코드작성
- public 하위 index.html

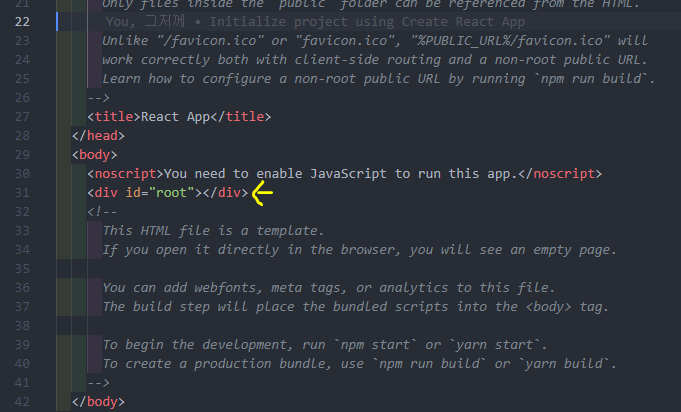
내용을 보면

이러한 구간이 있다.
id는 root이다.
이 root라는 id를 가진 div태그 안 쪽으로 컴포넌트들이 들어가면 된다.
- 컴포넌트는 어떻게 작성하는가?

index.js의 내용을 본다.
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();이러한 코드가 기본 삽입되어 있다.
간단하게 import문을 제외하고
첫줄부터
1. ReactDOM 객체 안의 createRoot() 객체가있다.
document 객체 안의 root라는 id를 가리키는 객체가 있다.
매개변수로 갖고 있는 객체를 root에 할당하고 있다.
간단하게 root는 reactDOM이 가리키는 id root를 할당받고 있다.
root에 렌더링을
<React.StrictMode>
<App />
</React.StrictMode>와 같이 한다.
근데 여기에 가 있다.
이것이 컴포넌트다.
위의 import 문을 보면
"./App"을 가지고 오고 있다.
그럼 App.js를 본다
현재 나는 생활코딩의 강의를 따라 작성한 코드가 있다.
아래와 같다.
import React, { Component } from "react";
class Subject extends Component {
render() {
return (
<header>
<h1>{this.props.title}</h1>
{this.props.sub}
</header>
);
}
}
class TOC extends Component {
render() {
return (
<nav>
<ul>
<li>
<a href="1.html">HTML</a>
</li>
<li>
<a href="2.html">CSS</a>
</li>
<li>
<a href="3.html">JavaScript</a>
</li>
</ul>
</nav>
);
}
}
class Content extends Component {
render() {
return (
<article>
<h2>{this.props.title}</h2>
{this.props.desc}
</article>
);
}
}
class App extends Component {
render() {
return (
<div className="App">
<Subject title="WEB" sub="world wide web!" />
<TOC />
<Content title="HTML" desc="HTML is HyperText Markup Language." />
</div>
);
}
}
export default App;
보면 클래스 기반의 컴포넌트를 작성하고 있다는 것을 알 수 있다.
컴포넌트는
<div className="App">
<Subject title="WEB" sub="world wide web!" />
<TOC />
<Content title="HTML" desc="HTML is HyperText Markup Language." />
</div>이렇게 세가지가 작성되어 있고,
이 컴포넌트를 가진 App 컴포넌트가 외부로 export 되고 있다.
export default App;