React & Javascript
1.JSX

정의 JSX(Javascript XML) Javascript에 XML을 추가한 확장한 문법. 브라우저에서 실행되기 전에 코드가 번들링되는 과정에서 바벨을 사용하여 일반 자바스크립트 형태로 전환 react 프로젝트를 개발할 때 사용하기 때문에 공식 자바스크립트 문법이
2.import & export

파일, 설정, 컴포넌트를 외부 파일이나 모듈에서 가져올 떄 사용.의 문법으로 사용. 가져오는 것이 json 형태인지, default가 붙었는지 등에 따라위와 같은 형태로도 쓰임위치에 있는 모든 것을 갖고 올 수 있음.as 문법을 통해 이름을 임의로 설정 할 수 있음.
3.Template Literals

Template Literals > ES6부터 도입된 새로운 문자열 표기법인 템플릿 리터럴 멀티라인 문자열, 표현식 삽입, 태크그 템플릿 등 편리한 문자열 처리 기능을 제공하며 런타임에 일반 문자열로 변환되어 처리된다. `` 백틱 이라는 기호를 사용하여 정의한다 문자와 변수를 함께 쓸 수 있는 도구이며 ${변수명}으로 String과 변수를 연산자로...
4.Rest-API & GraphQL-API

웹서비스에서 통신이란? 데이터 요청과 응답을 의미 API란? (application programming interface) backend 컴퓨터에 데이터의 생성/ 조회/ 수정/ 삭제 등을 요청했을 때 각가의 요청마다 담당하는 담당자 데이터의 처리를 요청하는 하
5.Node.JS

Node.JS > Node.js는 구글 크롬의 자바 크롬의 JavaScript 엔진(V8 Engine)으로 빌드 된 JavaScript 런타임이다. JavaScript를 크롬(Chrome)같은 브라우저에서만 쓰는 것이 아닌 브라우저 밖. 즉, 내 컴퓨터에서 다양한 용도로 확장하기 위해 만들어진 것이 바로 Node.js이다. 2009년, 라이언 달이 ...
6.Hoisting

호이스팅은 코드를 실행하기 전 변수선언/ 함수선언을 해당 스코프의 최상단으로 끌어올리는 것이 아니다!!호이스팅은 코드 실행하기 전 변수선어/ 함수선언이 해당 스코프의 최상단으로 끌어 올려진 것 같은 현상을 말한다. 자바스크립트 엔진은 코드를 실행가기 전 실행 가능한 코
7.V8 JS Engine

웹 브라우저를 만드는데 기반을 제공하는 구글에서 개발한 오픈소스 자바스크립트 엔진이다. 그리고 자바스크립트 엔진은 자바스크립트 코드를 실행하는 프로그램 혹은 인터프리터를 말한다. 자바스크립트 엔진은 표준적인 인터프리터로 구현될 수도 있고 혹은 자바스크립트 코드를 바이트
8.async & await

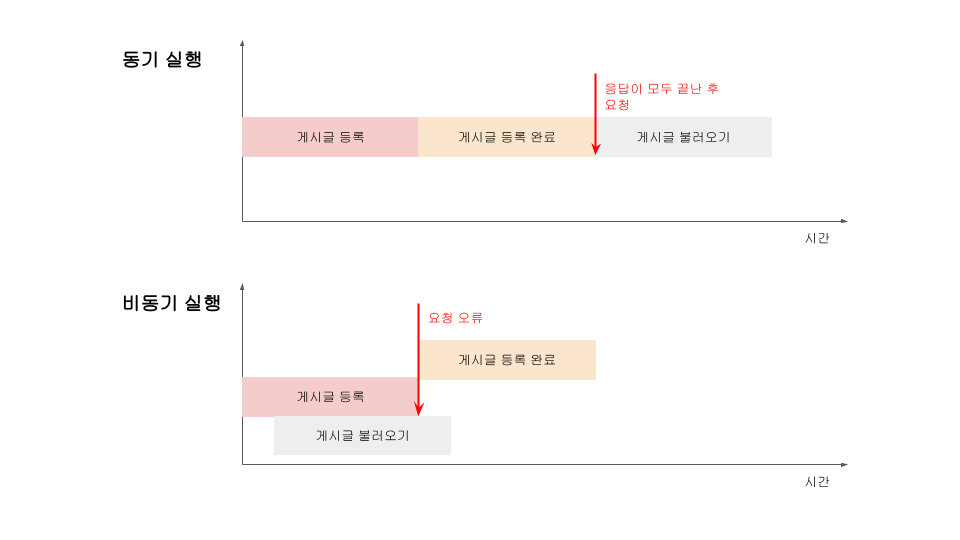
동기와 비동기 01) 비동기 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신, 서버에 요청(등록, 수정, 삭제)이 저장될 때까지 기다리지 않고 달느 작업을 진행 요청들 사이에서 서로 기다려줄 필요가 없으므로 여러 가지 요청을 동시에 처리해줄 수 있음 02)
9.try ~ catch ~ finally

예외처리구문 try ~ catch 에러가 발생하면 스크립트는 즉시 중단되고, 콘솔에 에러가 출력된다 try ~ catch 문법을 사용하면 스크립트가 죽는 것을 방지하고, 에러를 잡아서 더 합당한 그 다음을 할 수 있게 한다. 1) 구조 기본적인 try catch
10.Primitive type vs Reference type

원시형 타입은 하나의 데이터(정보)를 담고 있는 타입을 말한다.원시 자료형은 객체가 아니면서 메소드를 가지지 않는 6가지 타입이다.대표적인 예로 number, boolean, string, undefined, null 있다.참조 자료형은 Object로 구분되는 모든 자
11.Shallow Copy & Deep Copy

자바스크립트으로 개발을 하다보면 객체를 복사할 일이 있다. 복사 중에는 얕은 복사(Shallow Copy)와 깊은 복사(Deep Copy) 개념이다. 두 개념의 차이를 간단하게 말하면 얕은 복사는 객체의 참조값(주소값)을 복사하고, 깊은 복사는 객체의 실제 값(valu
12.Scope

스코프란?번역하자면 범위라느 뜻을 가지고 있다. 즉 스코프란 '변수에 접근할 수 있는 범위' 라고 말할 수 있다.스코프에는 2가지 타입이 있다. 바로 전역(global)과 지역(local)이다.전역 스코프(Global Scope)는 말 그대로 전역에 선언되어 있어 어느
13.HTTP status code

클라이언트 - 서버 구조에서 클라이언트가 서버에게 request를 보내면 서버는 이에 대해 response를 보낸다.모든 HTTP 응답 코드는 5개로 분류할 수 있다. => Status code의 첫 번째 숫자에 따라 response class가 달라진다.: 요청을 받
14.Static Routing & Dynamic Routing

정적라우팅 사전에 지정된 주소로 이동하는 방법 동적라우팅 [] 대괄호로 파일명을 감싸면 해당 페이지는 동적으로 경로가 지정되는 페이지 [] 안에 동적 페이지가 존재하는 경로에 임의의 주소를 대입하면 대입한 주소를 쿼리명으로 갖는 페이지로 이동한다 라우터 객체 nex
15.Conditional rendering

즉 조건부 렌더링은 자바스크립트에서 동작하는 것처럼 if나 조건 연산자와 같은 자바스크립트 연산자를 사용하여 특정 조건에 따라 다른 결과물을 렌더링 하는 것을 의미한다.
16.Destructuring Assignment & Parameter

구조분해할당 객체와 배열은 자바스크립트에서 가장 많이 쓰이는 자료 구조 키를 가진 데이터를 여러개를 하나의 엔티티에 저장할 땐 객체를, 컬렉션에 데이터를 순서대로 저장할때는 배열을 사용한다. 함수에 객체나 배열을 전달해야 하는 경우가 생긴다. 가끔 객체나 배열에 저장
17.실무용 폴더구조 container & presentation

폴더구조분해 container component 자바스크립트 부분을 담고 있는 컴포넌트 동작 로직 데이터를 다루는 부분 redux 와 관련이 있음 렌더링 되어야 할 데이터를 props로써 데이터 처리 능력이 없는 컴포넌트인 presenter 로 전달 present
18.Typescript

Javascript vs Typescript
19.state & props

리액트 컴포넌트에서 다루는 데이터는 두개로 나뉜다. 바로 props와 state 이다. props는 부모 컴포넌트가 자식 컴포넌트에게 주는 값이다. 자식 컴포넌트에서는 props를 받아오기만 하고, 받아온 props를 직접 수정 할 수는 없다. 반면 stat
20.prevState

prev 란 임시저장 공간에 있던 값을 그대로 받아서 행동하는 도구이다.counter 예제를 참고하면 만약 5씩 증가시키기 위해 아래와 같이 식을 만들었다면setCount로 인해 count가 증가하면 그 값이 다시 전달되서 뿌려지기 때문에 첫번째 setCount만 실행
21.state 끌어올리기

리액트는 단방향 데이터 흐름이다. 즉 부모만 자식에게 데이터를 줄 수 있고, 자식은 부모에게 데이터를 줄수 없다. 하지만 자식이 부모의 상태를 변경해야 한다면?이 때 lifting state up 이라는 것을 사용한다. 상위 컴포넌트에서 state를 변경시키는 상태변경
22.Pagination & Infinite Scroll

페이지 번호를 클릭해서 이동하는 방식의 페이지 처리 방법페이지네이션은 콘텐츠를 웹사이트의 또 다른 페이지들로 분리하는 방법이다. 사용자는 페이지 하단에 있는 숫자 형식의 링크를 클릭하여 페이지들을 탐색할 수 있고, 페이지네이션된 콘텐츠 일반적으로 몇 가지 공통된 주제
23.Class Component & Functional Component

Class Component vs Functional Component
24.State Lifecycle

리액트 컴포넌트에는 생명주기(Life Cycle)가 존재한다. 이는 컴포넌트가 브라우저에 나타나고 업데이트 되고, 사라지게 될 떄 호출되는 메서드다.즉 특정 시점에 코드가 실행되도록 설정할 수 있다는 것이다. 컴포넌트 라이프 사이클은 크게 Mount , Update ,
25.useRef

리액트를 사용하기 전까지 특정 태그 즉 대상에 접근할 때 document.getElementById() 와 같은 selector 함수을 사용했다. 리액트를 사용할 경우 아주 드물게 DOM을 직접 선택해야하는 경우가 있다. 하지만 리액트는 실제 DOM이 아닌 가상돔(vi
26.useEffect

클래스형 컴포넌트에는 componentDidMout와 같은 생명주기 메서드들이 있다. 바로 useEffect 이다.React의 class 생명주기 메서드에 친숙하다면, useEffect Hook을 componentDidMount와 componentDidUpdate, c
27.shallow routing

얕은 라우팅 (shallow routing) Next.js에서 얕은 라우팅(Shallow Routing)은 데이터 가져오기 메서드를 다시 실행하지 않고 웹사이트의 URL을 변경하는 기능이다. 업데이트된 pathname 과 query의 상태를 잃지 않고, 업데이트 된
28.Throttling & Debouncing

웹페이지를 구성하는데 해당 사이트는 다시 방문한 사용자가 읽었던 포스트의 위치를 기억하고 그 페이지를 보여준다고 생각해보자. 페이지를 나눌 단위가 없으므로 사용자의 스크롤링 마다 이벤트를 발생시키면 서버와 클라이언트에게 과부하가 생길 가능성이 있다. (오버클릭) 이런
29.Regular Expression

정규 표현식, 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴문자열 또는 줄의 시작을 지정한다. 예를 들어 ^0 은 0으로 시작하는 문자열과 일치한다.문자열 또는 줄의 끝을 지정한다. 예를 들어 $0 은 0으로 끝나는 문자열과 일치한다.모든 문자 하나와 일치
30.Local Storage 와 Session Storage 그리고 Cookie

개발자 도구 > Application > Storae브라우저에는 변수와 같이 저장할 수 있는 공간이 존재한다.변수에 저장하면 될 것을 왜 굳이 브라우저에 저장하는 것일까?변수에 저장한 데이터는 새로고침하면 사라진다. 하지만 cookie, local storage, se
31.권한 분기(Closure, HOC, HOF)

권한 분기 로그인 인증을 마쳤으면 이에 따른 권한 분기가 이루어진다. 배달의 민족 페이지를 예로 들면 1) 사용자가 접속하는 페이지, 2) 관리자가 접속하는 페이지, 3) 사장이 접속하는 페이지 등 다양하게 권한을 분리할 수 있다. > 이러한 권한에 따른 페이지를
32.Object.keys(), values(), entries()

Object.keys(), values, entries, assign
33.callback 함수

javascript에서는 callback 함수는 다른 함수의 매개변수로 함수를 전달하고, 어떠한 이벤트가 발생한 후 매개변수로 전달한 함수가 다시 호출되는 것을 의미한다. 쉽게 말하자면 어떤 일을 다른 객체에게 시키고, 그 일이 끝나는 것은 기다리지 않고 끝나고 부를
34.[React] 다시 한번 useState를 파헤쳐보자.

리액트에서 함수현 컴포넌트를 사용하면 리액트의 편리한 hook을 사용할 수 있다. hook의 종류는 다양한데 그 중 가장 기본적이고 제일 중요한 useState를 다시 공부해보자. useState 란? 컴포넌트의 상태를 간편하게 생성하고 업데이트 해주는 도구를 제공
35.[React] 다시 한번 useEffect를 파헤쳐보자

리액트 hooks 중에서 가장 중요한 useEffect를 파헤쳐보자!! 화면에 척 렌더링되는 것을 Mount 다시 렌더링이 되는 것을 Update 화면에서 사라진 것을 Unmout > 특정 작업을 처리할 코드를 실행시켜주고 싶을 때 사용하는 것이 useEffect
36.[React] 다시 한번 useRef를 파헤쳐보자

함수형 컴포넌트에서 useRef를 부르면 ref 오브젝트를 반환해준다.인자로 넣어준 초기값 value는 ref 안에 있는 current 에 저장이 된다. ref 오브젝트는 수정이 가능하기 때문에 언제든 원하는 값으로 바꿔줄 수 있다. 반환된 ref 는 컴포넌트의 전생애
37.[React] 다시 한번 useContext를 파헤쳐보자

리액트의 일반적인 데이터 흐름은 부모 컴포넌트에서 자식 컴포넌트로 props를 통해 '단방향'으로 흐른다. 엄청 큰 컴포넌트 트리가 있다고 가정할 때 공통적으로 필요한 전역적인 데이터가 있을 수 있다. 예를 들어 userdata전역 데이터를 일일이 props로 단계별로
38.[React] 다시 한번 useMemo를 파헤쳐보자

컴포넌트 최적화를 위해 사용되는 대표적인 hook은 useMemo와 useCallback이 있다. 먼저 useMemo 대해서 파헤쳐보자.useMemo에서 Memo라는 말은 Memoization을 뜻한다.동일한 값을 리턴하는 함수를 반복적으로 호출할 경우 맨 처음 값을
39.[React] 다시 한번 useCallback을 파헤쳐보자

useCallback 또한 메모이제이션 기법으로 컴포넌트 성능을 최적화 시켜주는 도구이다. 앞서 알아본 useMemo을 복습하면 useMemo는 자주 쓰이는 값을 메모이제이션 즉 캐싱해준다. 그리고 그 값이 필요할때 다시 게산을 하는 것이 아닌 useMemo를 통
40.[React]나만의 react Hook을 직접 만들어보자!

react Hook을 통해 내가 원하는 인터페이스와 기능을 담은 나만의 커스텀 훅을 직접만들 수 있다. 그럼 간단하게 불러와서 사용할 수 있고, 코드의 중복도 없어 재사용에 있어 효율성이 극대화된다.그냥 함수를 하나 만드는 것이라고 생각하면된다. 컴포넌트 내부에 있던
41.target과 currentTarget의 차이

과거 기술면접에서 기초적인 target과 currentTarget 차이를 제대로 답변하지 못해서 다시 정리를 해보려고 한다. 자바스크립트에서 이벤트를 다룰 때 target과 currentTarget의 프로퍼티를 사용해 요소에 접근한다. target은 이벤트가 발생한