Memoization
특정 페이지의 state가 변할때 그 안의 모든 컴포넌트들이 아래와 같이 전부 다시 그려지는 매우 불필요한 과정이 생기기 때문에 이를 방지하기 위해 memoization을 사용한다.
- 부모가 리렌더시 자식도 리렌더되는 상황
- 리렌더시 변수가 새로 만들어지는 상황
- 함수가 새로 만들어지는 상황
따라서 기존의 것을 기록해놓는 것을 메모라고 하는데 메모의 방법을 알아보자.
컴포넌트를 메모( memo )
부모가 렌더가 되더라도 자식이 리렌더 되지 않도록 하기
// 자식에 memo 임폴트해주기
import { memo } from "react" // 함수에 memo로 감싸주기
export default memo(MemoizationPresenterPage)하지만 memo로 감싸주었다고 아예 리렌더가 되지 않는 것은 아니며 props처럼 변경이 꼭 되야하는 경우에는 리렌더가 자동으로 된다.
변수를 메모(useMemo)
useEffect처럼 콜백함수랑 의존성 배열 구조이며 변수를 useMemo로 감싸준다.
// random 숫자가 안바뀌고 계속 유지
const aaa = useMemo(() => Math.random(), [])함수를 메모(useCallback)
useMemo와 동일한 구조이며 함수를 useCallback으로 감싸준다.
//잘못된 예시
//state도 메모가 되어 처음숫자만 기억해서 숫자가 올라가지 않음
const onClickCountState = useCallback(() => {
setCountState(countState + 1);
}, [])
//올바른 예시
//state말고 이전값인 prev로 지정하기
const onClickCountState = useCallback(() => {
setCountState((prev) => prev + 1);
}, [])useCallback은 위의 잘못된 예시처럼 state 자체가 메모되지 않도록 주의해야 한다!
@Media(반응형)
사이트 창 크기를 조절할때 반응해서 안에 구조랑 이미지 등이 변경되는 것을 반응형이라고 하고,
창 크기를 조절해도 구조가 변경되지 않는 것을 적응형이라고 한다.
많은 데이터를 보여주는 사이트들의 경우에는 적응형을 주로 사용한다.(네이버, 다음, 옥션, 쿠팡 등)
따라서 작은노트북에서도 한번에 화면을 보여줘야하기 때문에 폭을 1024~1280 사이로 주고 좌우 여백을 준다.

하지만 최근 트렌드는 반응형이 많아 반응형에 대해 알아보자.
반응형에는 크게 pc, 모바일, 태블릿 일때를 나누어 작성한다.
- pc일때
const Wrapper = styled.div`
width: 62.5rem
`- 모바일일때
@media (max-width: 767px) {}- 태블릿일때
@media (min-width: 768px) and (max-width: 991px) {}또한 모바일이나 태블릿이나 기종마다 보여지는게 다르기 때문에 px로 고정하는 것은 좋지 않아 가로사이즈는 %나 rem으로 조절한다.
(높이는 범위에서 벗어나면 스크롤하면 되기 때문에 보통 px로 고정한다.)
rem은 폰트사이즈가 변하면 자동으로 전체 크기가 조절되는 것이며, em은 부모에 영향을 받는 것이라 사용이 힘들다.
(1000px = 62.5rem)

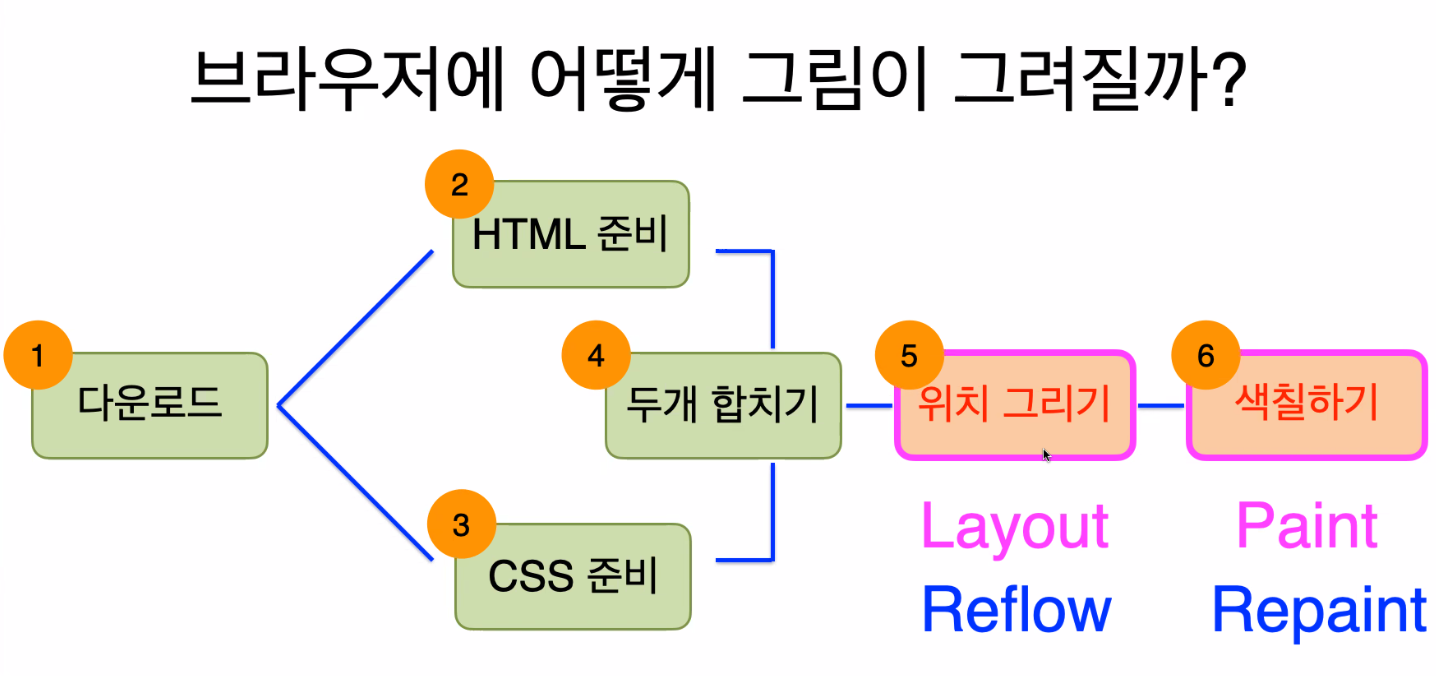
브라우저에서는 위의 사진과 같은 과정을 거치게 되는데 위치그리기(Reflow)를 하면 색칠하기(Repaint)가 무조건 적용되기 때문에 위치그리기(Reflow)가 작업이 오래걸린다.
따라서 성능관점에서 크기가 바뀌고 위치가 바뀌는 등 틀을 바꾸는 작업은 줄이는게 좋다.
