트 진행 중참고자료 | React 에러 일지레이아웃 제작을 완료하고 기능 구현을 하기 위해 mock data를 생성해서 useEffect() 안에 fetch()함수를 사용하여 데이터를 불러오던 도중, 처음에는 데이터가 잘 담겨서 불러
32.JavaScript - 배열 안 객체 원하는 값만 접근하기 (push())

2023.03.02(목) 2차 프로젝트 진행 중 참고자료 | JavaScript 배열 안의 객체에서 원하는 키의 값만 출력하기, [JavaScript] 자바스크립트 배열 추가, 삭제 방법 (push, pop, splice) > 백엔드와 통신할 때 불러올 데이터들을 다