After building the hero section, I moved on to create a header and a navigation component using the contents given prior to this exercise.
Header
In order to create a header, I needed to create an entirely new container outside of the hero hero container. In fact, I covered the hero container with another type of container known as main in order to give some separation with the header and navigation components.
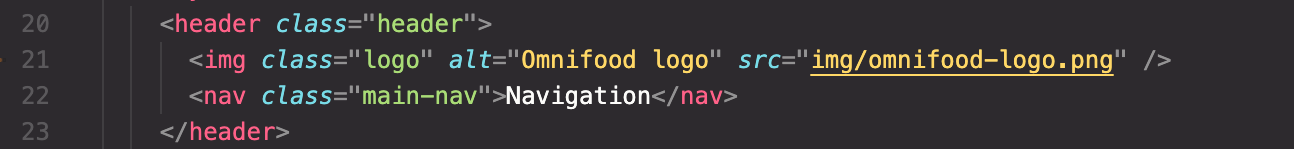
Inside the newly created header container, I added an image file for the 'Omnifood' logo along with a nav element which was to be created later on.

Now that the logo was added, it was time to work on design.

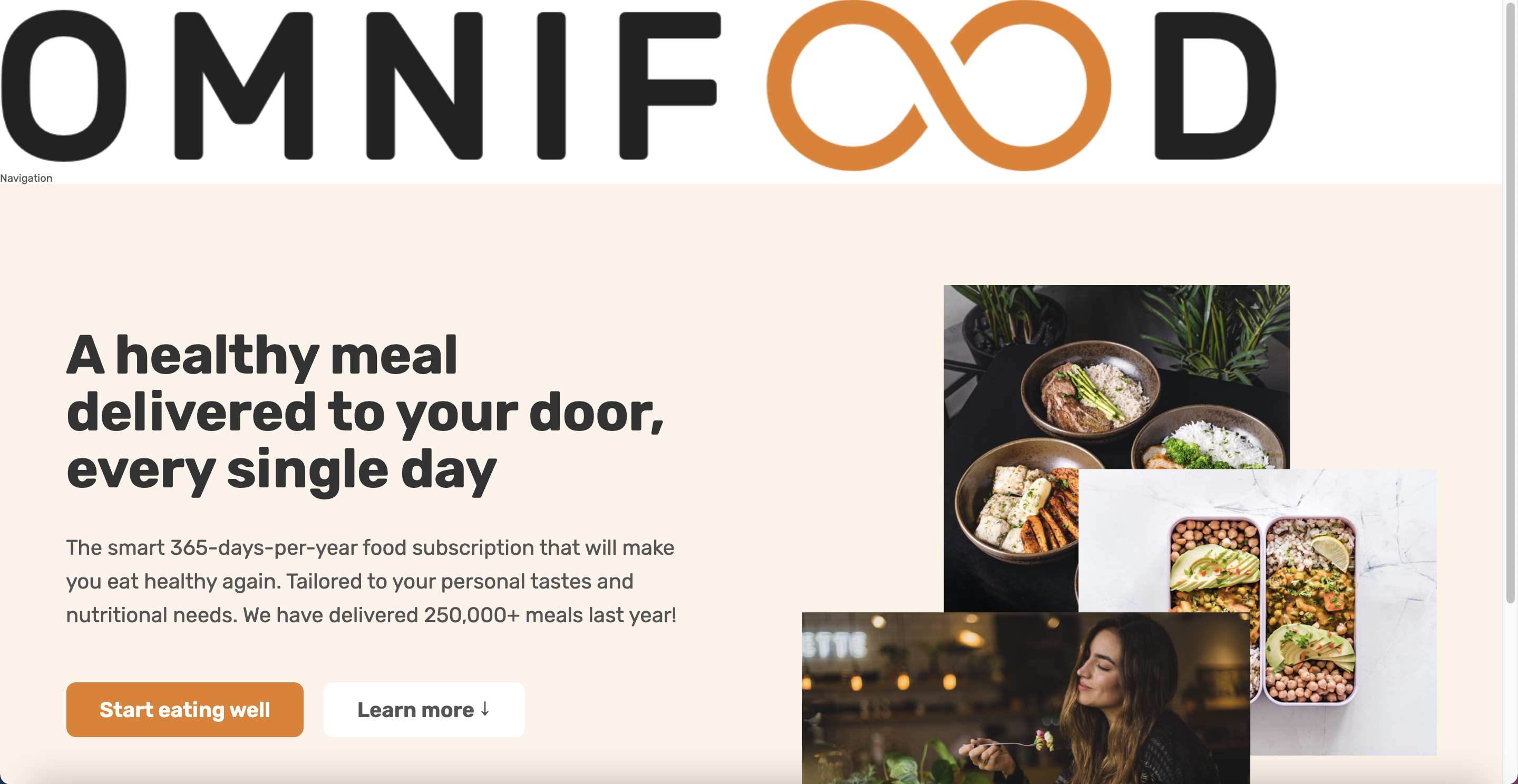
First and foremost, the background color for the logo was not matching with that of the website. As such, I gave the entire header section the exact same background color. The height of the logo was also resized to fit appropriately. Additionally, I gave some space between the logo and the navigation component so that they are completely placed on both ends. This was done using flexbox along with the properties, justify-content and align-items.

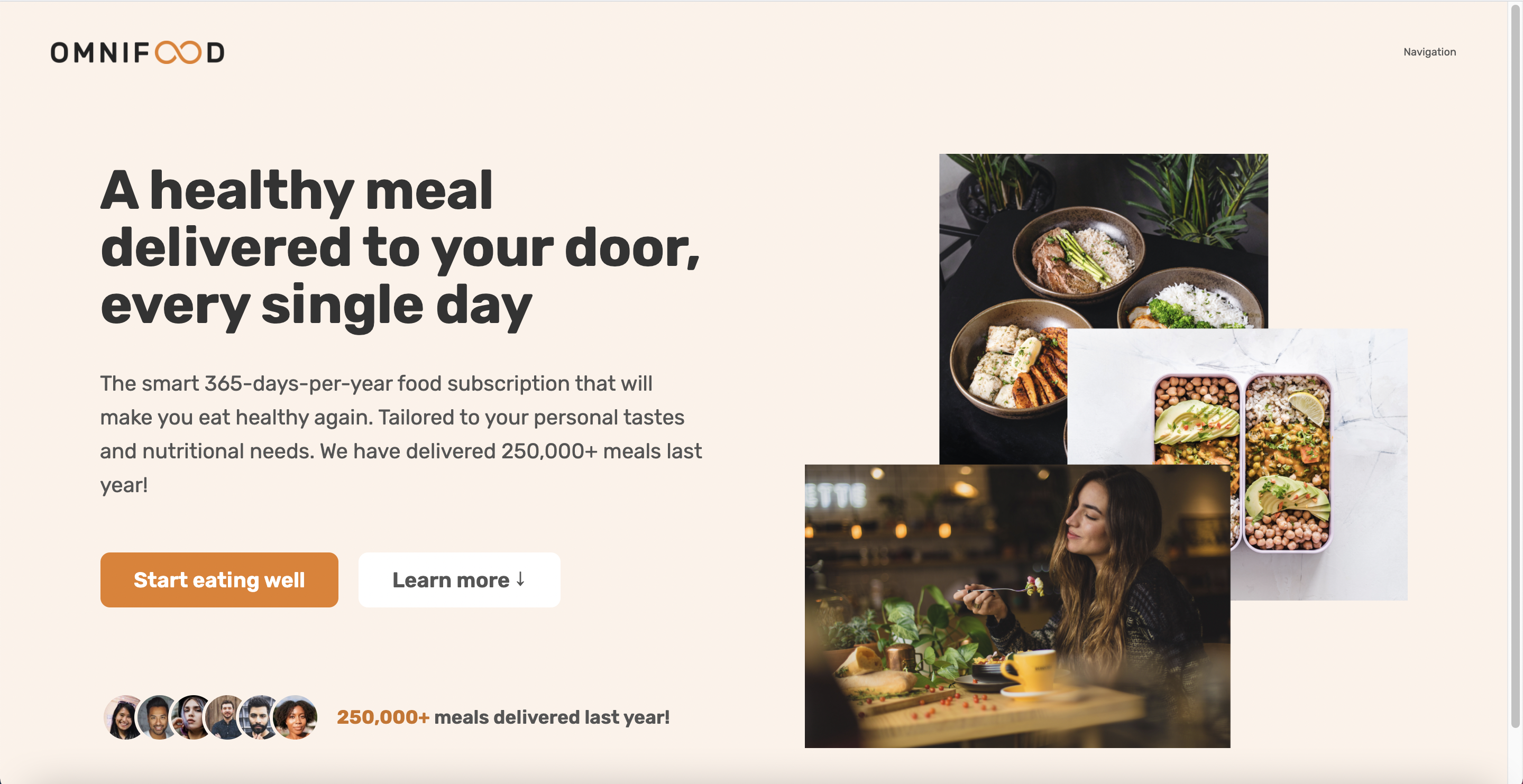
With these quick adjustments, the logo on the header container looked very clean and natural:

Navigation
After bulding the header component, I started to build a navigation component for the other side. In every website, having a navigation component is important because that way users can gain quick access to other relevant webpages either related to the landing page or to other sources.
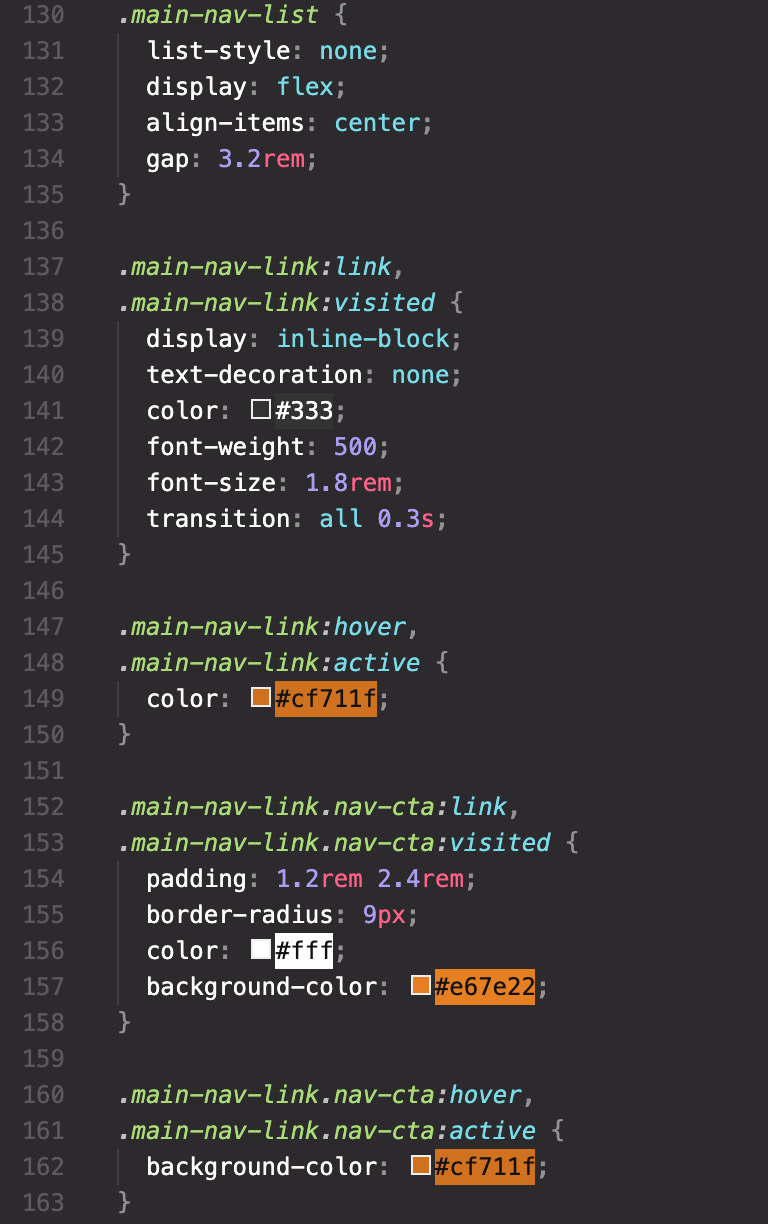
Under the nav element, I created an unordered list of all the navigation sections that can be used as interfaces for users to follow. Additionally, I created the sections as a link.


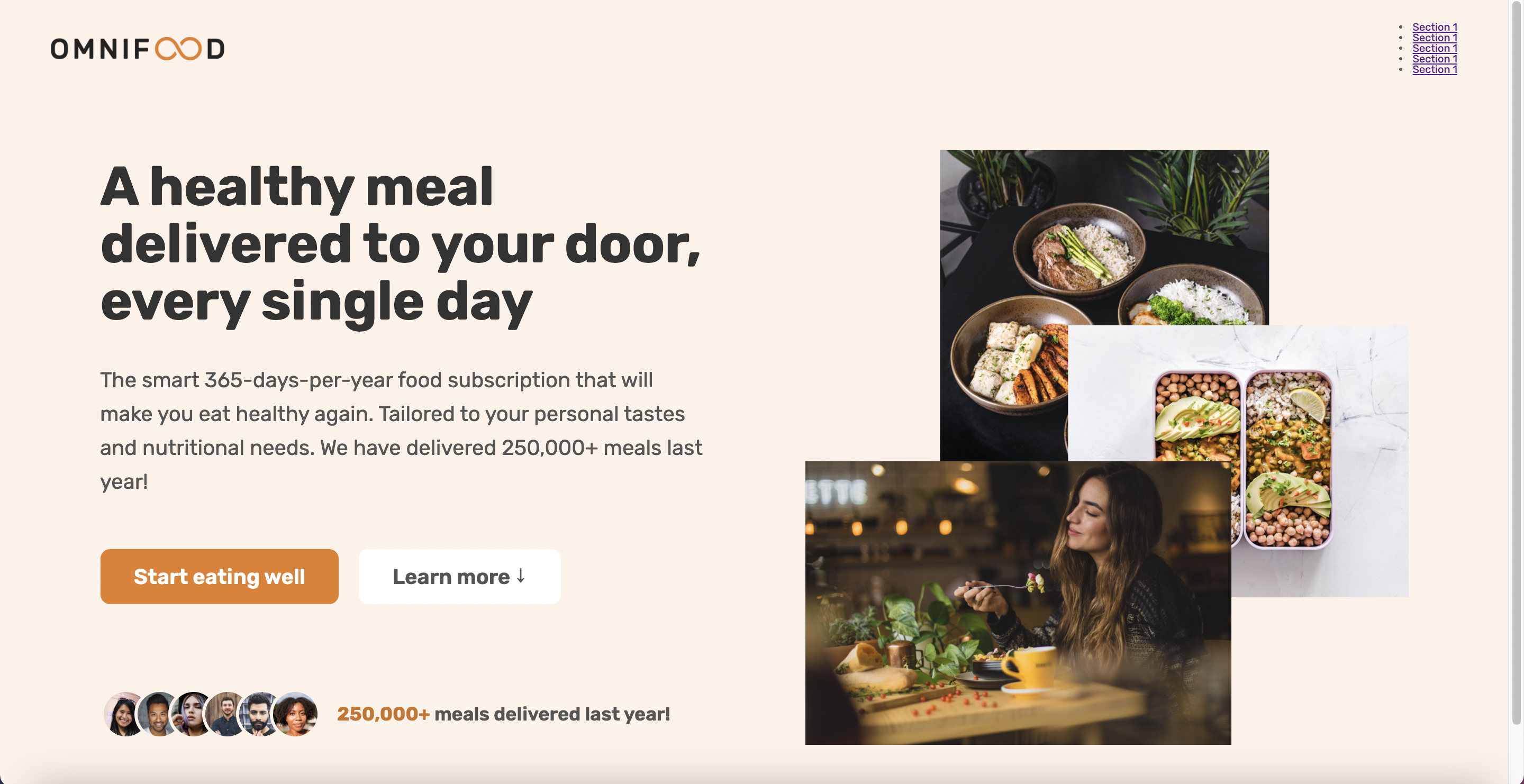
Again, I used flexbox as the main layout in order to put the sections in a horizontal line from left to right.
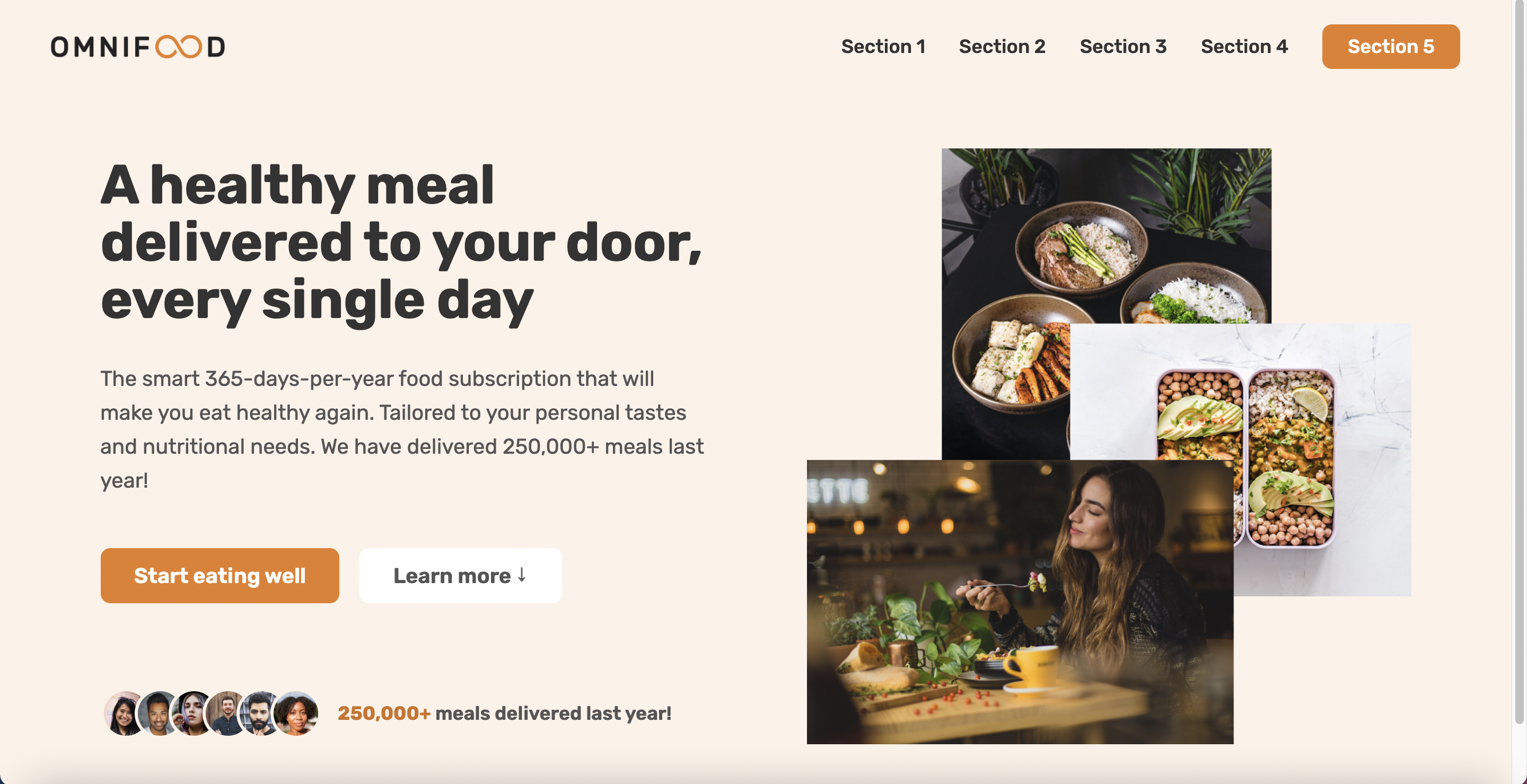
I intentially changed the colors of the last section to make it stand out more. By using more than one class at the same time without space in css, I was able to give design effects to both classes at the same time.