🤔 기술면접에서 target과 currentTarget 차이를 제대로 답변하지 못해서 이 기회로 다시 제대로 숙지하고자 정리를 해보려고 한다.

📌 target과 currentTarget 의 차이
자바스크립트에서 이벤트를 다룰 때 target과 currentTarget의 프로퍼티를 사용해 요소에 접근한다.
이 두 프로퍼티는 이벤트 버블링과 이벤트 캡처링이 발생하는 순간에 차이가 명확해진다.
target은 이벤트가 발생한 바로 그 해당 요소를 직접 가리키고,
currentTarget은 이벤트 리스너를 가진 요소를 가리킨다.
import "./App.css";
function App() {
const $parent = document.querySelector(".parent");
const $child = document.querySelector(".child");
const $print1 = document.querySelector(".print1");
const $print2 = document.querySelector(".print2");
const clickHandler = (event) => {
let target = event.target.className;
let current = event.currentTarget.className;
$print1.innerHTML = `현재 target: ${target}`;
$print2.innerHTML = `현재 currentTarget: ${current}`;
};
$parent.addEventListener("click", (e) => {
clickHandler(e);
});
return (
<>
<div className="parent">
<div className="child"></div>
</div>
<div className="print1"></div>
<div className="print2"></div>
</>
);
}
export default App;부모 영역(초록색) 자식 영역(노란색)을 클릭해보면 currentTarget은 변화가 없는 반면 Target은 클릭하는 요소에 따라 달라진다.
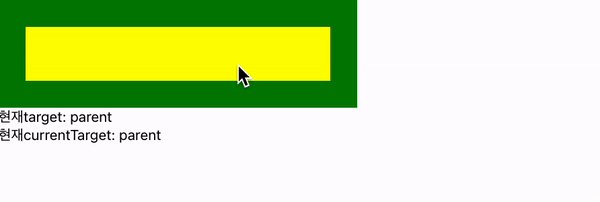
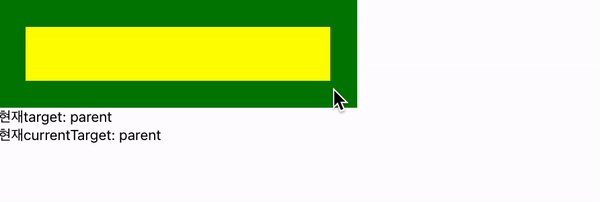
먼저 위 코드를 실행하면 다음과 같은 결과가 나온다.

여기서 초록은 parent 노랑은 child로 노랑이 초록 위에 앉아 있다. 그런데 클릭 이벤트를 parent에 설정했지만 초록을 눌러도 노랑을 눌러도 이벤트가 모두 발생한다.
🤔 parent에만 이벤트를 설정했는데 왜 child에도 이벤트 상속을 받는 것일까?
이는 이벤트 버블링과 이벤트 캡처링와 관련이 있다.
📌 이벤트 버블링과 이벤트 캡처링
부모 요소를 가지고 있는 요소에서 이벤트가 발생한 경우 캡처링과 버블링이 차례대로 실행된다.
이벤트 캡처링: 최상위 부모 요소인 html 요소에서부터 처음 이벤트가 발생한 요소까지 자식 요소들을 타고 내려가 이벤트 핸들러가 있는지 검사하고, 있으면 그 이벤트 핸들러를 호출하는 것을 말한다.
이벤트 버블링: 처음 이벤트가 발생한 요소부터 html 요소에 이르기까지 부모 요소들을 타고 올라가 이벤트 핸들러가 있는지 검사하고, 있으면 그 이벤트 핸들러를 호출하는 것을 말한다.
기본적으로 모든 이벤트 핸들러는 버블링 단계에 동작하도록 설정되어있다. 캡처링 타입의 이벤트 핸들러가 등록되어 있다면, 모든 캡처링 핸들러가 먼저 호출된 이후 버블링 핸들러가 호출될 것이다.
📌 이벤트 발생에 따른 target을 정리해보자면
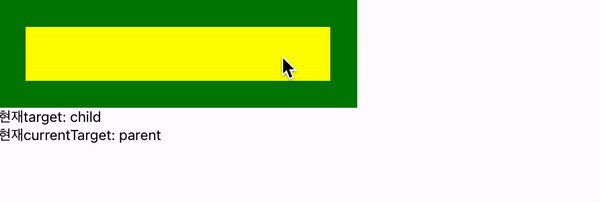
노란 부분을 클릭
-
target > 노랑 (노랑을 눌렀으므로 노랑이 이벤트 발생 시점)
-
currentTarget > 초록 (이벤트 핸들러를 가지고 있음)
초록 부분을 클릭
-
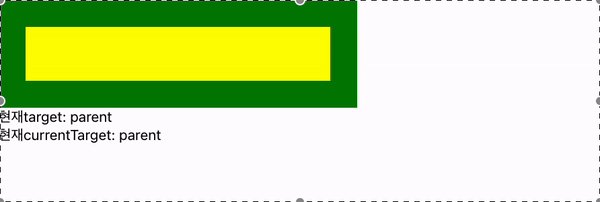
target > 초록 (초록을 눌렀으므로 초록이 이벤트 발생 시점)
-
currentTarget > 초록 (이벤트 핸들러를 가지고 있음)