
MAD-ANG의 consensus
-
우리조의 이름은 "엄마들을 마당으로 불러모으자!!" 의 느낌으로 MAD-ANG으로 결정났고 게더타운을 이용하고 지역성을 추가한 컨텐츠에 대해서 고민을 함.
타켓팅을 누구로 할 것인가에 대한 생각을 하다가 육아이슈로 힘든 엄마들을 위한 게더타운을 만들기로 결정함. -
어떤 기술스택을 사용할지에 대한 얘기를 나눴는데 클라이언트는 TS,React를 사용하기로 했고 서버는 Nodejs + express를 사용하기로 함.
- Nodejs 사용 이유: 서버 프레임워크가 무료이고 window, linux, mac OS등 여러 곳에서 작동하기 때문임. 그리고 server에서 JS를 활용하기떄문.
- express 사용이유 : 미들웨어 설정, 라우팅 설정 등 웹서버 구성을 번거롭지 않게 할 수 있기 때문.
-
맵제작은 Unity를 쓸지 Tiled Map Editor을 쓸지 고민하다가 후자로 택했고 Phaser 프레임워크를 사용하여서 구현하기로함.
Phaser를 쓰기로 한 이유
- Sprite : scale,rotate,move,anomate,physic body 등 맵 제작에 필요한 기본적인 기능을 전부 사용 할 수 있음
- Tilemap : 하나의 sprite가 고정된 크기로 게임맵을 구성할 수 있음
- Collision : 특정 Object가 Physic body를 가지고 있으면 충돌을 구현 할 수 있음
회고
정신없이 달려오다보니 어느덧 2주가 넘는 시간이 흘렀다. 정말 순식간이다. 16일차 동안 달려오면서 미리미리 블로그정리를 해놓았다면 좋았겠지만 아이디어내랴..기술스택이나 네트워크,프레임워크,라이브러리 등에 대한 개념에 대해 공부하느라 따로 정리를 해놓는 것에 대해 신경을 못썼던 것 같다.
위에서 언급한 MAD-ANG의 consensus 는 나만의무기 시작한지 2주가 지난 지금 이시점을 기준으로 전체 내용을 아우르는 내용이다.
그러면 한번 기억을 더듬으며 어떤 과정을 헤쳐왔는지 적어보도록 하자!!
🗓️12/26(월)
플젝 달리기
네트워크
-
만약 주소창에 youtube.com을 입력하면 어떤 일이 발생하는지..?(리퀘스트와 그에 대한 응답이 어떤 경로로 전송되는지)
-> www.youtube.com HTTP는 서버는 TCP 소켓에서 HTTP GET요청을 읽고 리스폰스를 만들고 HTTP 리스폰스는 데이터그램에 담겨 다시 ISP 라우터 -> 라우터 -> 스위치 -> AP를 거쳐 클라이언트에게 도달한다. -
DNS,CDN,Router에 대해서 다같이 공부함
-
다음날 초안발표준비를 위한 ppt 작성(다같이)
🗓️12/27(화)
플젝 달리기
[초안발표 후] 프로젝트 1안 (엄마당) , 프로젝트 2안 (STREAMeet)
엄마당 피드백 정리
- 스무명 이상의 참여자가 있는 시연이 좋은데 어떻게 모을 것인지?
- 매크로 AI 봇
- 로비에서 현재 접속인원 띄우기 → “ㅇㅇ지역 현재 몇명이 접속중입니다”
- 엄마들이 모여야 할 이유 -> 메인 컨텐츠 필요할 것 같다.(ex. 당근 중고장터)
- 당근이면 관련 추가기능 필요
- 당근이면 스팟성으로 해야함. (몇시부터 몇시까지)
- 스팟성 이벤트
- 원데이클래스 ?
- 시연 상황 설정이 자연스럽도록 좀더 고민해라 (애가 아픈 상황X)
- 이건 계속 만들면서 고민해보면 잘 나올 것이다. 걱정 ㄴㄴ 🙂
- 엄마들이 시간이 많다는 뉘앙스는 절대 피할 것 (사용자가 싫어할 만한 요소는 최대한 배제할 것)
- 내 정신에 오롯이 집중을 할 수 있는 시간이 없다
- 애기가 잠듬⇒ 2시간 뒤 ⇒ 응애 ⇒ 잠듬 ⇒ 2시간 뒤 ⇒ 응애 ⇒ 정신나감
- 캐릭터들이 끊김없이 부드럽게 움직이고 여러 명이서 싱크를 맞게 하는 것이 난이도 있을 것.
- 게더타운은 그대로 잘 구현하는 것만으로도 어렵고 의미 있다.(부드러운 움직임 등 디테일에 신경쓰라는 말인 듯 함)
🗓️12/29 ~ 1/3
플젝 달리기
27일 초안 발표가 잘 끝나고 하루정도는 쉬면서 피드백에 관한 생각들을 공유하고 여러 번 회의와 아이디에이션을 했다. 각자의 포지션을 나눴고 우리프로젝트에 있어서 필요한 기술스택들의 종류와 어떤걸 선택할지에 대한 얘기를 많이 하였다.
고민 -> 결정
- Phaser 프레임워크를 써야하나 말아야하나.. -> 쓰기로 결정!(why??? 위에서 언급함)
- socket i.o를 써야하나 colyseus를 써야하나... -> colyseus 쓰기로 결정함
- 실시간 멀티플레이를 위해 특별히 제작되었기 때문에 클라이언트 측 예측 및 지연 보상과 같은 기능이 내장되어있음 ( 선택하게 된 가장 큰 이유 )
- Nodejs에서 사용가능
- 확장성이 뛰어남, 많은 수의 동시 연결 처리 가능
회고
- 나만의 무기 일주일이 지나고 각자에 대한 생각을 공유하고 서로에 대해 피드백을 하는 시간을 가짐
- 발표를 잘 마무리해서 뿌듯하다고 함
- 서로에 대한 합이 잘맞아서 다행이라고 생각함
나에 대한 피드백들 중에서는 '프로젝트를 처음하는 사람인데도 불구하고 생각했던 것보다 잘해줘서 고맙다고 하였다. 솔직히 '내가 어떤 것을 할 수 있을까? 와 '내가 어떤 부분에서 팀원들에게 도움을 줄 수 있을까?' 라는 고민을 많이 했다. 개발관련한 용어도 아직 익숙치 않고 지금 당장 해야하는 것들이 많지만 걱정이 앞서서 그것들을 가리는 느낌을 많이 받았다.
내가 너무 마음이 급한 것일수도 있다는 생각을 했고 팀원 중 한명은 의식적으로 스스로 여유를 가지려고 한다고 얘기하였다.
이 팀원은 진짜 달려야 할 때 힘이 남아있지 않을까라는 걱정을 한다는 것이다.
팀원에 말을 듣고 다시 내 마음을 정리 해보았고 내가 어떤걸 해야할지 모르거나 할 떄 적극적으로 나에게 일을 주거나 피드백을 자주 해달라고 조장과 팀원에게 얘기를 하였다.
회의
해야할 것들에 대해서 회의를 함
- 맵구현
- sprite로부터 사람움직임 만들기
- 캐릭터 이동하는 로직
- WEBRTC 개념과 구현
- UI흐름, U레리아웃 등 서비스디자인
- 피그마 툴을 이용한 유저플로우 보여주기
- 기초적인 서버 구축 및 배포 (aws,heroku)
- Further jobs ( 채팅기능, 음성채팅, 방파기.. etc)
study
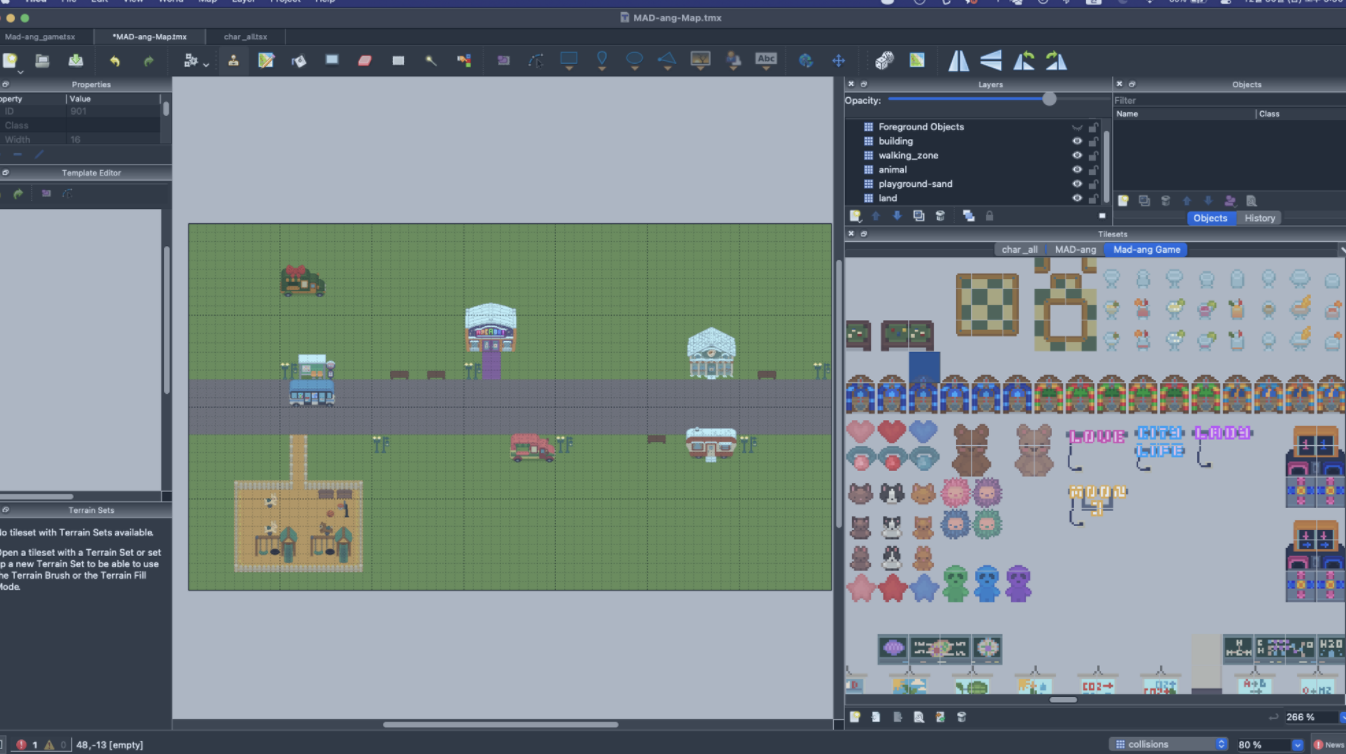
- Tiled Map Editor를 이용해 중간발표 때 필요한 맵을 구현

- tsx(json타입) 형식으로 맵 추출 -> 클라이언트에서 맵 불러오기
- 2D맵에서는 타일 1개 (즉 1칸) 마다 인덱스값으로 표현함 ( 맵전체가 배열형태임 )
- Layer 개념 공부
- 맵 확대 , Foreground , Collision 개념 공부

문제-> 해결
-
Tiled Map 에디터 툴을 처음 사용하는데 있어서 조작법 이해 부족
-> Tiled map 공식문서 참조하고 유튜브 영상을 보면서 툴에 대한 사용법을 배워서 해결함 -
맵파일(.tmx)를 json 형식으로 추출해서 코드상에서 어떻게 맵을 그리겠다는 건지 잘 이해가 가지 않았음
-> Tiled map Editor를 쓴 다른 프로젝트의 맵파일(.tmx)을 불러와서 분석함
-> 처음에 우리가 만든 70*40 사이즈의 맵파일은 총 2800개의 인덱스로 이루어진 배열이고 코드상에서 내가 사용하고자하는 이미지를 맵핑해서 변수로 할당하고 그리고 그 이미지를 타일 1칸의 크기에 맞게 하나하나씩 잘라서 그 이미지를 맵파일의 인덱스에 집어넣어서 원하는 이미지를 그려주는 방식이었음. -
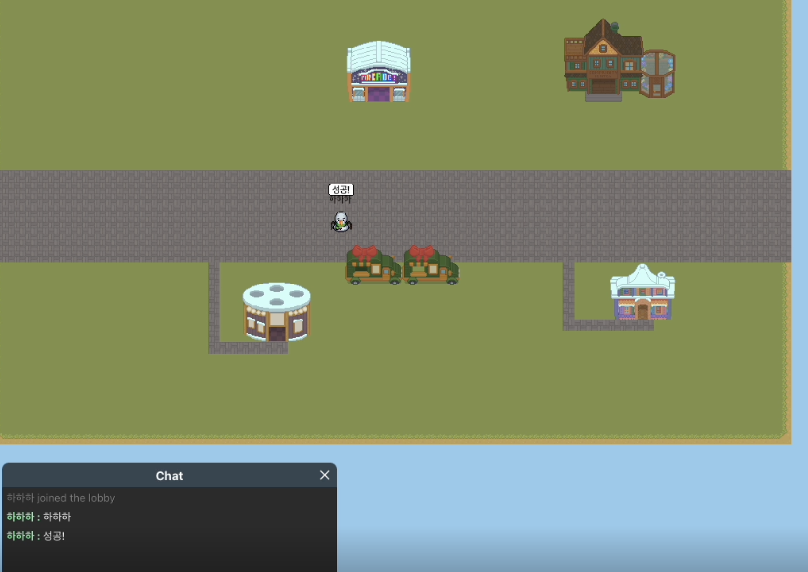
3차원을 대각선으로 내려다 보는 형식을 2d로 그린것이기 때문에 캐릭터가 건물 뒤로 지나가는 것을 구현하고자 하였음. 하지만 캐릭터가 오브젝트 위로 지나가는 문제가 있었음

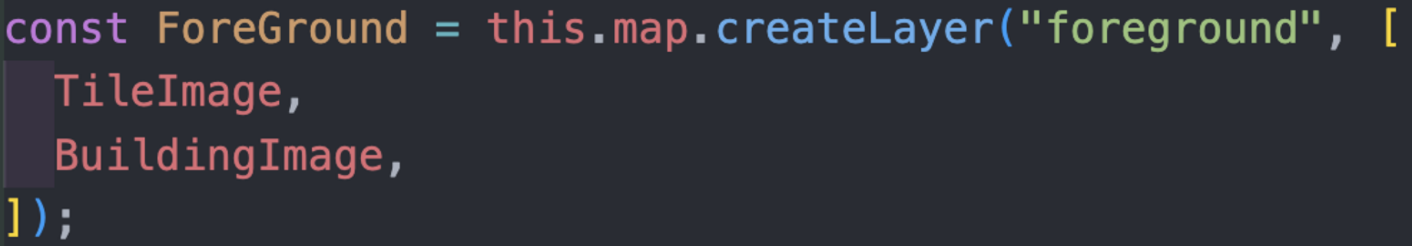
-> foreground layer를 만들어 따로 그린후 이미지소스로 부터 불러옴 -> 결과는..실패
-> 여러개의 이미지소스에서 조각을 불러와 맵에 배치하는 형태이기 때문에 어떻게 하면 캐릭터보다 foreground layer 이미지를 더늦게 load할지 고민 함
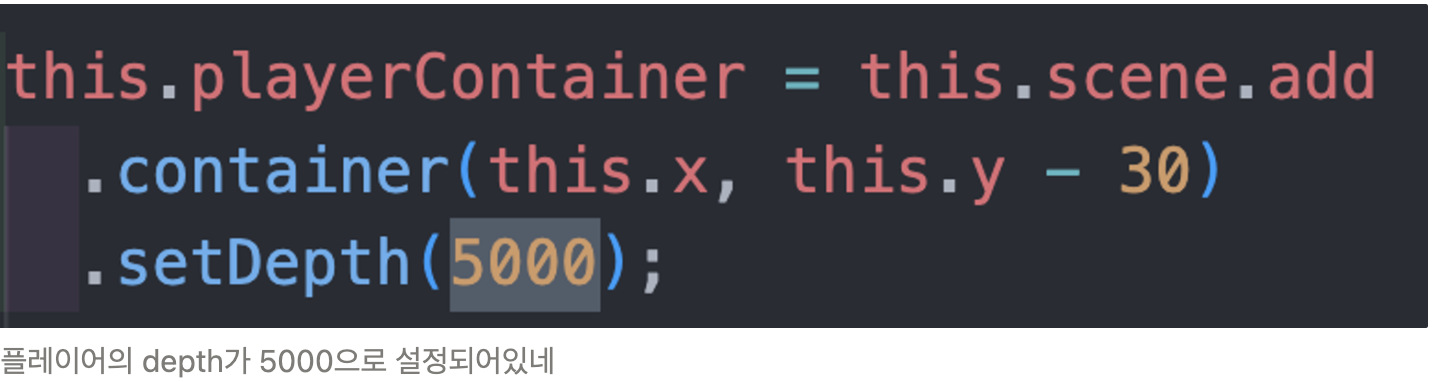
-> 이미지에 depth 값을 주자!!



-> 성공!! 맵에 대한 이해도가 조금씩 증가하면서 자신감이 붙는다. 계속해서 나아가자- 맵의 오브젝트에 대해서 어떻게 충돌속성을 매길 것인가? 에 대한 고민

-> Layer를 그릴 때 이미지 조각(16*16)에 Collision property 부여.-> 충돌 구현 완료🗓️1/5
중간발표
코치님이 기대했던 중간발표의 내용들은 이러하다
- 최소한의 기능이 작동한 상태는 되길 기대
- 우리의 최소한의 기능(12/26작성)
- 캐릭터 움직이기.
- 서버와 통신
- 클라이언트 to 클라이언트 통신
+(12/30작성, 좀더 상세히)
- 캐릭터, 스킨 갈아끼우기
- 충돌영역 설정
- 대략적인 마을로비 완성
- 영상 ⇒ 음성 통신으로
- 로비, 메인페이지 문구 모두 수정
- 영어 ⇒ 한글
- 캐릭터 선택이미지 ⇒ 우리의 캐릭터
- 앞으로 뭘할지 보여주기
- DM기능은 없지만, 채팅버튼 클릭시 백드롭 오픈
우린 이 모든 기능들을 다 구현했고 성공적으로 발표를 마무리 하였다.
하지만 발표가 끝나고 운영진의 피드백을 받고나서는 다시 회의가 필요하다고 느꼈다.
좋은반응도 있었지만 그렇지 못한 것도 있었다.
엄마당 피드백 정리
Consensus
- 엄마컨셉 버리자!!
- 과한 연기가 필요한 컨셉은 힘들다
- (사용대상이 우리여야 함)
Idea
- 사교공간이면 좋을 것 같다는 의견
- 개발자 컨퍼런스용 게더타운
- Wework와 같은 공유오피스인데 학교느낌이 조금 더 남
- 프리랜서를 할 수 있는 직업군들
- 니트컴퍼니
- 백수들의 모임
- 오피스와의 차이점은?
- 학교느낌?
- (태그룸)과 같은 캠스터디?
- 싸이월드
- 게더타운은 개방성, 우리는 private
- 개인방이 있는 게더타운으로 가즈아
- 시작하면 개인방에서 시작
- 게임방이 있는 게더타운
- 미니오락실
- 틀린그림 찾기
- 미니오락실
이범규대표님 피드백
- 대놓고 게더타운은 조금 아쉬울 것 같고 ,약간의 컨셉을 잡아보는걸 추천
- 제가 일전에 말씀드린
중고거래 컨셉도 좋고,코로나 걸린사람들을 위한.. 도 좋고, 나가 놀지 못하는 어린이들의사교 활동도 좋다고 하심 - 여튼 오프라인에서 만나서 해결하기 어려운 상황을 타개할 수 있는 아이디어이면 다 괜찮을 듯 하다고 함
우린 이 피드백들을 종합해서 회의하고 다시금 우리의 프로젝트 컨셉을 수정하는데 있어서 이야기를 하였다. 그런데 컨셉에 대한 다른 방도가 잘 떠오르지 않아서 4일에 배정된 멘토님께 고민에 대해 질문을 하기위해서 다같이 정리를 했다.
- 질문 1 : 컨셉고민
- 질문 2 : 채용자 입장에서의 서비스
정리
팀이 배정되고나서 아이디어를 회의하고 여러가지 고민들을 다같이 하면서 우리 프로젝트를 여기까지 발전시킨 우리 팀원들에게 너무 감사한 생각이 든다. 프로젝트는 혼자서 할 수 없다.
100% 사일로이슈가 없을 순 없지만 매일 회고를 하면서 서로에 대한 칭찬과 피드백을 아끼지 않아서 이렇게 까지 해낼 수 있었던 것이라고 생각한다.
각자의 R&R을 다하자.. 중요한 것은 꺾이지 않는 마음이다.

좋은 글 잘보고 갑니다~