아래의 클래스 기반 App 컴포넌트 소스코드이다.
class App extends Component {
constructor(props) {
super(props);
this.state = {
subject: { title: "WEB", sub: "World Wide Web!" },
contents: [
{ id: 1, title: "HTML", desc: "HTML is for information" },
{ id: 2, title: "CSS", desc: "CSS is for design" },
{ id: 3, title: "JavaScript", desc: "JavaScript is for interactive" },
],
};
}
render() {
return (
<div className="App">
<Subject
title={this.state.subject.title}
sub={this.state.subject.sub}
/>
<TOC data={this.state.contents} />
<Content title="HTML" desc="HTML is HyperText Markup Language." />
</div>
);
}
}간단히...
App 컴포넌트는
subject와 contents 라는 state가 있다.
subject state에는 title props와 sub props가 있다.
contents state 동일하게 title props가 있고, id, desc라는 props가 있다.
이렇게 정의된 subject, contents state는
아래 렌더링 부분에서 쓰인 컴포넌트에
Subject 컴포넌트에는 title과 sub에 각각 props을 주었다.
TOC 컴포넌트에는 data로 contents state를 주었다.
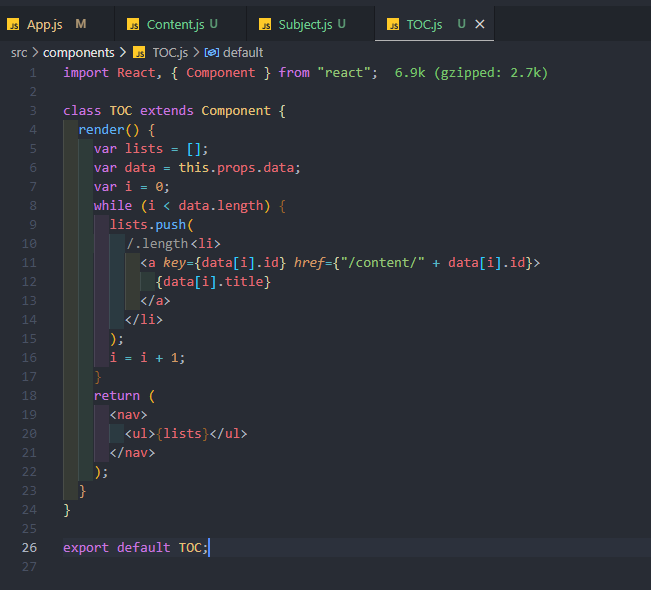
TOC.js를 보자

이와 같이 쓰였다.
보면...
1. lists 라는 배열이 선언되어 있고
2. 아까 App.js에서 정의한 contents state를 받은 this.props.data 가 있다. 이것은 data에 할당되었다.
3. i가 0으로 초기화
4. data.length는 2이다. 그래서 0<2는 true
5. false 될때까지 i가 증가한다. 2가되면 false 그니까 처음빼고 2번 더 실행
6.
7. data[0].id => 1 / data[0].id => 2 / data[0].id => 3
8. data[0].title => "HTML" / data[0].title => "CSS"
/ data[0].title => "JavaScript"
가 된다.
그래서
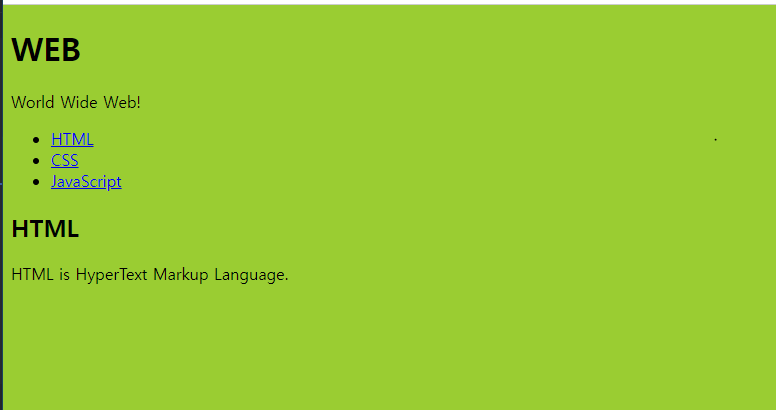
화면은

로 보인다.
음... 근데 아까와 다를바가 없다...
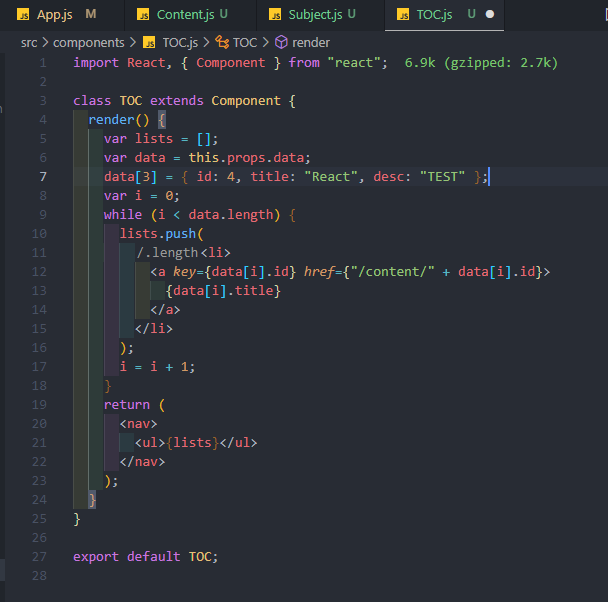
제대로 state data를 가져온건지 확인하기 위해서
데이터 배열에 3번 인덱스에 강제로 아무거나 넣어본다.


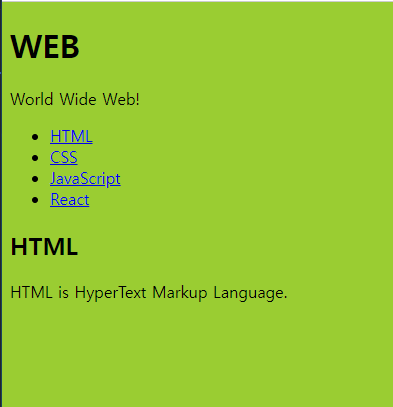
음... 잘 된듯...?
오류가 있을 수 있는 포스팅이다.
