동기와 비동기

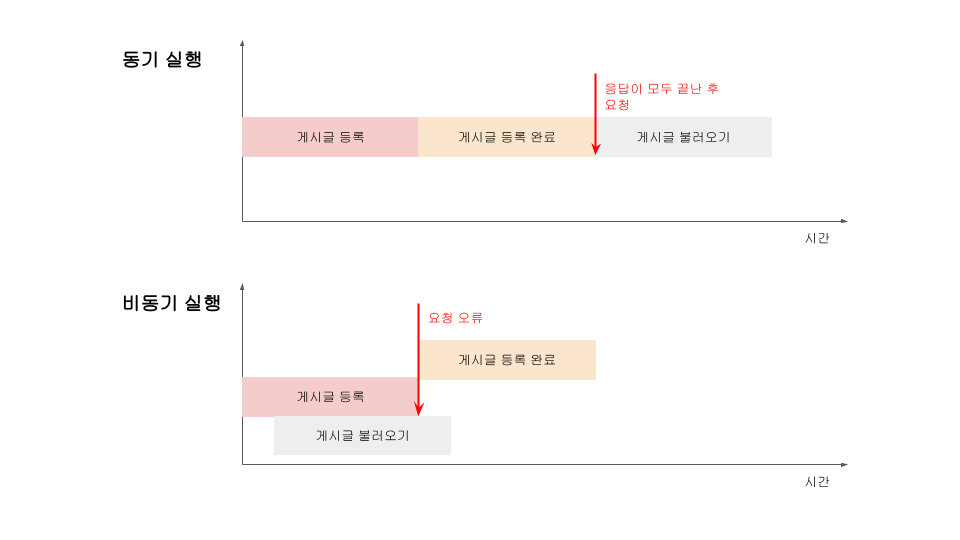
데이터를 주고 받기 위해서 브라우저에서 데이터를 요청하면 요청을 받은 백엔드 컴퓨터는 데이터베이스에서 데이터를 처리하여 브라우저에 응답을 돌려준다. 이 때, 게시글을 등록 후 게시글을 불러왔을 때 게시글이 불러와지지 않는 경우가 있다.
이는 게시글 등록 요청 후 백엔드 컴퓨터에 요청을 전송하고 데이터가 처리된 후 게시글 불로이기 과정이 실행되어야 하는데 데이터 처리 이전에 게시글 불러오기 과정이 실행되어져 문제가 발생하는 것이다. 이러한 실행 방식을 비동기 실행 방식이라고 한다.
01) 비동기
- 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신, 서버에 요청(등록, 수정, 삭제)이 저장될 때까지 기다리지 않고 다른 작업을 진행한다.
- 요청들 사이에서 서로 기다려줄 필요가 없으므로 여러 가지 요청을 동시에 처리해줄 수 있다.
function 함수명(){
//서버에 요청하는 코드
}하지만, 우리가 이전에 게시글 등록 후 불러왔을 때 게시글이 불러와지지 않는 오류에 직면한 것처럼 비동기 실행 방식이 아닌 다른 통신 방식을 사용해야할 경우가 있다. 이 경우에 사용하는 것이 동기 실행 방식이다.
02) 동기
- 서버 컴퓨터의 작업이 끝나 때까지 기다린 후 다음 작업을 실행하는 통신이다.
- 기본적으로 자바스크립트는 서버 컴퓨터의 작업이 끝날 때가지 기다린 후 다음 작업을 실행하는 동기 실행 방식이다.
async function 함수명(){
await //서버에 요청하는 코드
}
//화살표 함수 쓰시오
const 함수명 = async() => {
await //서버에 요청하는 코드
}axios & apollp-client
- 통신을 도와주는 라이브러리
- 비동기 실행 방식
데이터를 그려주고 화면에 그려줄 때 응답이 들어오기 전에 화면에 그려주게 된다면 에러가 발생하는데 이런 비동기 실행 방식을 동기 실행 방식으로 바꿔줘야한다. 그때 필요한 도구가 async와 await 이다.
동기 통신 async & await
**async** function 함수이름() {
const data = **await** axios.get('https://koreanjson.com/posts/1')
console.log(data) // {id: 1, title: "정당의 목적이나 활동이 ...", ...}
}
- 비동기 실행 방식을 동기 실행 방식으로 바꾸어 주는 도구이자 명령어이다.
- await를 하기위해서는 반드시 async 도 작성되어야한다.
위처럼 작성하면 await 가 작성된 부분의 코드 실행이 완전히 완료되기 전까지는 하단의 코드로 넘어가지 않는다. 완전히 완료된 후 완성된 데이터를 받아오기 때문에 해당 코드를 실행하면 콘솔 창에 불러오고자 했던 데이터가 잘 보여지는 것을 알 수 있다.
앨리코딩
자바스크립트 13. 비동기의 꽃 JavaScript async 와 await 그리고 유용한 Promise APIs | 프론트엔드 개발자 입문편 (JavaScript ES6)
https://www.youtube.com/watch?v=aoQSOZfz3vQ