
브라우저 저장소 (웹 스토리지)
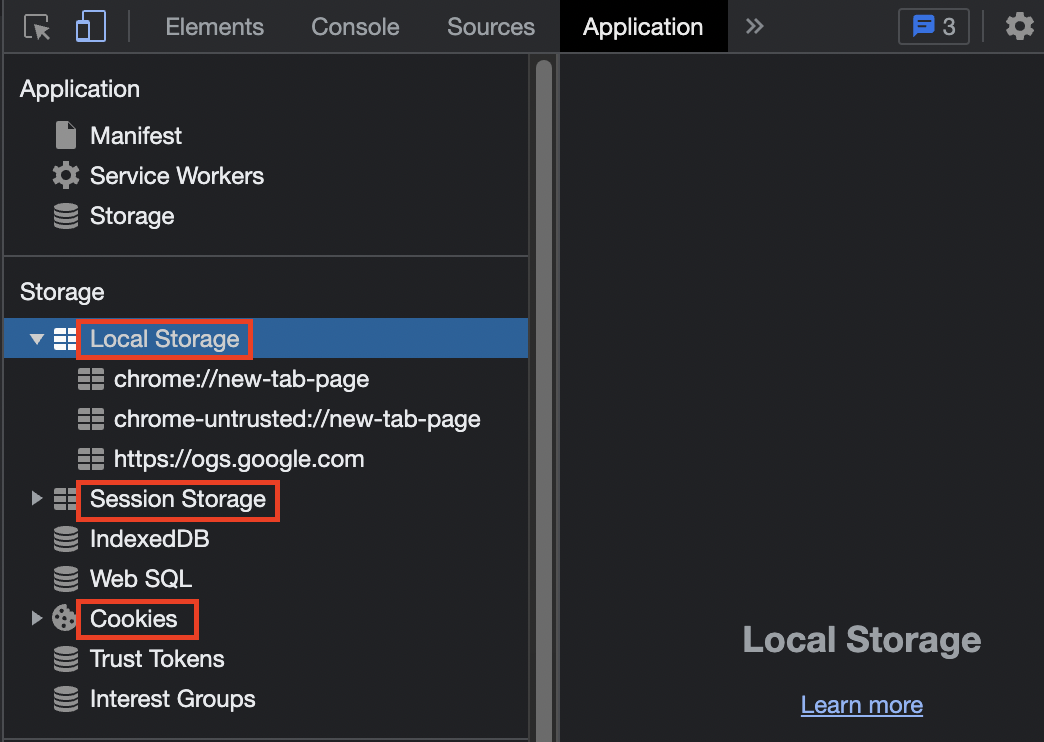
개발자 도구 > Application > Storae

브라우저에는 변수와 같이 저장할 수 있는 공간이 존재한다.
변수에 저장하면 될 것을 왜 굳이 브라우저에 저장하는 것일까?
변수에 저장한 데이터는 새로고침하면 사라진다. 하지만 cookie, local storage, session storage 는 새로고침을 하더라도 사라지지 않는다.
쇼핑몰에서 비회원으로 물건을 장바구니에 담은 경우를 예를 들면 비회원으로 담는 장바구니는 로그인된 계정의 DB에 저장되는 것이 아닌 브라우저 저장소에 임시로 저장되는 것이다.
cookie, local storage, session storage 는 다 같은 저장소이지만 각각의 차별점이 있다.
그럼 먼저 local storage 와 session storage 부터 알아보자.
01. Local Storage (영구 저장소)
데이터를 브라우저에 저장하고, 브라우저를 종료한 후 다시 들어와도 저장 기록이 남아있다.
웹 스토리지는 기본적으로 키와 값으로 이루어진 데이터를 저장할 수 있다.
자바스클비트의 API의 기본적인 사용 방법은 아래와 같다.
window.localStorage를 사용해야하지만, window 객체의 대부분의 속성이 그러하듯, 줄여서 localStorage로 로컬 스토리지 객체에 접근할 수 있다.
웹 스토리지 사용시 주의접은 오직 문자형 데이터 타입만 지원한다.
// 키에 데이터 쓰기
localStorage.setItem("key", value);
// 키로 부터 데이터 읽기
localStorage.getItem("key");
// 키의 데이터 삭제
localStorage.removeItem("key");
// 모든 키의 데이터 삭제
localStorage.clear();
// 저장된 키/값 쌍의 개수
localStorage.length;02. Session Storage (임시 저장소)
데이터를 브라우저에 저장하고, 브라우저를 종료할 때 삭제된다.
즉, local storage, session storage 이 두개의 차이점은 데이터가 어떤 범위 내에서 얼마나 오래 보존되느냐에 있고, 공통점으로는 두 기술 모두 데이터를 브라우저 상에 저장한다는 것이며 자바스크립트 API가 완전히 동일한 형태이다.
03. Cookie
Cookie는 서버와 클라이언트가 지속적으로 데이터 교환을 하기 위해 만들어졌다.
즉 HTTP 쿠키는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각이다. 브라우저는 그 데이터 조각들을 저장해 놓았다가 Backend-API 요청시에 자동으로 데이터를 함께 전송된다.
동일한 서버에 재 요청 시 저장된 데이터를 함께 전송하며 쿠키는 두 요청이 동일한 브라우저에서 들어왔는지 아닌지 판단할 때 주로 사용한다. 이를 사용하면 로그인 토큰 등을 쿠키에 넣어 사용자의 로그인 상태를 유지할 수 있다.
쿠키의 목적
세션관리: 서버가 알아야될 정보(로그인 및 사용자 정보, 접속시간)
개인화: 사용자에 맞는 페이지 제공
트래킹: 사용자 해동 및 패턴 분석
저장하고 꺼내오기
저장하는 방법 또한 로컬스토리지와 세션스토리지는 비슷하지만 쿠키는 다르다.
로컬스토리지와 세션스토리지는 localStorage. 혹은 sessionStorage. setItem("key","value") 로 저장시키게 되는데,
쿠키는 document.cookie = "key=value" 로 저장하고, 꺼내올 때 또한 다르다.
// 저장하기
const onClickSetCookie = () => {
document.cookie = "aaa = 소현"
}
const onClickSetLocalStorage = () => {
localStorage.setItem("bbb", "소현")
}
const onClickSetSessionStorage = () => {
sessionStorage.setItem("ccc", "소현")
}
// 꺼내오기
// 1) 특정 키에 대한 호출이 아닌 쿠키 전체를 가져와서 보여줄 때
const onClickGetCookie = () => {
const mycookie = document.cookie
console.log(mycookie)
}
// 2) key value가 하나가 아닐 경우에는 세미콜론 ; 기준으로 split("; ") 해준 뒤 filter()와 startWith()를 사용해 key값으로 시작되는 요소만 골라낸다.
const onClickGetCookie = () => {
const mycookie = document.cookie.split("; ").filter(el => el.startWith("aaa="))[0] /// "aaa = 소현"
console.log(mycookie.split("=")[1])
}
// 로컬과 세션스토리지는 setItem()을 getItem("key") 로 변경시켜주면 된다.
const onClickGetLocalStorage = () => {
localStorage.getItem("bbb")
}
const onClickGetSessionStorage = () => {
sessionStorage.getItem("ccc")
}출처 및 참고
https://developer.mozilla.org/ko/docs/Web/HTTP/Cookies