🗓️01/20~21(금~토)
플젝 달리기
코인 충전 하는 API 만들기
회원가입 시에 코인 증정 API 만들기
친구요청 시에 코인 차감 API 만들기
프로젝트를 기획할 때에도 결제 시스템에 대해서는 단 한번도 생각해 본적은 없었지만 멘토님과 상담한 후에 멘토님께서 요즘은 서비스를 할 때 거의 모든 곳에 결제가 이루어진다고 하여서 결제 시스템을 넣는게 어떻냐고 추천을 받았었다. 그래서 의논을 한 후에 조장과 나는 일단은 코인을 도입해보기로 했고 그 뒤에 Paypal 결제 시스템을 추가로 구현했다.
구현
-

-
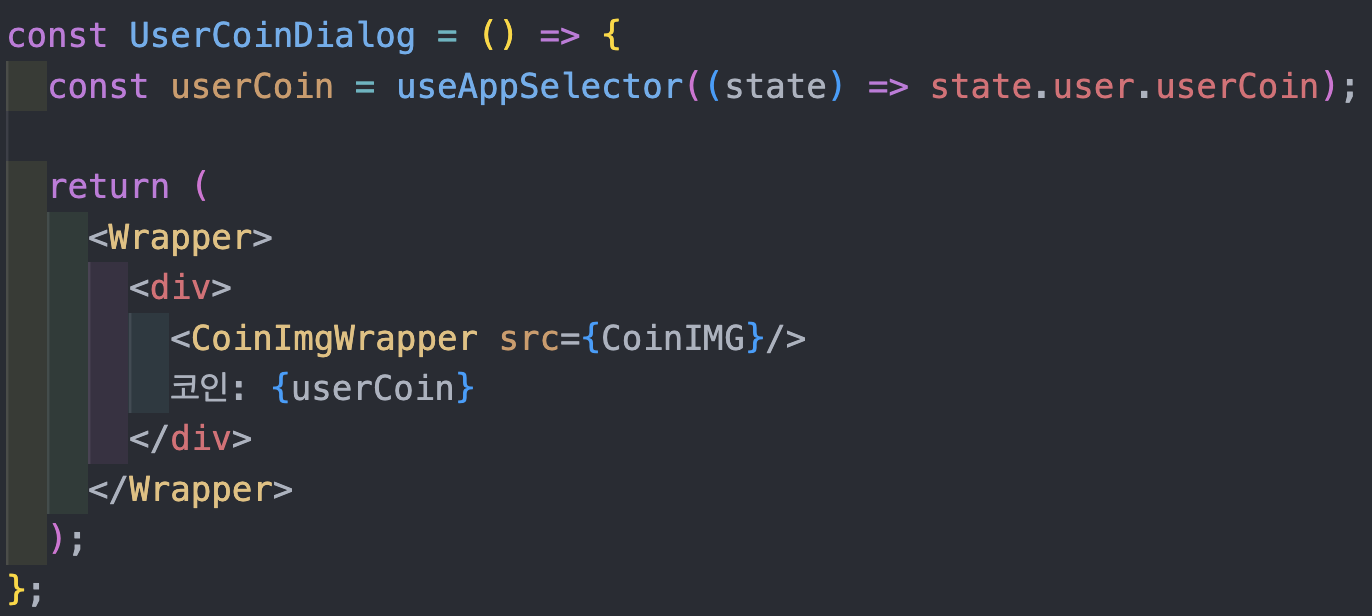
먼저 코인 잔여갯수를 나타내는 UI를 구현한다.

-

-
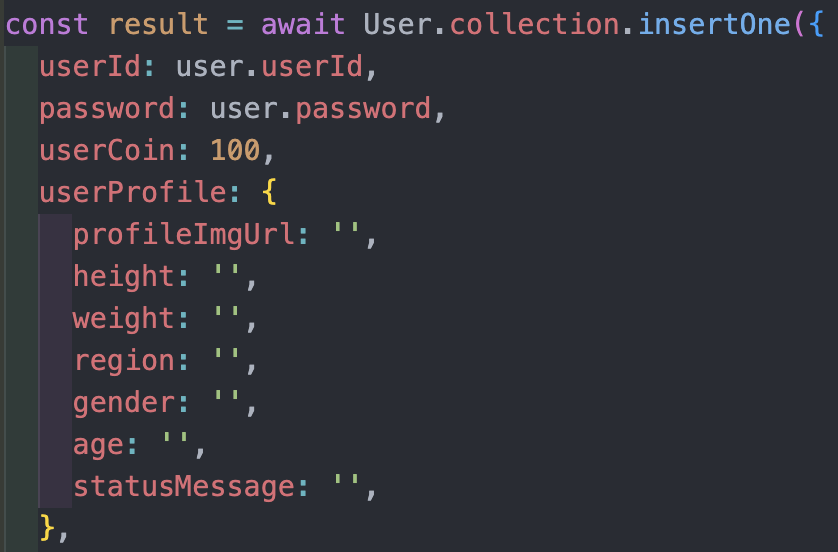
회원가입시에 DB에 저장되는 도큐먼트에 userCoin이라는 필드를 추가하고 value는 100으로 값을 설정한다.
-

-
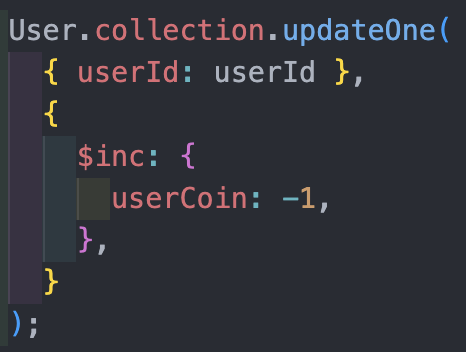
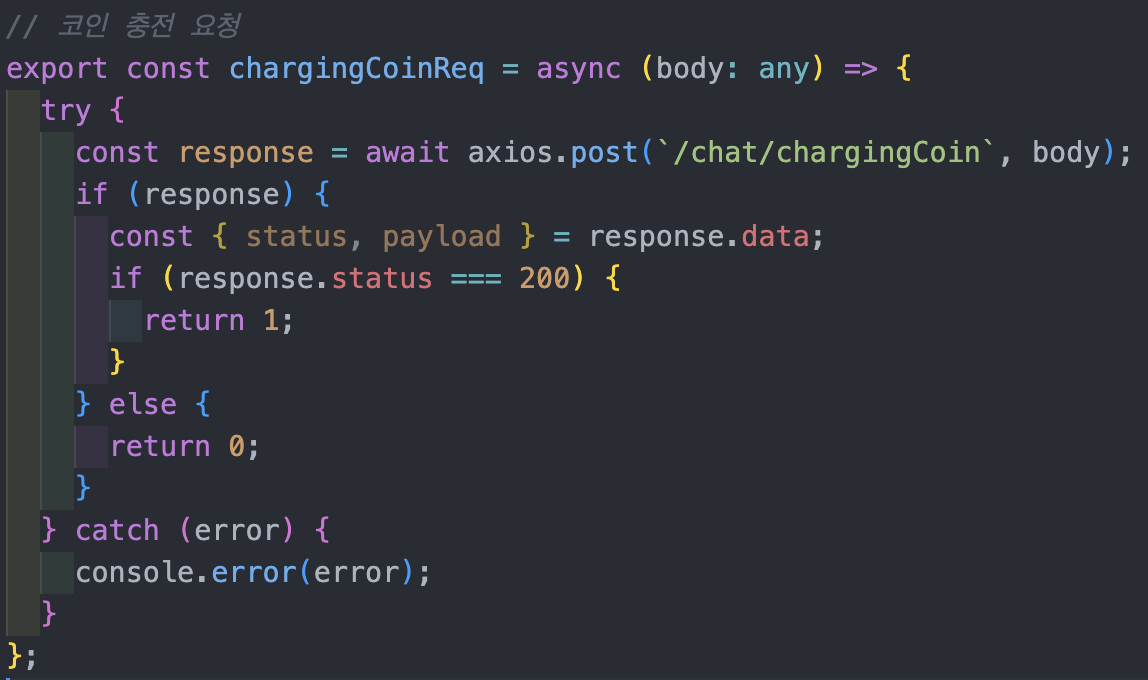
친구 요청시에 코인이 1개 감소되는 api 구현한다.
-

-

-
Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이고 클라이언트에서 서버로 axios를 이용해 HTTP요청을 보낸다.
-
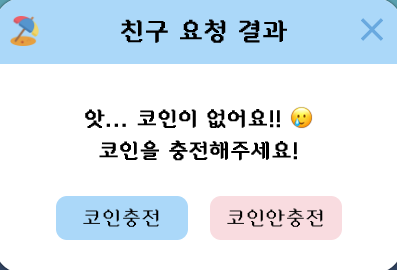
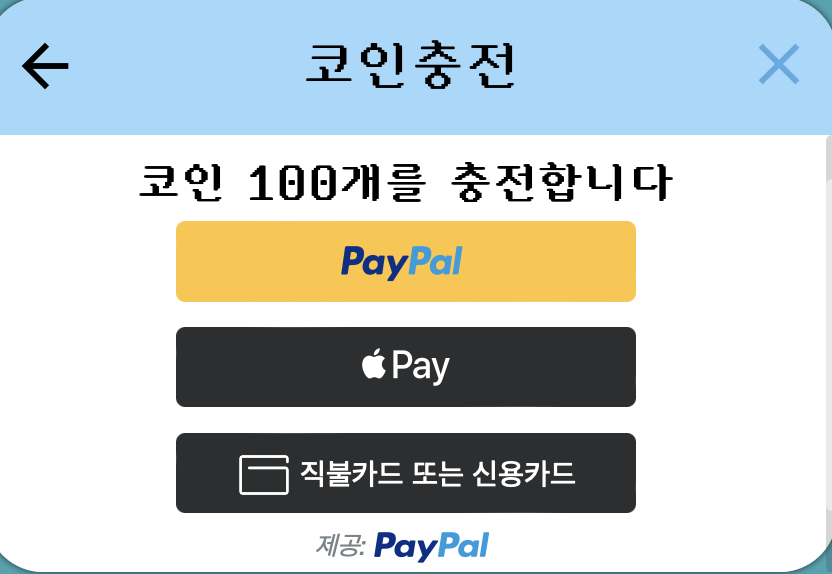
 코인이 다 떨어졌을 때 친구요청을 보낼 수 없고 코인을 충전할 수 있는 API를 서버쪽에서 구현한다.
코인이 다 떨어졌을 때 친구요청을 보낼 수 없고 코인을 충전할 수 있는 API를 서버쪽에서 구현한다. -
export const chargingCoin = async (req: Request, res: Response) => { // 유효성검사 필요할 듯 const user = req.body; const userId = user.myInfo.userId; // DB에서 이 유저의 userCoin을 찾아온다 const foundUser = await User.findOne({ userId: userId, }) .then(async () => { //코인충전 3개 User.collection.updateOne( { userId: userId }, { $inc: { userCoin: 100, }, } ); res.status(200).json({ status: 200, message: '코인이 충전되었습니다', payload: { myInfo: user.myInfo, friendInfo: user.friendInfo, }, }); }) .catch((err) => { //에러 console.error(err); res.status(500).json({ status: 500, message: `서버 오류: ${err}`, }); }); };```
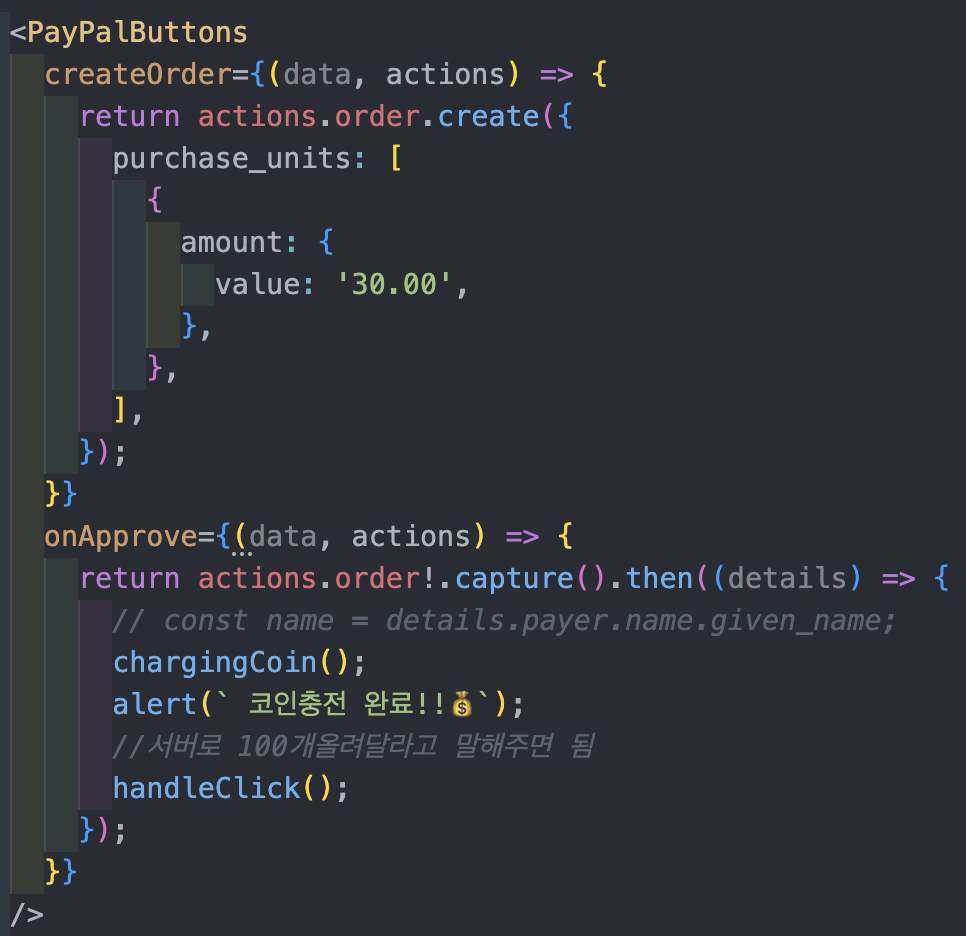
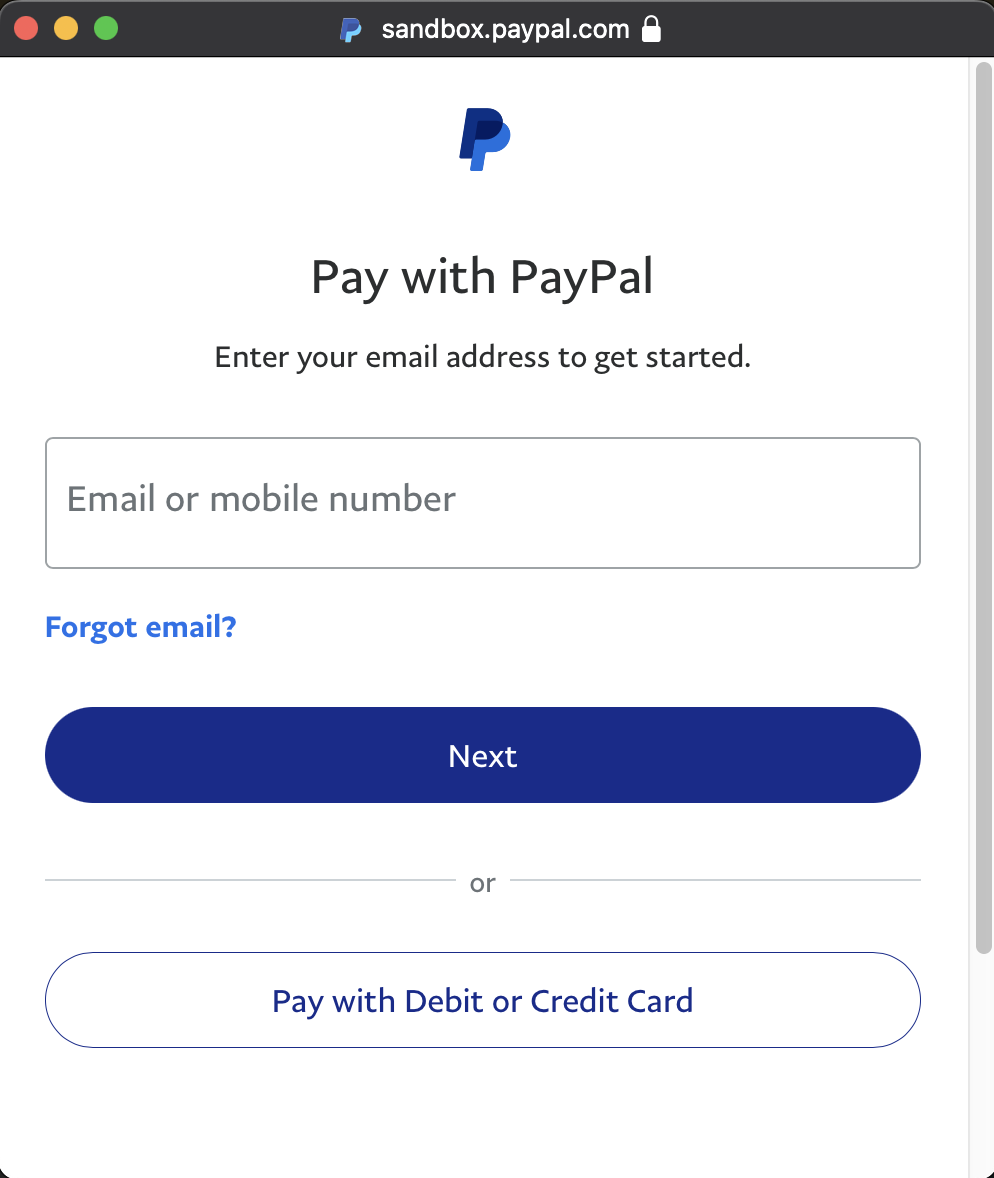
일단은 회원가입시 코인을 부여받고 친구추가시 코인이 차감되고 코인이 다떨어지면 서버로부터 요청해서 코인이 충전되는 것까지는 다구현했다. 이제 실제로 코인을 충전하는 과정에서 PayPal을 도입해서 페이팔 결제가 이루어지면 코인이 충전되게끔 구현해야 하는 것이다.

- 페이팔 결제버튼 만들기는 생각보다 간단했다.페이팔 공식 홈페이지에 있는 Paypal Developer사이트에가면 리액트에서 구현하는 방법이 나와있다.

- 사파리에서 실행시키니 애플페이도 불러와졌다... (뭐지..?)

- 결제를 하려면 계좌를 등록해야 하는데 그건 사업자등록을 해야한다. Sandbox Accounts 를 이용하면 테스트 계정을 만들수 있다.

우리는 페이팔 결제 구현을 성공했다!!!(이때 얼마나 소리질렀는지 모른다..) 이 날 정말로 뿌듯한 하루를 보냈다.
🗓️01/23(월)
플젝달리기
코인 0개일때 친구추가 되는 버그 수정 요망
문제해결
20~21일에 했던 페이팔 결제 + 코인 충전 API 에서 약간의 버그가 발생했다. 코인이 없을 때는 친구 요청이 불가능하게했고 코인충전 모달창이 뜨게끔 로직을 구현해놓았는데 서버 api 로직이 잘못되어서 다시 꼼꼼하게 확인해서 수정을 했다
다음과 같다.

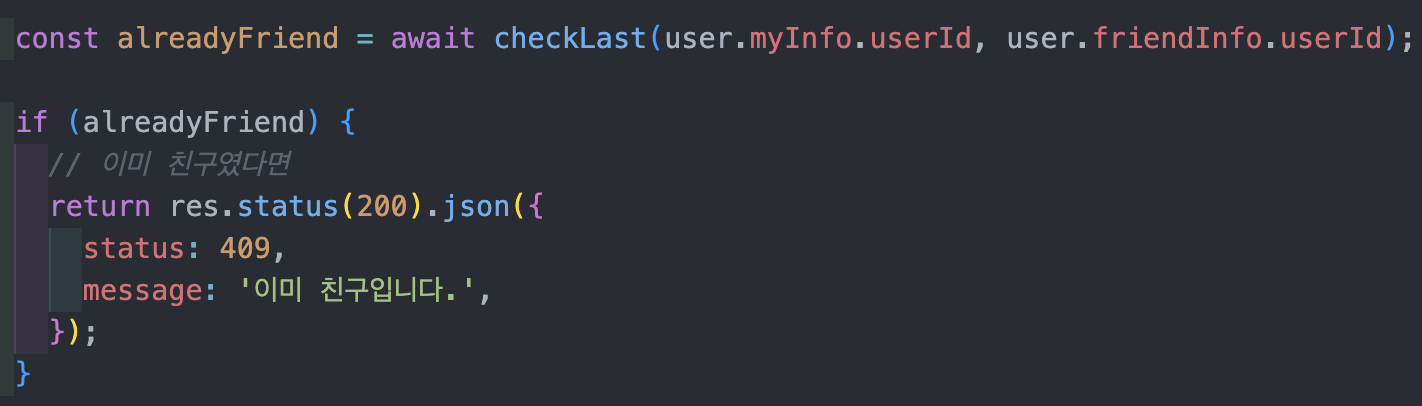
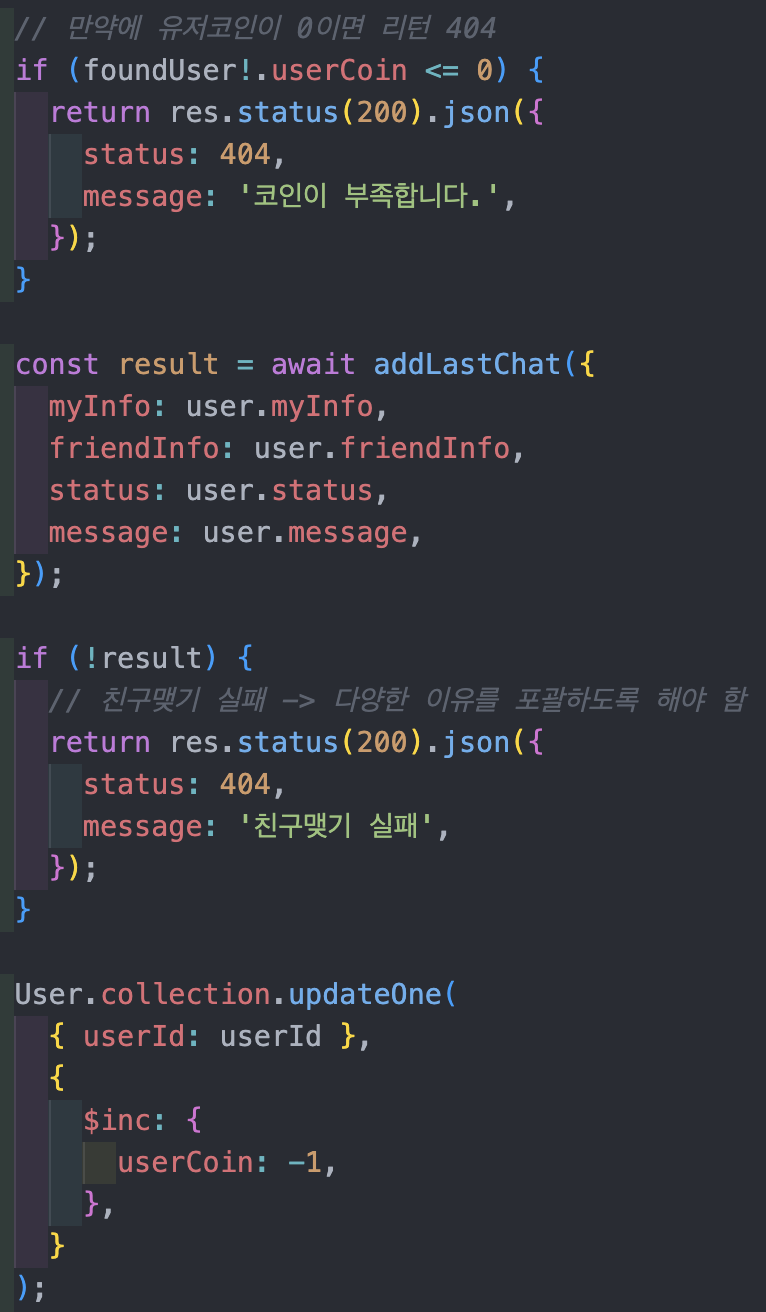
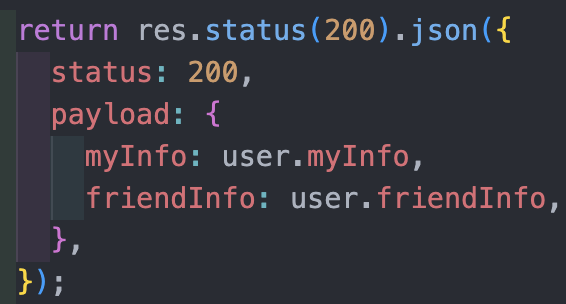
- 유저 정보 조회는 생략하겠다. 제일 먼저 친구 요청을 보내면 이미 친구목록에 있는지를 제일 먼저 검사하고, 친구면은 409를 리턴해준다.

- addLastChat 함수가 먼저 실행됬었기 때문에 DB에 친구는 저장이 되어버리고 코인이 부족하다는 404가 리턴되었던 것이었다. 그래서 실질적으로 DB에 친구추가가 되는 addLastChat을 내려버리고 addLastChat 실행 후 코인이 감소되도록 하였다.

- 유효한 사용자인지 검사 -> 이미 친구인지 검사 -> 코인이 부족한지 검사 -> 친구 추가 -> 코인 감소 -> 유저에게 요청 성공 응답
이 오류를 발견하고 다시 로직을 수정하는데 있어서 코드를 조금 더 꼼꼼하게 짜야겠다는 생각을 많이 했고 오히려 버그를 발견하고 수정하는데 있어서 스스로 코드를 짜는데 있어서 어떤 자세로 임해야 하는지 더 배우게 되었다.
최종 발표 동영상 초안 제출

우리 팀은 프로젝트를 할 때에도 진심을 다했지만 발표에도 진심이었다. 미리 쿠팡으로 팀 유니폼과 소품을 맞춰놨었고 우린 다같이 갖춰입고 영상을 제작했다...(너무재밌었다.)
잊을 수 없는 날이 되었다.
🗓️01/24(화)
최종 발표 PPT 제출 및 포스터 준비(밤샘작업...)
마감을 지키기 위해서 우린 PPT 를 만드는데 밤을 새면서 작업을 하였다. 최종발표는 곧 다가오고 이제는 개발보다는 갈무리 하는데 시간을 더 들이는 것 같다.
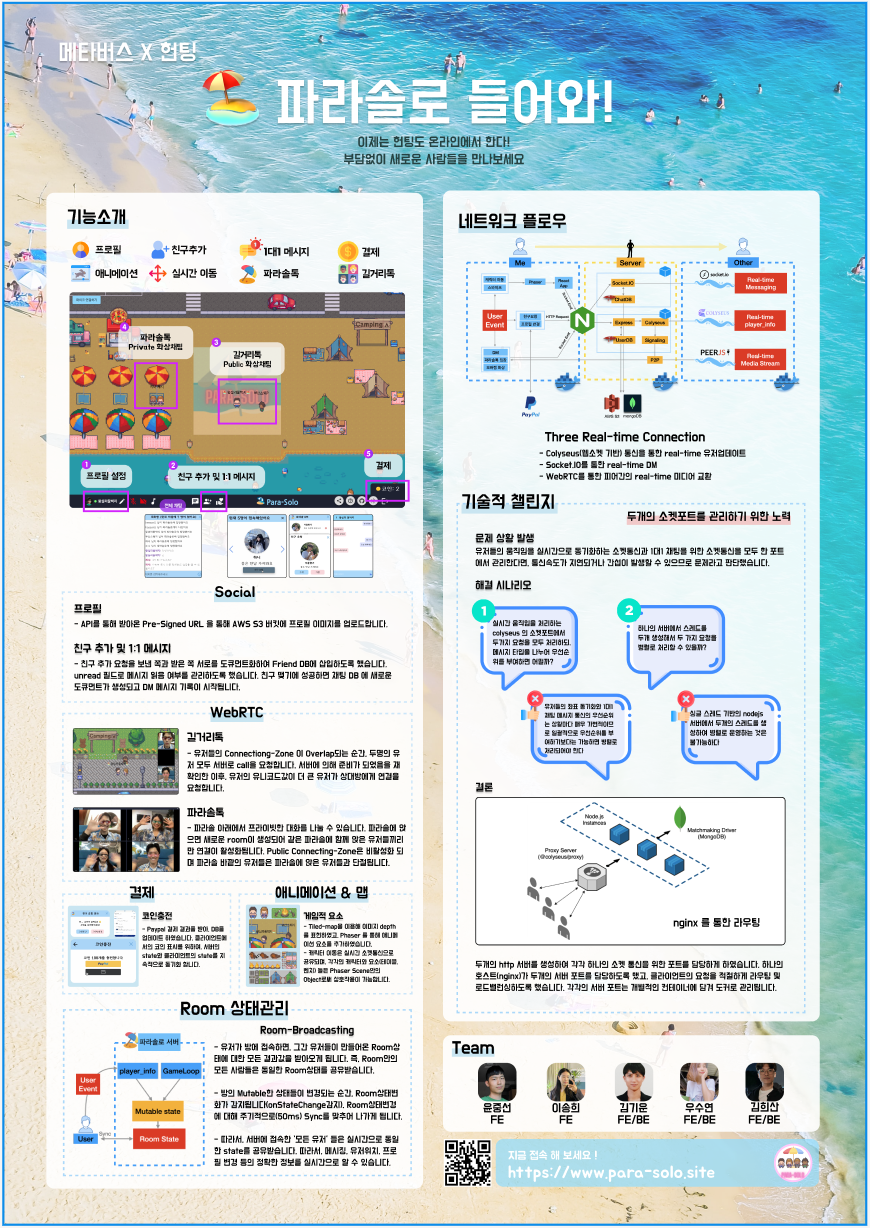
우린 다같이 힘을 모아서 최종 발표 PPT와 포스터 세션에 걸어둘 우리의 포스터를 완성했다!! 시간을 쏟아 부은 만큼 아주 만족스러운 결과가 나왔다.

🗓️01/26(목)
플젝 달리기
리허설 발표
28일 토요일에 크래프톤 사옥에서 나만의무기 최종발표 행사가 있다. 그 전에 마지막으로 발표하는 최종발표 리허설이 있던 날이었다.
나와 조장은 늘 하던대로 발표하면 된다고 생각했고 자신이 있었다. 그리고 우리가 영상으로 제출할 때 입고 찍었던 옷과 안경은 착용안하기로 했었다. 이유는 단순한데 두번 보면 재미없기 때문이다.
최종발표 리허설인데도 불구하고 발표준비가 아직 덜 된 팀들도 있었고 시연중에 불상사가 발생하는 팀도 있었다.
우리팀은 별 다른 사고 없이 잘 마무리가 되었고 뜻밖에도 운영진의 피드백에는 프로젝트의 내용과 관계없는 연기력 이야기를 하였다. 나와 조장은 살짝 웃기도 했다.
그리고 동영상 촬영때 입었던 옷은 왜 안입고 왔냐고 해서 솔직하게 최종발표 때 보여줄려고 일부러 안입고 왔다고 했다.
그래도 참 기분좋은 발표였고 이대로만 최종발표를 하면 전혀 문제가 없을거라고 생각하고 하루를 마무리했다.
🗓️01/27(금)
플젝 달리기
-
포스터세션 질의응답 정리
-
최종발표 하루전 발표 최종연습
이때까지 일주일마다 계속 발표를 하고 최종발표 리허설도 했지만 여전히 긴장되는 건 어쩔 수 없었다. 진짜 발표는 최종 발표이기 때문에 마지막에 실수한다면 이때까지 잘한 게 다 무용지물이 되버릴 수도 있기 때문이다. 두번 정도 연습을 더했고 발표 연습을 마무리 지었다.
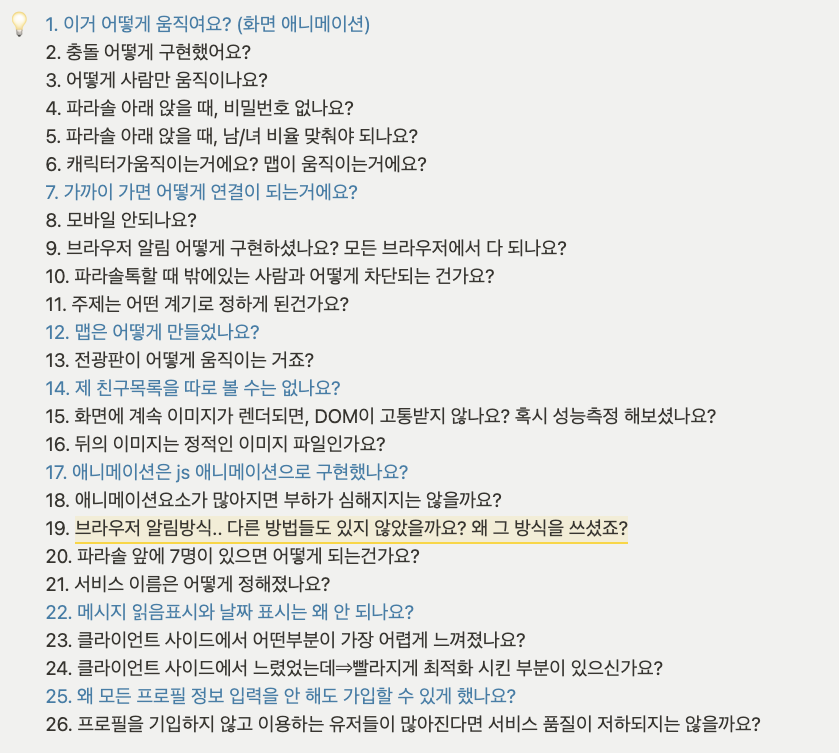
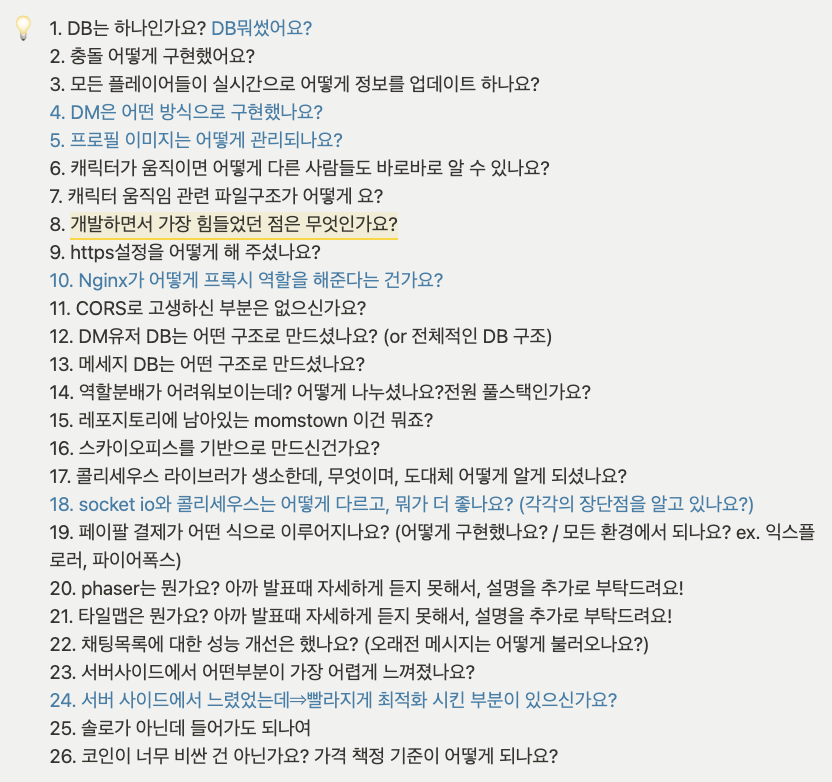
다음은 포스터세션 때 우리가 준비한 예상질문 들이다.
 우린 저기서 파란색 글씨로 되어있는 질문들만 추려냈고 그에 대한 질문이 들어오면 말해야 하는 답변들을 다 같이 정리했다.
우린 저기서 파란색 글씨로 되어있는 질문들만 추려냈고 그에 대한 질문이 들어오면 말해야 하는 답변들을 다 같이 정리했다.
회고
시간은 하염없이 흘렀고 힘든 경험도 다 추억이 되어가고 있다.
"어떻게 마무리 할 것인가?"... 많은 생각이 드는 밤이었다.
꽃을 피우기 위해 우린 이 시린 겨울을 이겨낸 것이다.
그리고 보여줄 때가 다가왔다.

