실습환경
- 리액트는 사용자 정의 태그를 만든다. 사용자 정의 태그란 리액트에서 Component를 말한다. 컴포넌트는 효과적인 가독성과 재사용성, 유지보수를 제공하고 있다.

https://reactjs.org
reactjs.org -> 리액트 홈페이지
공식문서 혹은 튜토리얼을 해보기 위해서 참고한다.
- npm은 nodejs로 만들어진 여러 앱을 손 쉽게 만들어 준다.

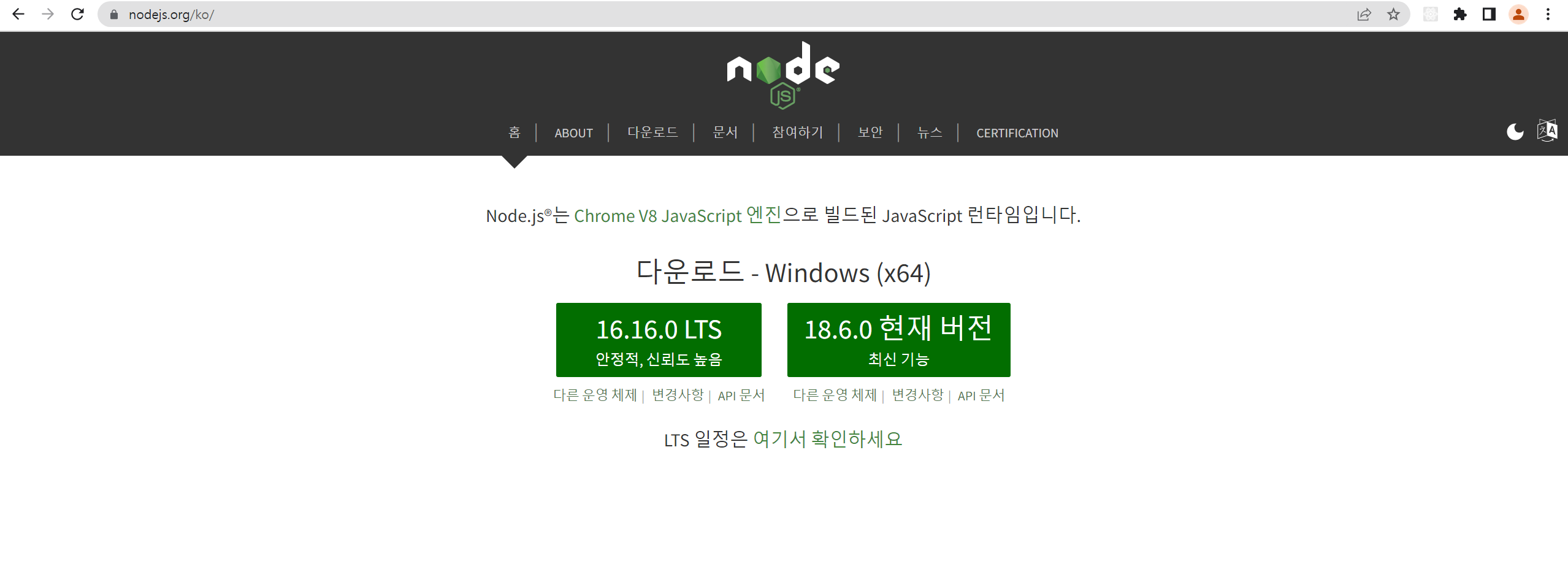
npm 설치를 위한 링크
https://nodejs.org/ko/
LTS 버전을 설치한다.
설치 후
cmd -> npm -v 명령어를 친다.
버전을 확인 할 수 있다.
- CRA 만들기
npm install -g create-react-app
를 친다.
cmd에서 cra를 인스톨한다.
인스톨이 되었다면,
cmd -> 원하는 폴더 경로로 이동한다.
cra를 만들어주는 건데..
이게 뭔지는 잘 모르겠지만... 뭐지...
정의가...
CRA 란 create-react-app node module 의 약자로 리액트 프로젝트를 쉽게 만들 수 있게 필요한 모듈 혹은 설정 할 수 있도록 도와주는 도구이다.
라고 어느 블로그에서 퍼왔다.
나는 바탕화면에 react-app 폴더를 생성하였고,
cmd에 그 폴더를 드래그하여 이동경로를 지정했다.
그리고 명령어, create-react-app .
하위 폴더에 리액트 프로젝트를 만들어준다.
vscode를 연다.
- 시작하기
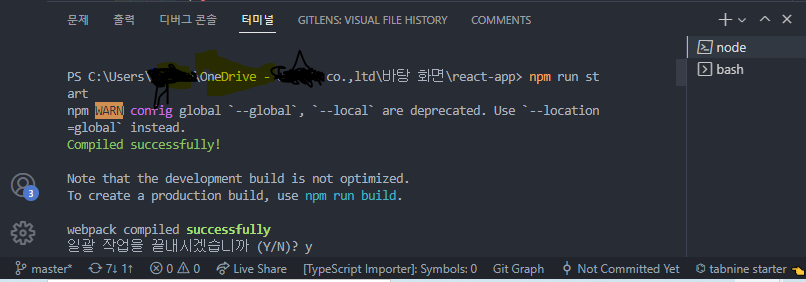
vscode 터미널에서 아래 명령어를

npm run start
그러면 localhost:3000 에서 만들어진 리액트 웹을 구경할 수 있다.
웹서버가 실행된 모양인데, 자세히는 모르겠다.
ctrl+c 하면 종료다.
