
문제
form 태그로 감싼 fetch를 작동시키는 button을 하나 만들었는데 문제가 생겼다.
버튼 클릭 후 데이터가 fetch되기 전 refresh가 일어나는 것이다..!
추측컨데 form의 submit event가 기본적으로 발생하는 것으로 추정된다.
이를 해결하기 위한 방법을 3가지 정도 추려 실험해보았다.
.gif)
1. button type = button으로 지정해주기
button 의 type이 submit이 아니라면 해당 이벤트가 안일어나지 않을까..?
<Button type="button" onClick={handleLogin}>
로그인
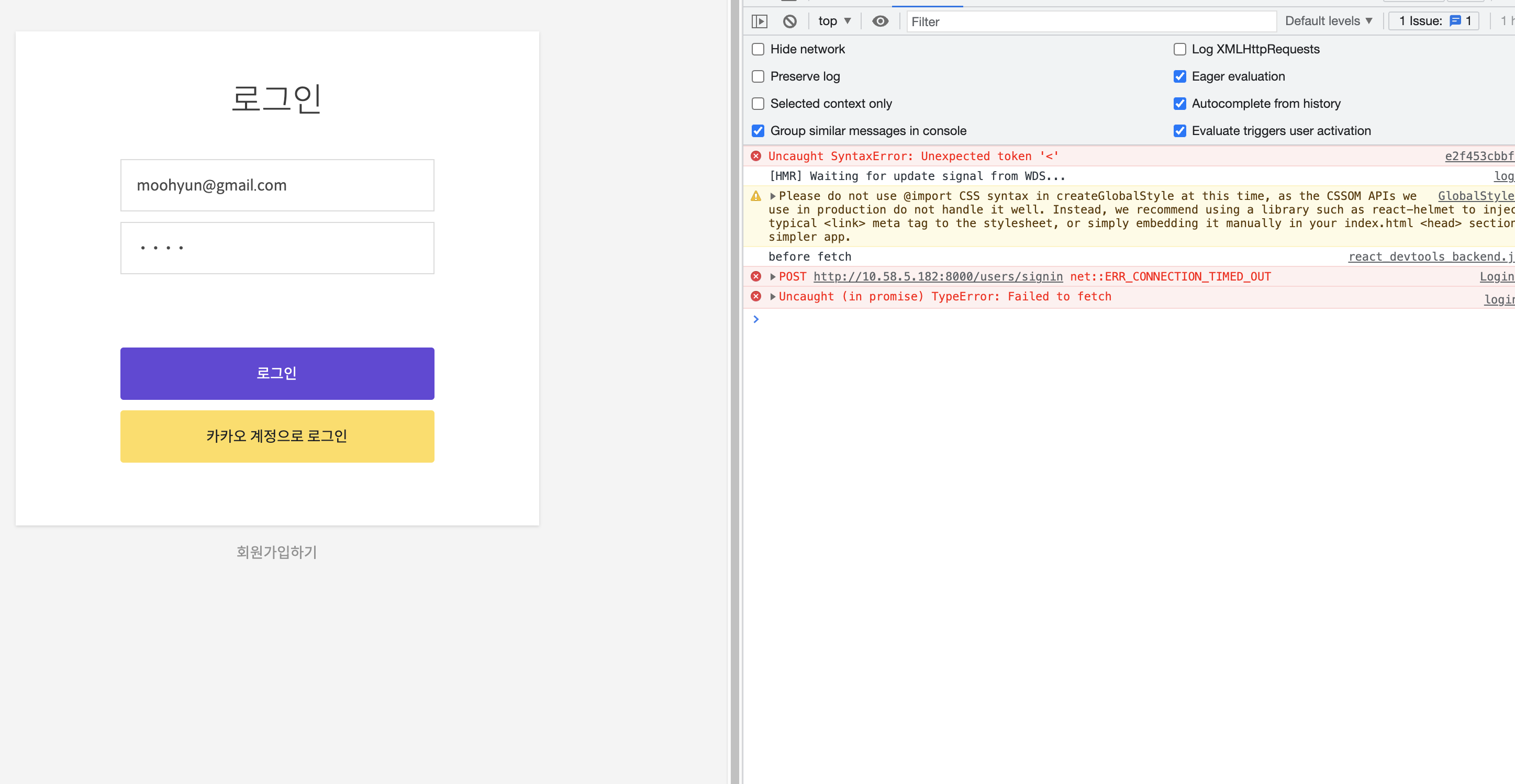
</Button>결과

서버가 현재 닫혀있기에 404가 들어와야되고, 위와 같이 fetch가 잘 실행되는 것이 확인되었다.
fetch가 button의 submit event와 충돌되지 않고 잘 진행되었다.
2. e.preventdefault 사용하기
button type을 지정해주는 것으로도 잘 움직였지만, 이런 경우 fetch버튼을 여러개 만들 때 마다 type을 지정해줘야하는 살짝 귀찮은(?)일이 생긴다.
이에, 아예 button 들을 감싸고 있는 form 에다가 한번에 이벤트를 없애버리면 보다 사용하기 쉽겠다라는 생각이 들었다.
이벤트를 없애주기 위해 preventDefault 를 사용하여, onClick 이벤트 발생 시 실행할 함수 상단 부분에 작성하였다.
const handleLogin = e => {
e.preventDefault();
checkValidation();
isValid.email && isValid.password && handleFetch();
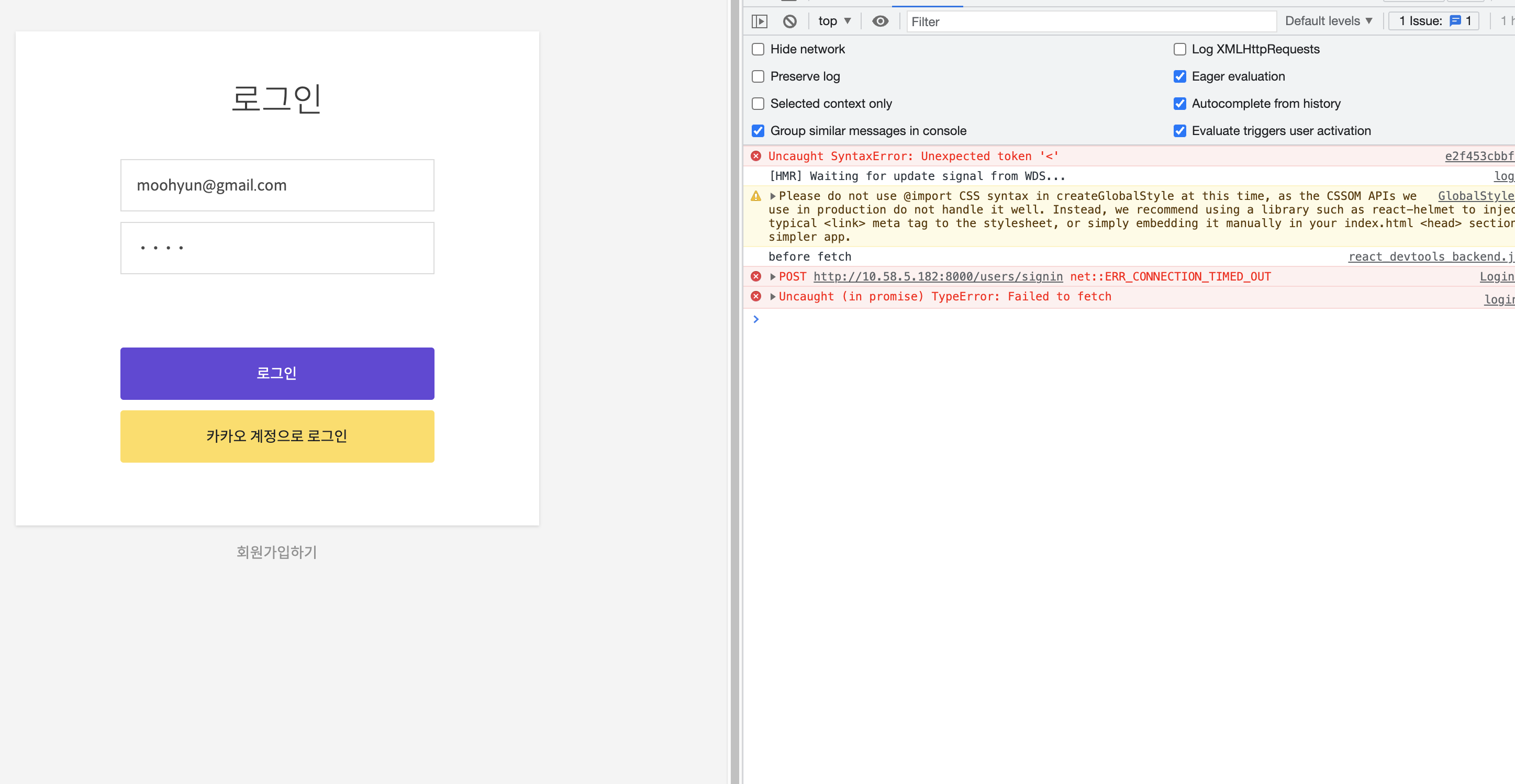
};결과

이것도 기본이벤트를 차단해주었기에 404 error가 잘 확인된다
후후 잘 움직이는 군
3. form을 div로 바꾸기 (비추천)
form 을 div 로 바꾸는 매우 심플한 방법
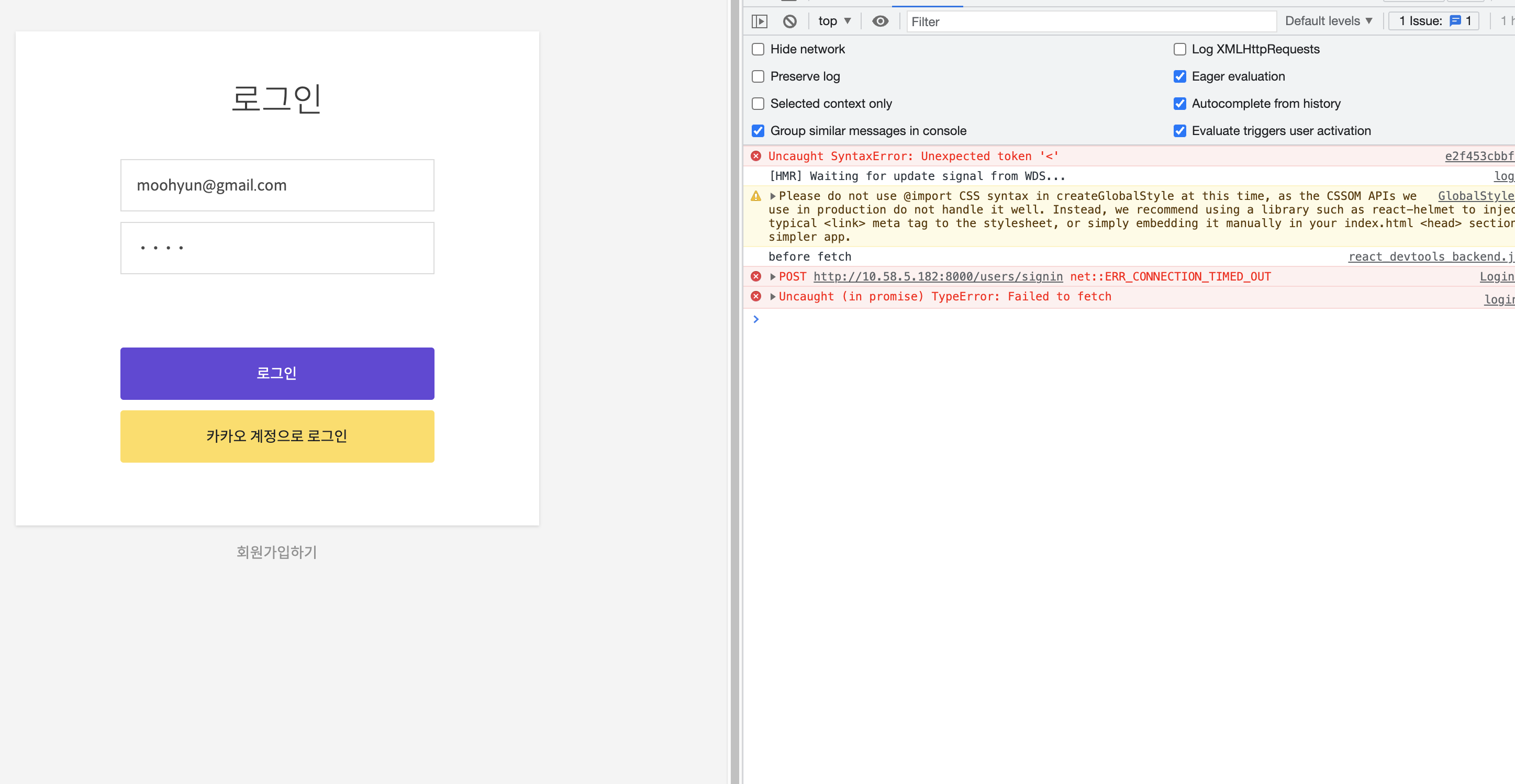
결과

이 또한 통신이 잘 이루어지는 것이 확인되었다.
허나, 시맨틱하게 웹페이지를 꾸미기 위해선 div를 사용하기보단 의미론적으로 보다 본 페이지를 설명할 수 있는 form 태그 사용을 지향해야한다.
고로, 잘 움직이긴 하지만, 시맨틱한 웹사이트를 제작하는 과정에서는 사용을 지양해야 한다.
결론
개인적인 생각에 preventDefault() 를 사용하는 것이 best로 보였다.
fetch 관련된 함수 최상단에만 작성하면 되니 보다 간편하게 사용할 수 있으며, form 태그를 유지할 수 있기에 시맨틱하게 코드도 작성할 수 있기 때문이다.
앞으로 form 사용할 때, 기본 이벤트가 발생한다는 사실을 유의하여 실수하지 말자😉
