- 2023.01.27(금) 설 연휴 과제
References | Dom vs Virtual DOM

Dom(Document Object Model)이란?
웹 페이지를 이루는 태그들(html, head, body 등)을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만들어 메모리에 보관시킬 수 있는 객체 모델을 의미함.
즉, HTML과 스크립팅 언어(Javascript)를 서로 이어주는 역할
을 하는 웹 페이지에 대한 인터페이스를 뜻한다.
Virtual Dom(가상 돔)이 나오게 된 이유
웹브라우저 내에서 DOM 변화가 일어나면 웹브라우저가 CSS를 다시 연산하고 레이아웃을 구성하고 페이지를 리페인트, 즉 렌더링이 일어나는 과정에서 시간이 허비되기 쉽다. 수정사항이 발생할 때마다 전 레더링 과정을 반복 수행하게 되기 때문에 무겁고 느려지는 것.
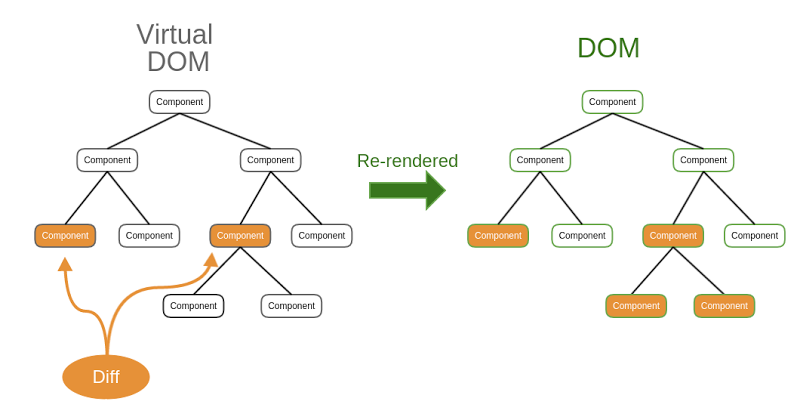
이렇게 낭비되는 메모리와 시간을 축소시키기 위해 Virtual Dom이 탄생하게 되었다. Virtual Dom은 실제 DOM에서 수정사항을 처리하는 방식이 아니라 Virtual Dom과 메모리에서 미리 처리하고 저장한 후 실제 DOM과 비교하여 수정된 부분만 동기화시켜 처리하는 프로그래밍 개념이다.

💬 V-Dom, 버츄얼 돔, 돔 돔.. 대체 이게 뭔가 싶었는데 이번에 정리하면서 Virtual Dom의 탄생 계기 및 DOM에 대한 아주아주 기초적 지식이 생긴 것 같다.
이것보다 더 깊고 방대한 지식들이 존재하겠지만.. 차근차근! 이해해보도록 하자.