📝 References | 해당 글은 CSS Flex를 익혀보자를 토대로 작성되어짐.
Flex 레이아웃을 만들기 위한 기본적인 HTML 구조
<div class="container"> <div class="item">helloflex</div> <div class="item">helloflex</div> <div class="item">helloflex</div> </div>
🔑 flex의 두가지 속성
container에 적용하는 속성item에 적용하는 속성
✔️ 컨테이너에 display: flex;를 적용하는게 시작.
display: flex- 아이템들이 가로 방향으로 배치되고 자신이 가진 width만큼 차지하게 됨. likeinline. height는 컨테이너의 높이만큼 늘어난다.
✧ 컨테이너에 적용하는 속성 ✧
flex-direction (배치 방향)
- 메인축(Main Axis) - 아이템이 배치된 방향의 축; 오뎅꼬치
- 수직축/교차축(Cross Axis) - 메인축과 수직인 축
배치 방향(flex-direction) 설정 = 오뎅꼬치(메인축) 방향을 가로로 할 거나 세로로 할 거냐
row,row-reverse,column,coulmn-reverse
flex-wrap (줄넘김 처리)
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때 아이템 줄바꿈을 어떻게 할지 결정하는 속성
nowrap,wrap,wrap-reverse
flex-flow (direction, wrap 설정을 한번에)
.container { flex-flow: row wrap; /* 아래의 두 줄을 줄여 쓴 것 */ /* flex-direction: row; */ /* flex-wrap: wrap; */ }
justify-content (메인축 방향 정렬)
flex-start(default): 시작점으로 정렬
(flex-direction이 row일 때는 왼쪽, column일 때는 위)flex-end: 끝점으로 정렬
(flex-direction이 row일 때는 오른쪽, column일 때는 아래)center: 가운데 정렬space-between: 아이템들 사이(Between)에 균일한 간격을 생성 - 양 끝에 아이템이 위치space-around: 아이템의 둘레(Around)에 균일한 간격을 생성space-evenly: 아이템들과 양 끝에 균일한 간격 생성 (around와는 달리 양 끝, 아이템 사이 간 간격이 동일함)
align-items (수직축 방향 정렬)
stretch(default): 수직축 방향으로 끝까지 쭉 늘어남flex-start: 시작점으로 정렬
(flex-direction이 row일 때는 위, column일 때는 왼쪽)flex-end: 끝점으로 정렬
(flex-direction이 row일 때는 오른쪽, column일 때는 아래)center: 가운데 정렬baseline: 텍스트 베이스라인 기준으로 정렬
align-content (여러 행 정렬)
flex-wrap: wrap이 설정된 상태에서 아이템들의 행이 2줄 이상 되었을 때 수직축 방향 정렬을 결정하는 속성
✧ 아이템에 적용하는 속성 ✧
flex-basis (아이템 기본 크기)
flex item의 기본 크기를 설정함.
flex-basis: auto;(default) - 해당 item의 width값 사용
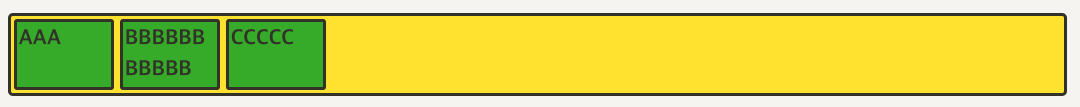
flex-basis를 사용하면 설정한 값을 초과하는 값은 초과한대로, 미만인 값은 설정해둔 값만큼 영역이 맞춰지는 반면,width값을 설정하면 설정한 값을 초과한 아이템은 옆으로 쭉 삐져나간다. -> 여기서word-wrap: break-word;를 적용하면 콘텐츠들이 다음줄로 넘어가짐.
ex) BBBBBBBB

flex-grow (유연하게 늘리기)
flex-grow: 0 (default)
여기서 0보다 큰 값이 세팅되면 해당 아이템이 유연한(flexible) 박스로 변하고 원래 크기보다 커지며 빈 공간을 메우게 됨.
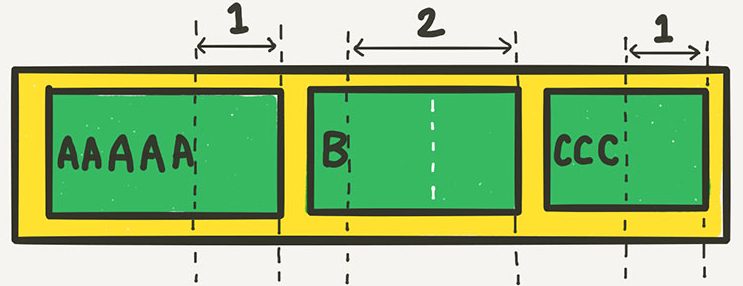
flex-grow에 들어가는 숫자의 의미는 아이템들의flex-basis를 제외한 여백 부분을flew-grow에 지정한 숫자의 비율로 나누어 가진다고 생각하면 됨.
/* 1:2:1의 비율로 세팅할 경우 */ .item:nth-child(1) { flex-grow: 1; } .item:nth-child(2) { flex-grow: 2; } .item:nth-child(3) { flex-grow: 1; }

flex-shrink (유연하게 줄이기)
flex-shrink: 1 (default)
여기서 1보다 작은 값이 세팅되면 해당 아이템이 유연한(flexible) 박스로 변하고 원래 크기보다 작아짐.
컨테이너 width를 줄여도 아이템에 flex-shrink:0을 설정해놓고 아이템에 width값을 부여하면 item의 width값은 컨테이너의 width값의 변경과는 상관없이 그대로 유지가 된다.
flex
flex-grow, flex-shrink, flex-basis를 한번에 쓸 수 있는 축약형 속성.
flex-basis를 명시해주지 않을 경우 default값은 0이 된다는 점에 유의.
align-self (개별 아이템 정렬)
align-items의 아이템 버전 - align-self는 해당 아이템의 수직축 방향 정렬을 개별적으로 설정해준다.
💬 flex를 다시 기초부터 공부 ...
westagram main page 레이아웃을 설정하다가 flex 개념을 제대로 이해하고 있지 않으면 어디에 뭐를 적용시켜야 할지 헷갈리겠다는 생각이 들어서 한계를 느끼고는 처음부터 다시 한다는 생각으로 기초부터 다시 공부했음!
사실 혼자 반응형으로 만들려고 고군분투하다 보니 더 헷갈리고 뭐가 안됐던 건데 우선은 반응형으로 만들 필요 없이 하드 코딩으로라도 레이아웃 구현을 해보라고 말씀 주신 정일님 조언대로 레이아웃 맞추기에 집중했더니 조금 수월해진 느낌.
이렇게도 해보고 저렇게도 해보고 sandbox로 직접 눈으로 확인도 해보는 게 습관화 되어야 할 듯 하다.
어제 포기하고 집 가면서 아직은 느려도 괜찮으니 '내일은 오늘보다 조금이라도 더 나은 내가 됐음 좋겠다' 하고 생각했는데 어제보다 훨씬 성장한 거 같음 👀
