react-studys
1.react 시작하기(study)

리액트는 사용자 정의 태그를 만든다. 사용자 정의 태그란 리액트에서 Component를 말한다. 컴포넌트는 효과적인 가독성과 재사용성, 유지보수를 제공하고 있다.https://reactjs.orgreactjs.org -> 리액트 홈페이지공식문서 혹은 튜토리얼을
2.react 코딩하기(study)

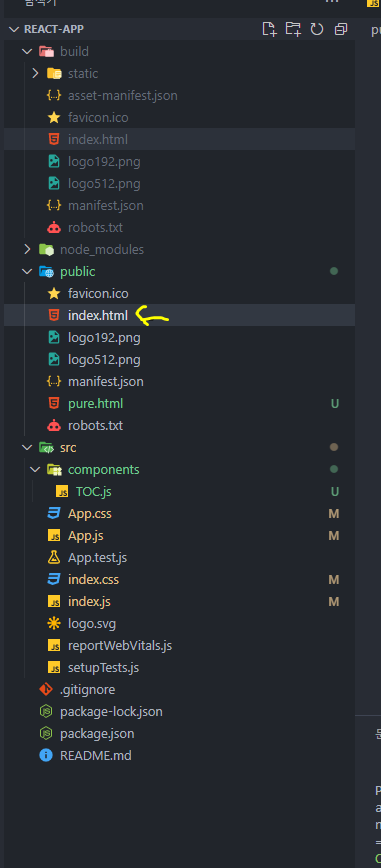
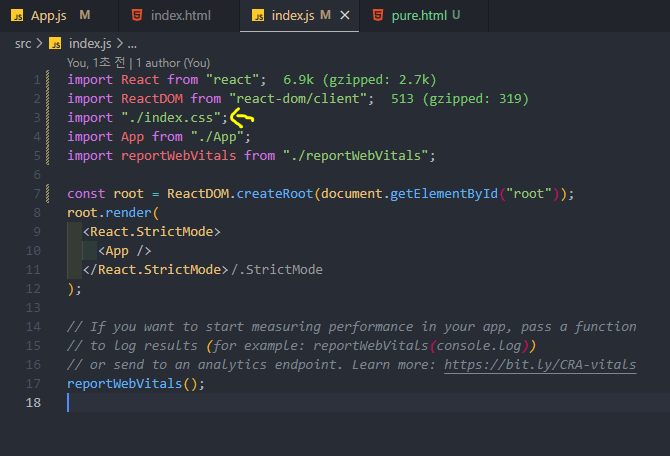
public 하위 index.html내용을 보면이러한 구간이 있다.id는 root이다.이 root라는 id를 가진 div태그 안 쪽으로 컴포넌트들이 들어가면 된다.컴포넌트는 어떻게 작성하는가?index.js의 내용을 본다.이러한 코드가 기본 삽입되어 있다.간단하게 im
3.react CSS작성(study)

index.js에서 css importrun start start이렇게 보인다.index.css 에는 아무런 css 코드가 있지 않다.한번 조작을 해보겠다.참 쉽다.
4.react 배포하기(study)

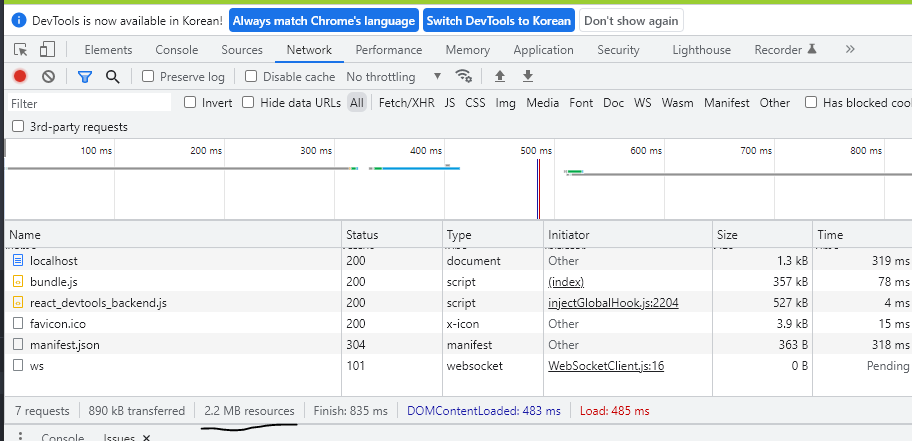
개발자툴 -> network를 가서 캐시삭제+새로고침을 한다.크롬의 경우 ctrl+shift+r2.2MB를 볼 수 있다.근데 좀 크다.아무것도 안했는데 크다.그러니까, 실제 프로젝트가 작성되면 더 커질 텐데...이 용량의 크기는 개발자가 개발을 할 때, 편의 때문에 이
5.react Props와 State(Study)

아래의 클래스 기반 App 컴포넌트 소스코드이다.간단히...App 컴포넌트는subject와 contents 라는 state가 있다.subject state에는 title props와 sub props가 있다.contents state 동일하게 title props가 있
6.react Props와 State2 그리고 이벤트함수(Study)

아래 코드를 보면,state에는 mode, welcome 등이 포함되어 있다.더 아래 코드를 보면mode state의 값이 welcome인지, read인지에 따라서 값을 if문 분기처리하고 있다.분기에 따라서 welcome state의 title과 desc의 값이 들어
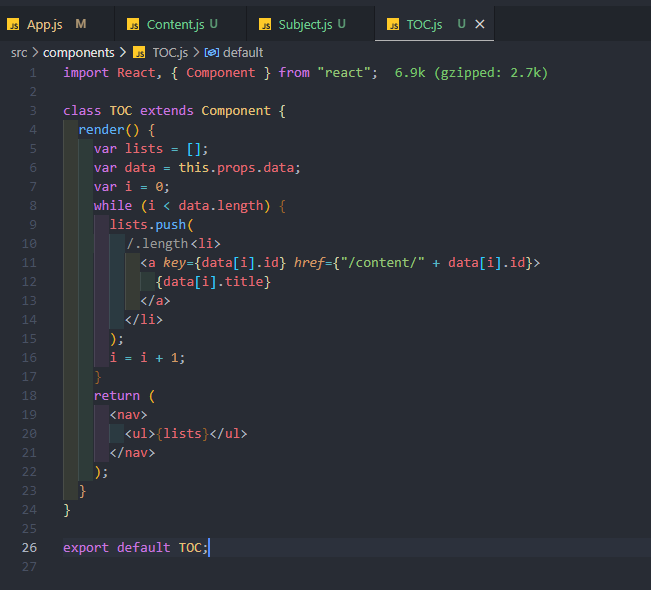
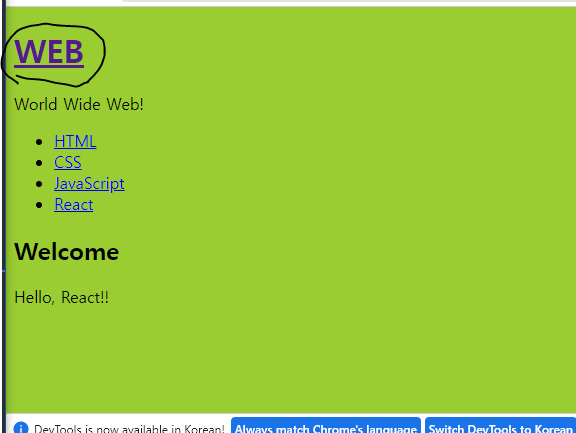
7.이벤트 함수에서 state 변경(Study)

아래의 a태그를 보겠습니다.a태그에는 onClick 속성에this.setState()가 추가되었고,mode state에 값을 "read"로 바꿉니다.a태그 클릭 시이렇게...하단의 콘텐츠 부분이 바뀌었습니다.
8.React MUI 라이브러리(study)

MUI(material ui) : 디자인 ui 컴포넌트가져다 쓰는 방법과 레이아웃을 만드는 방법, 컴포넌트와 컴포넌트가 상호작용하는 방법을 알아본다.기본적으로 mui grid는 수평적으로 12등분을 할 수 있다.12등분을 넘게 되면 자동으로 아래에 줄바꿈?이 형태로 떨