패스트캠퍼스 프론트엔드 과정에 참여해 절반이 지나가는 시점에 있습니다. 총 6개월 과정이고, 작년 12월 중순에 시작해 현재 3월 중순이니 정확히 중간 지점까지 왔네요. 처음에는 기간이 길어보이기도 했지만 직접 참여해보니 짧게만 느껴집니다.

▲줌(Zoom)온라인 발표 중...
최근에는 부트캠프에서 프로젝트 결과 발표회가 있었습니다. 그동안 몇 번의 개인 과제가 있었고, 이후 3~4주의 시간이 소요된 팀 과제가 있었습니다. 이번에 팀 과제가 마무리 되어서 그 결과물을 공유하는 시간을 가졌습니다.
발표회에 나왔던 패스트캠퍼스 프론트엔드 프로젝트 결과물을 여러분께 소개할 건데요. 모든 조의 작품을 한 포스팅에 담기에는 무리가 있어 개인적으로 관심이 간 세 팀을 꼽아 봤습니다. 전체 조는 7개가 있었고, 주어진 과제는 정해진 API를 활용해 웹사이트를 만드는 것이었습니다.
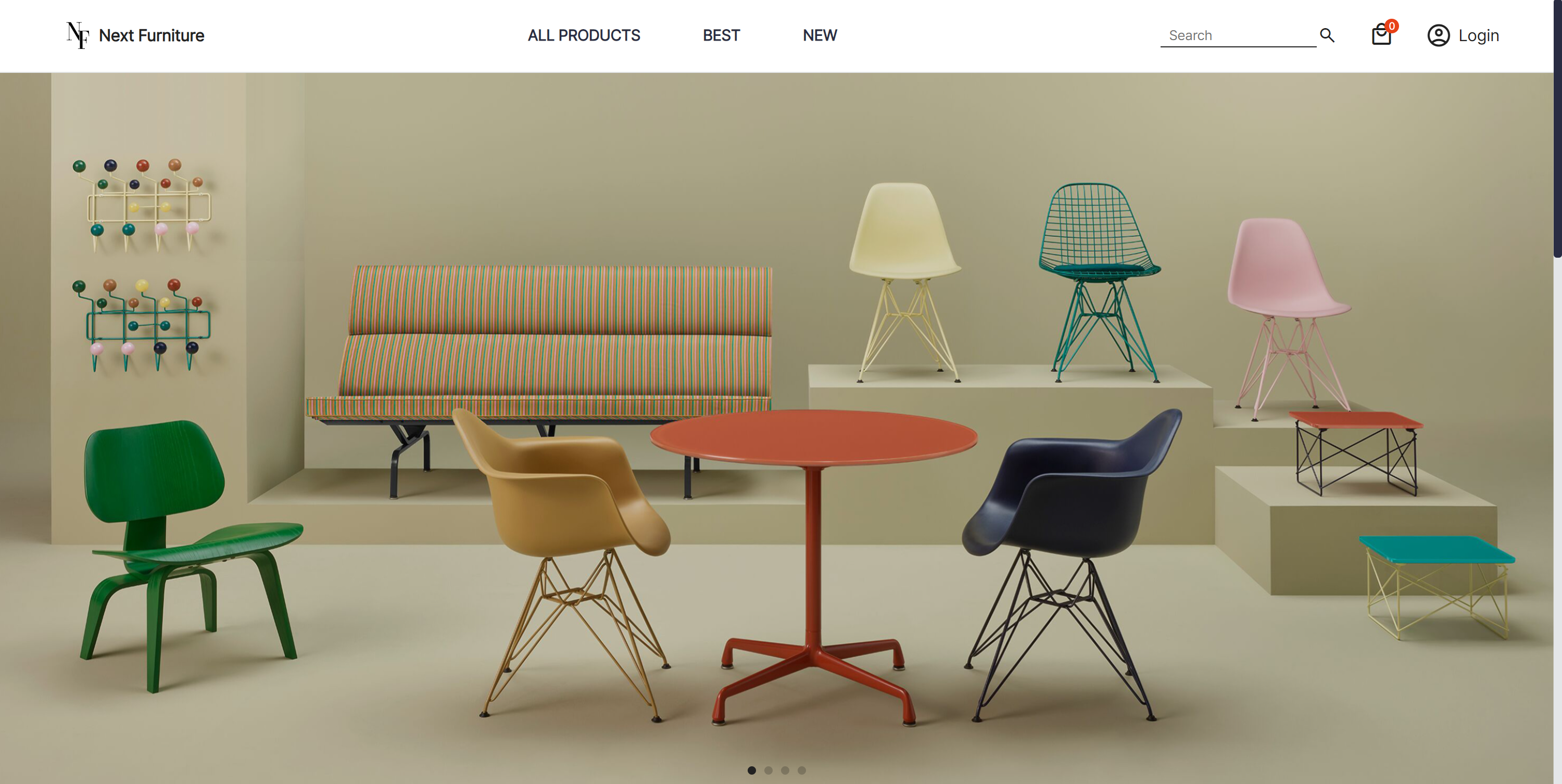
2조 - Next Furniture

2조의 주제는 가구 쇼핑몰입니다. 배포 사이트는 이곳에서 볼 수 있습니다.
사용한 기술 스택은 HTML, CSS, Javascript 입니다. 이 부분은 과제에 참여한 모든 조에게 공통으로 요구된 사항이어서 다른 조도 마찬가지 기술을 사용했습니다. 학습을 위해 리액트나 뷰 같은 프레임워크 사용이 금지되었어요.
기능을 살펴보면 회원가입 및 로그인이 가능하며, 제품별 상세페이지가 있고요. 물건을 장바구니에 담고 주문을 합니다. 마이페이지에서는 내 정보 수정과 결제 내역 확인이 가능합니다. 검색도 구현한 것을 볼 수 있고요.

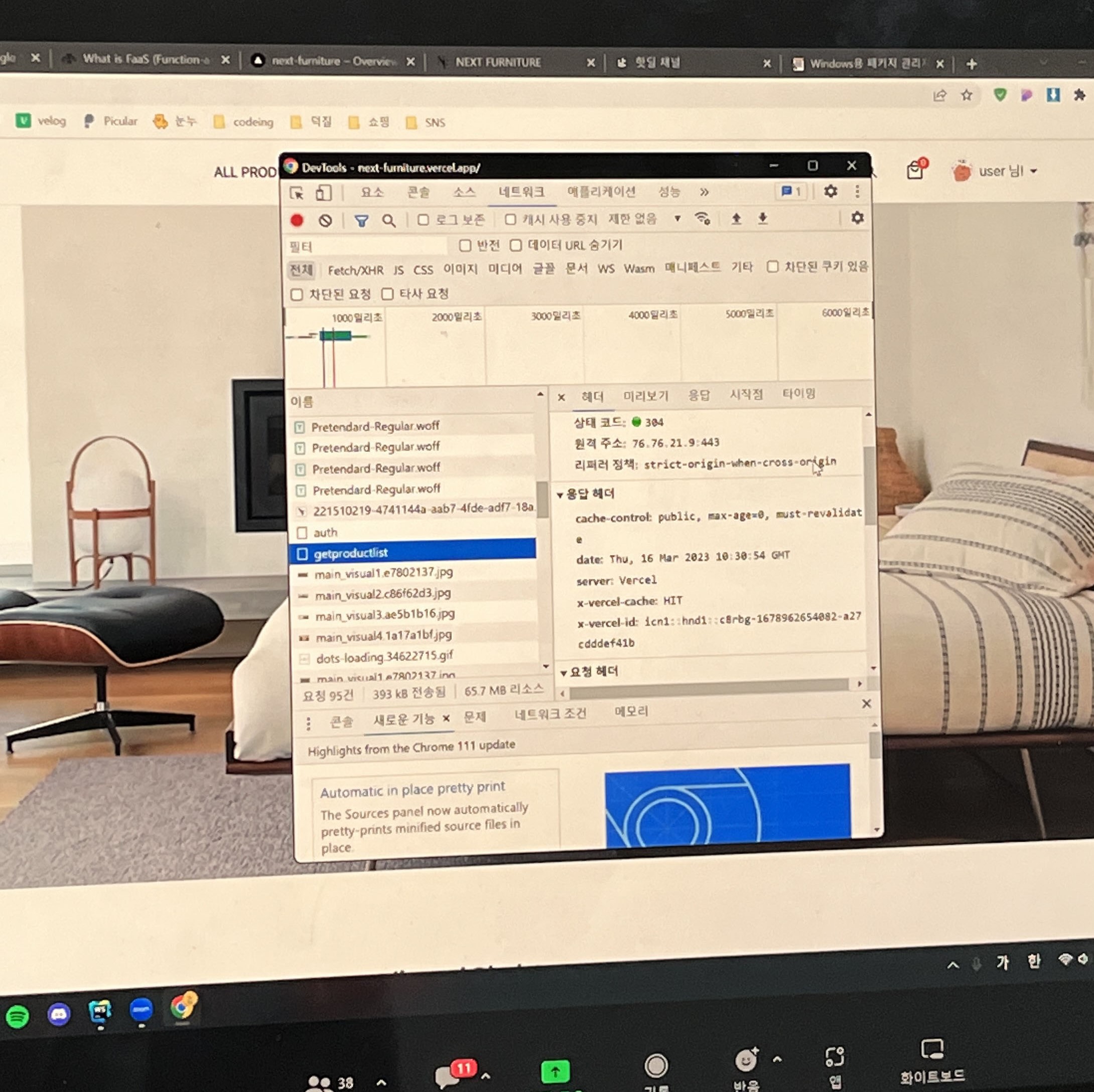
2조에서 기술적으로 눈여겨 볼 것은 서버리스 펑션을 구현한 점입니다. Serverless Function이란 개발자가 서버를 직접 관리하지 않으면서 애플리케이션을 빌드하고 실행하는 기술입니다. 대표적인 서비스로 AWS Lamda, Vercel 이 있습니다.
2조는 서버리스 기술로 API Key를 감추었습니다. 원래 API Key를 사용자에게 노출시키지 않으려면 백엔드 기술이 필요한데요. 백엔드 지식이 없는 프론트엔드 개발자가 서버리스 펑션을 이용하면 마치 백엔드를 구현한 것과 같은 효과를 볼 수 있다는 것을 보여주었습니다.
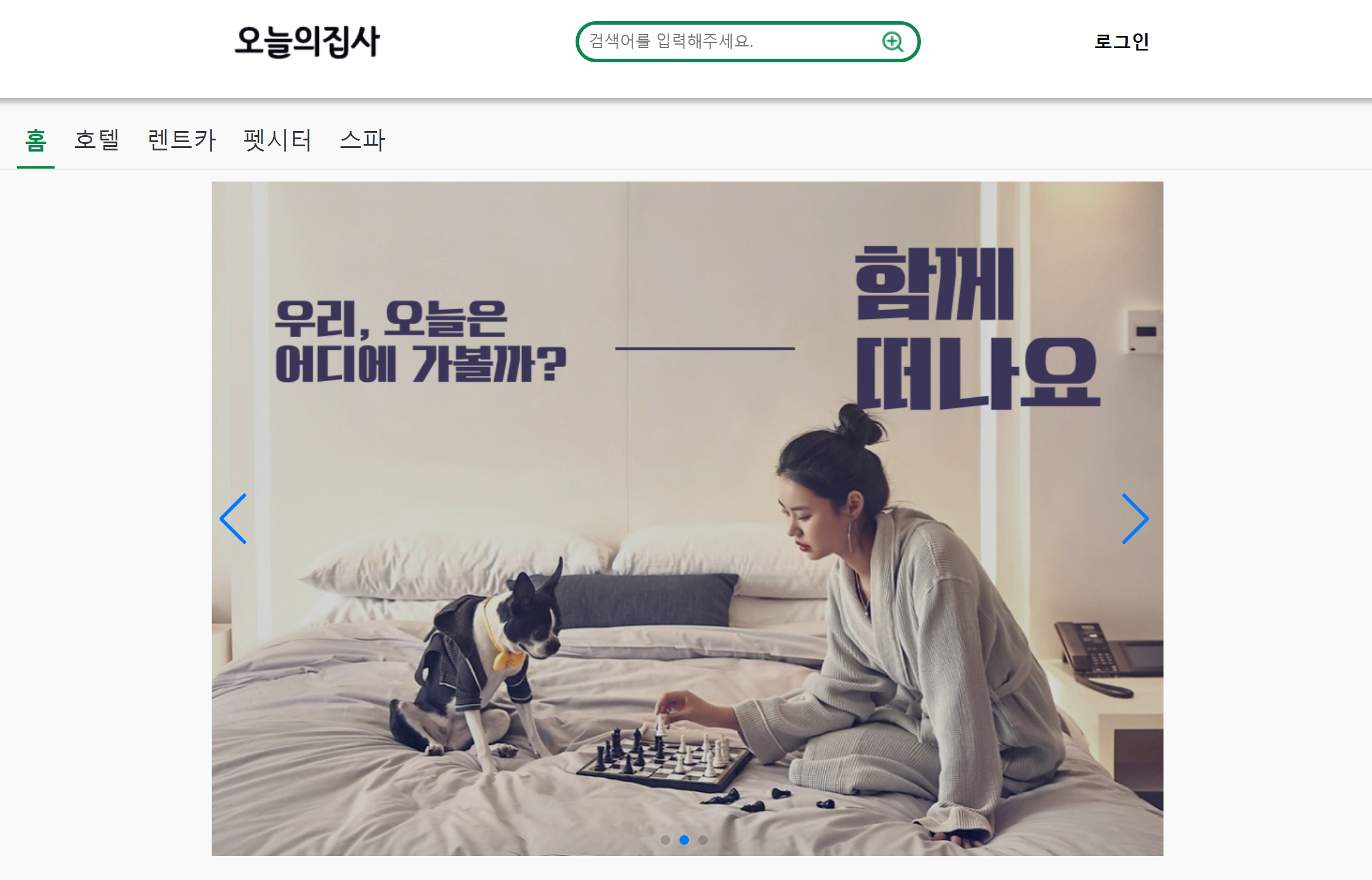
4조 - 오늘의 집사

4조의 주제는 반려동물 전문 라이프 서비스인 '오늘의 집사'입니다. 구성원들이 반려동물을 좋아해서 이와 관련된 주제를 잡았다고 하네요. 배포된 결과물은 이곳에서 볼 수 있습니다.
저는 이 팀의 발표를 인상깊게 봤습니다. 다른 조의 발표와는 차별화된 구성을 보여줬기 때문이에요. 보통 앞부분에 주제와 기능 위주로 장표를 구성하는 것이 일반적인데 이 팀은 본인들이 어떻게 협업했는 지를 중점적으로 공유해 주었습니다.
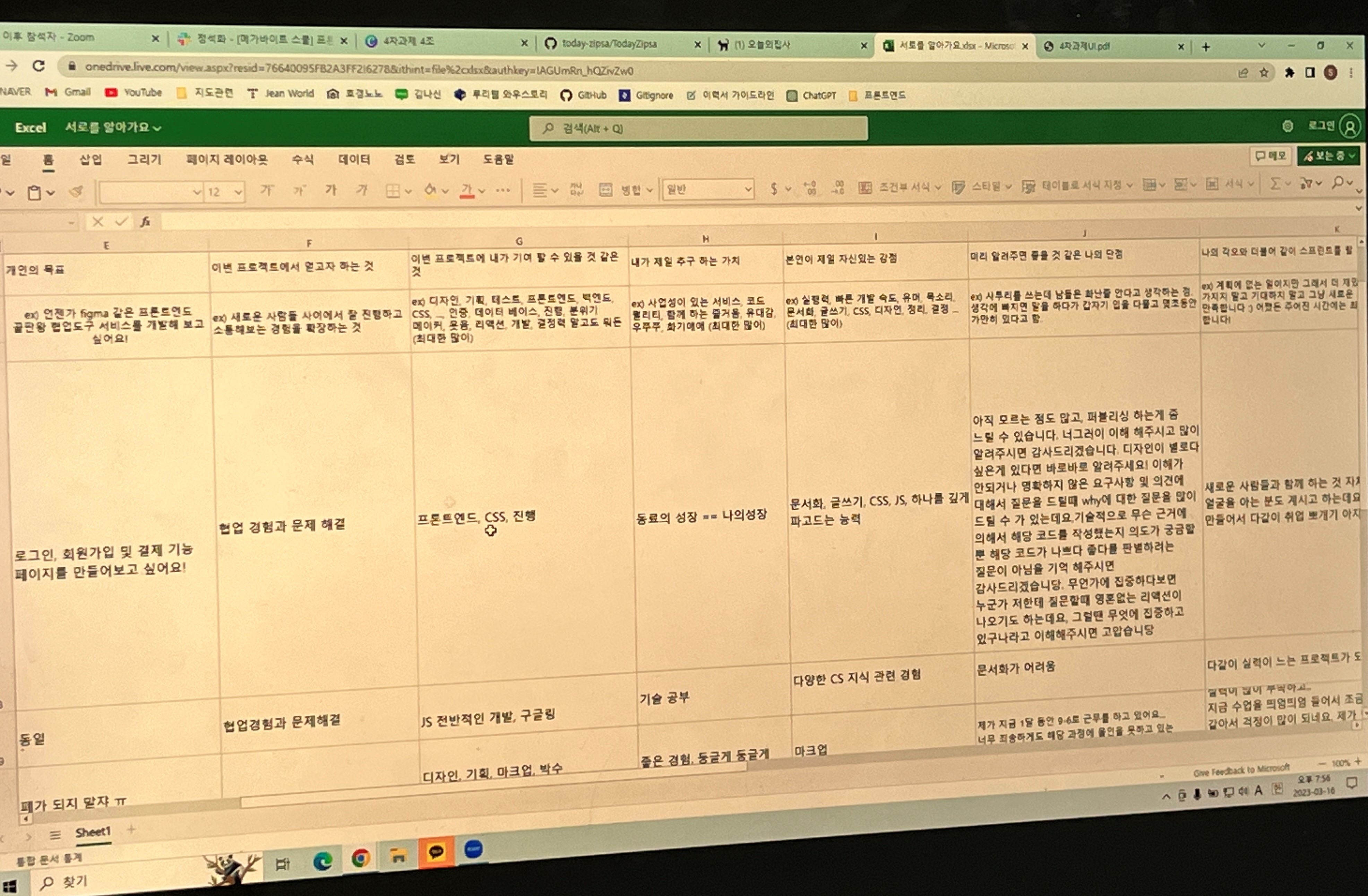
"협업을 잘해보자."가 프로젝트를 진행하며 가장 주안점을 둔 부분이라고 합니다. 이러한 목표를 위해 초반 미팅에서는 카테고리를 정해 서로를 알아가는 시간을 충분히 가졌다고 해요.
- 개인의 목표
- 이번 프로젝트에서 얻고자 하는 것
- 이번 프로젝트에 내가 기여할 수 있는 것
- 내가 가장 추구하는 가치
- 본인의 자신있는 강점
- 나의 단점
- 각오
부트캠프에서 프로젝트를 진행할 때 좋은 출발점이고 괜찮은 접근법이라고 생각합니다. 부트캠프에 참여하는 사람들은 저마다 가진 경험이 다르고, 과정에 들어온 이유와 목표가 다르기 때문이죠. 이러한 상황을 4조에서는 미리 파악하고 매끄러운 프로젝트 진행을 위해 노력한 점이 인상깊었습니다.
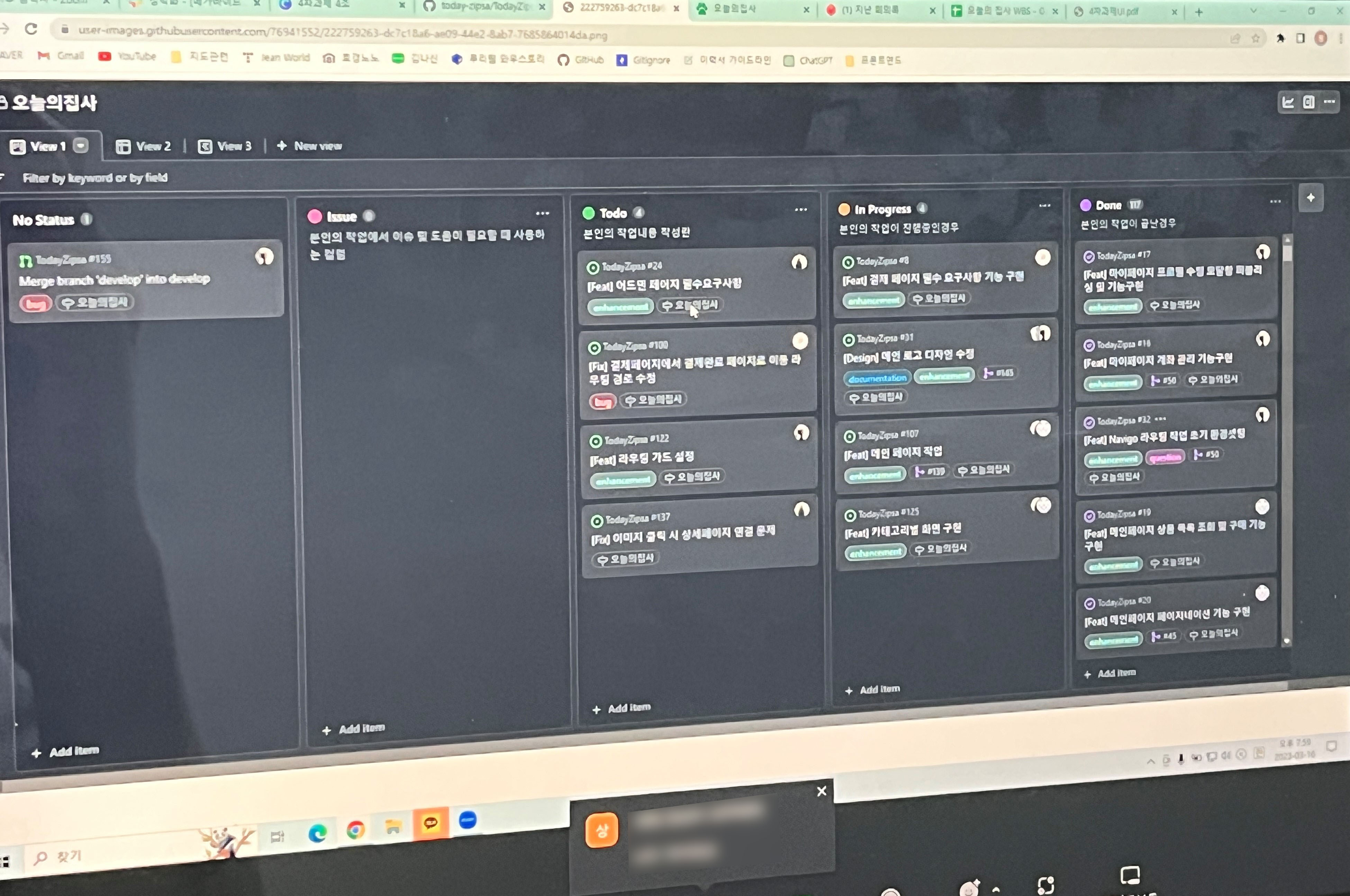
4조의 진행 과정에서 또 훌륭했던 부분은 이슈 관리 툴을 이용한 점입니다. 툴을 이용해 프로젝트 관리를 하는 것은 실무에서는 당연하지만 부트캠프에서는 흔치 않은 일인데요. 그만큼 협업에 신경을 쓰고 공을 많이 들였다는 것을 엿볼 수 있는 대목이었습니다.
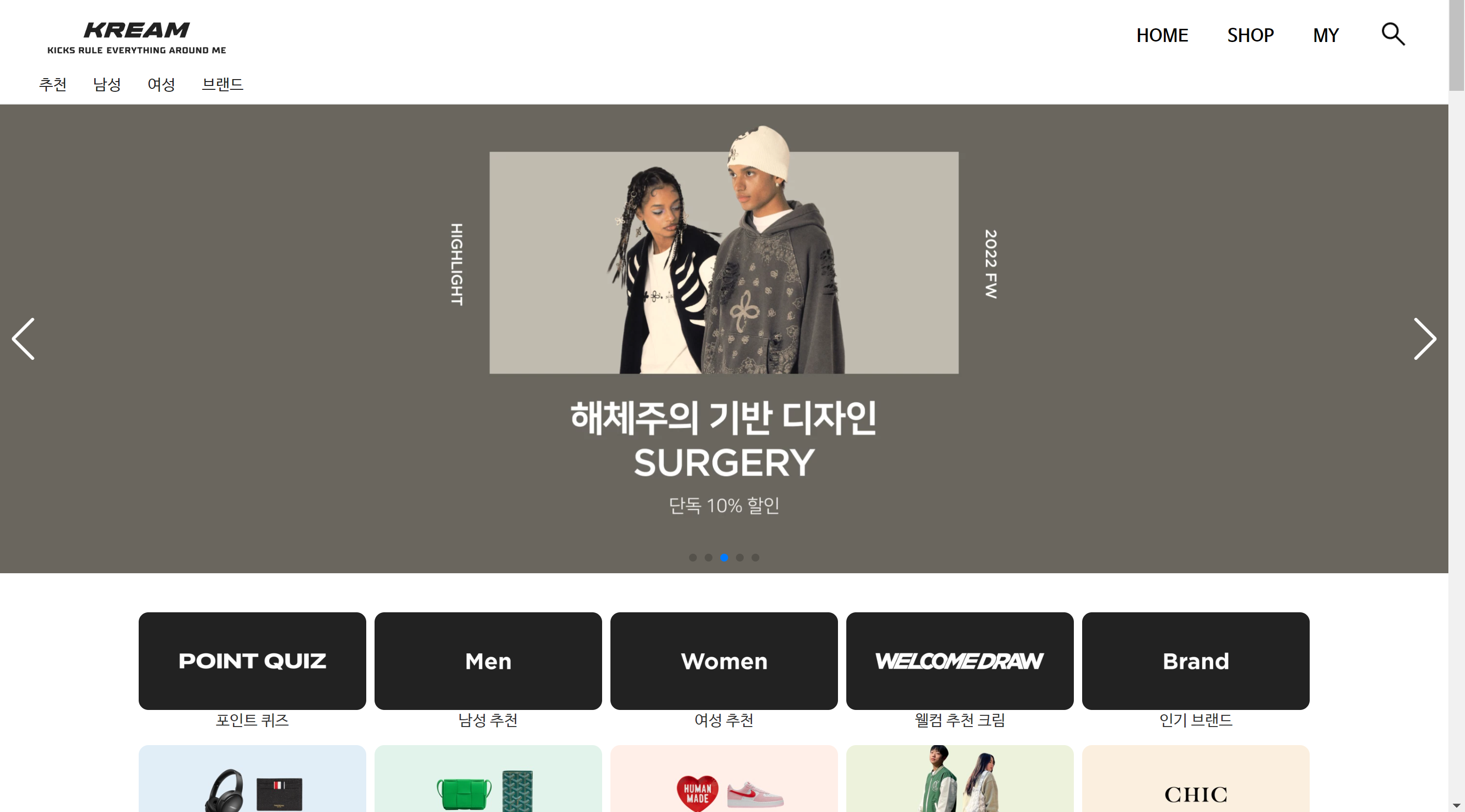
7조 - KREAM 클론 코딩

7조의 주제는 KREAM 사이트를 클론 코딩하였습니다. 패캠 프론트엔드 첫 프로젝트 발표에서 최우수로 선정된 조이기도 합니다. 작업 결과물은 이곳에서 확인할 수 있어요.
크림은 신발, 의류 외에 다양한 카테고리의 제품을 판매하는 쇼핑몰입니다. 이 사이트를 클론하는 것을 목표로 잡은 것은 현명한 판단이었다고 생각합니다. 왜냐하면 이번 프로젝트에서 제공된 API가 쇼핑몰에 최적화 되어 있었기 때문이에요.
7조는 클론 코딩을 통해 디자인적인 측면과 사이트의 플로우를 잡는 데 있어서 시간 단축을 많이 했을 것 같습니다. 아이디어를 도출하고 디자인을 고민하는 초반부 할 일들에 시간을 쓰지 않고 바로 구현에 집중을 할 수 있는 환경이 갖춰졌을 것 같아요.
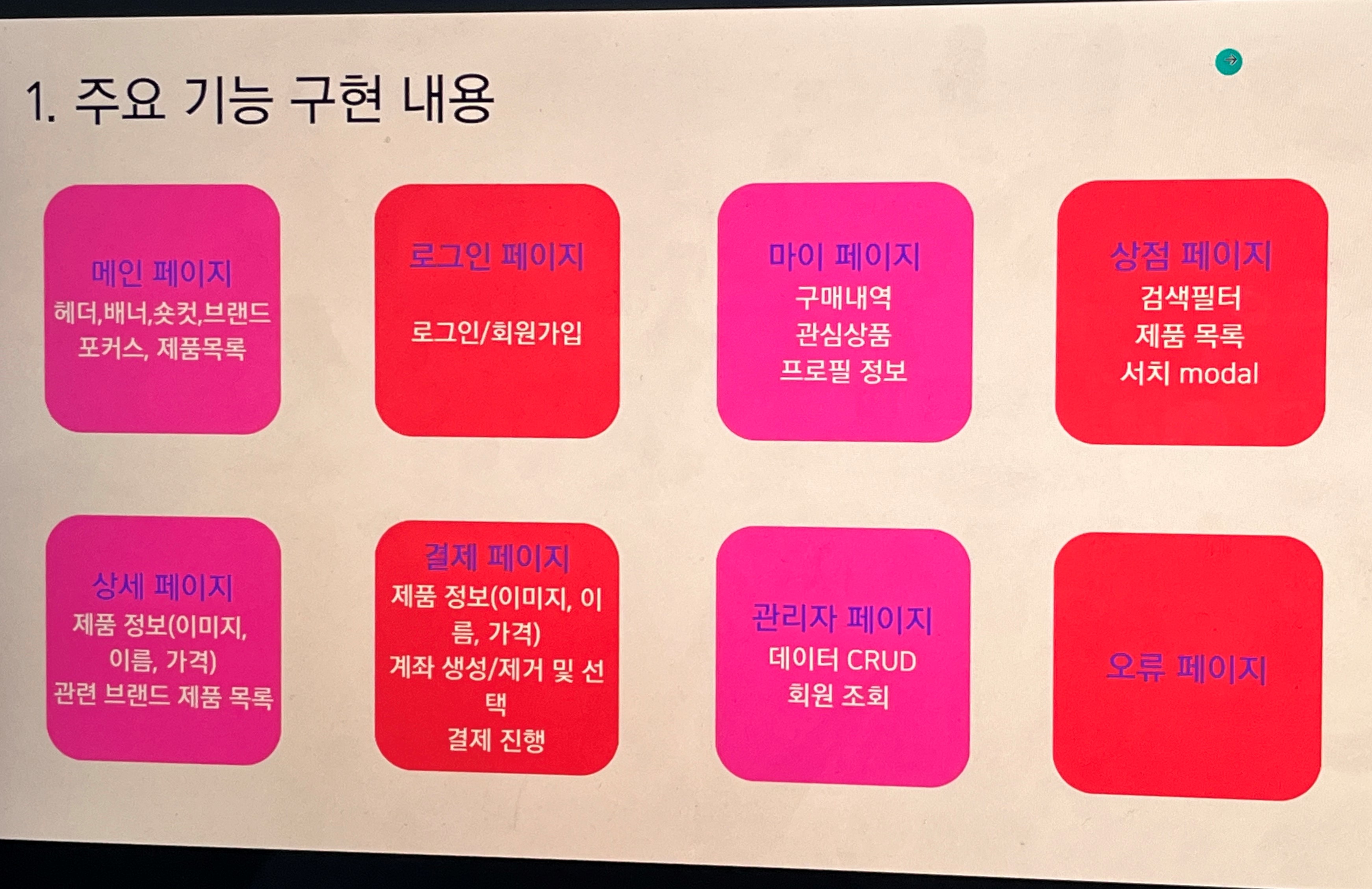
7조가 구현한 주요 기능으로는 로그인과 회원가입이 기본적으로 있고요. 제품의 상세 내용을 보고 구매하는 기능이 있습니다. 다른 조와 차별화 된 것은 검색에 필터 기능을 넣은 것과 오류 페이지를 구현한 점입니다.


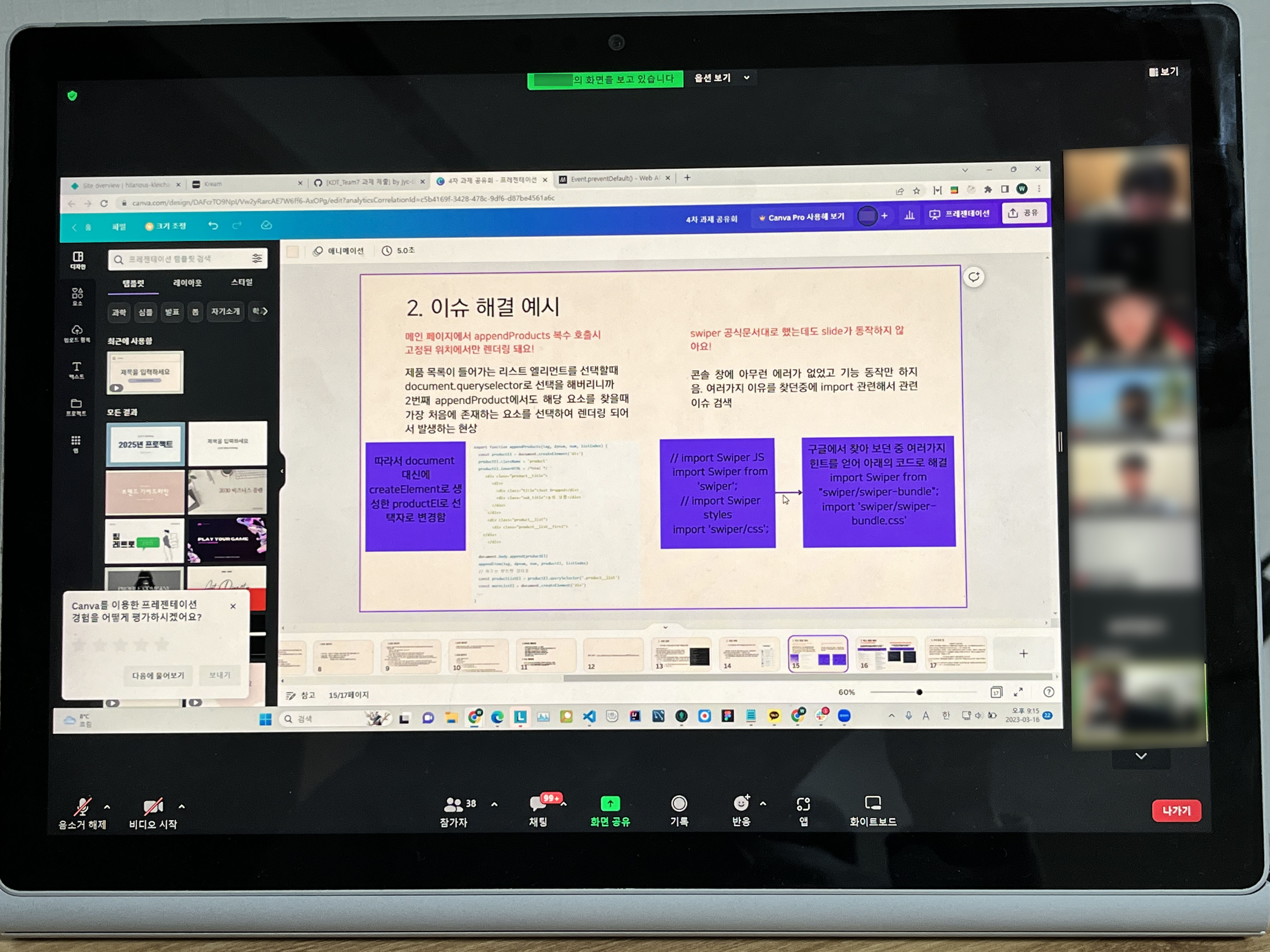
발표 내용 면에서 좋았던 것은 이슈 해결 과정을 상세히 보여준 것과 아쉬운 점을 공유해 주었다는 점입니다. 프로젝트 결과를 나누는 목적이 '회고'에 있기 때문에 그 목적에 충실한 PPT 였다고 생각합니다.
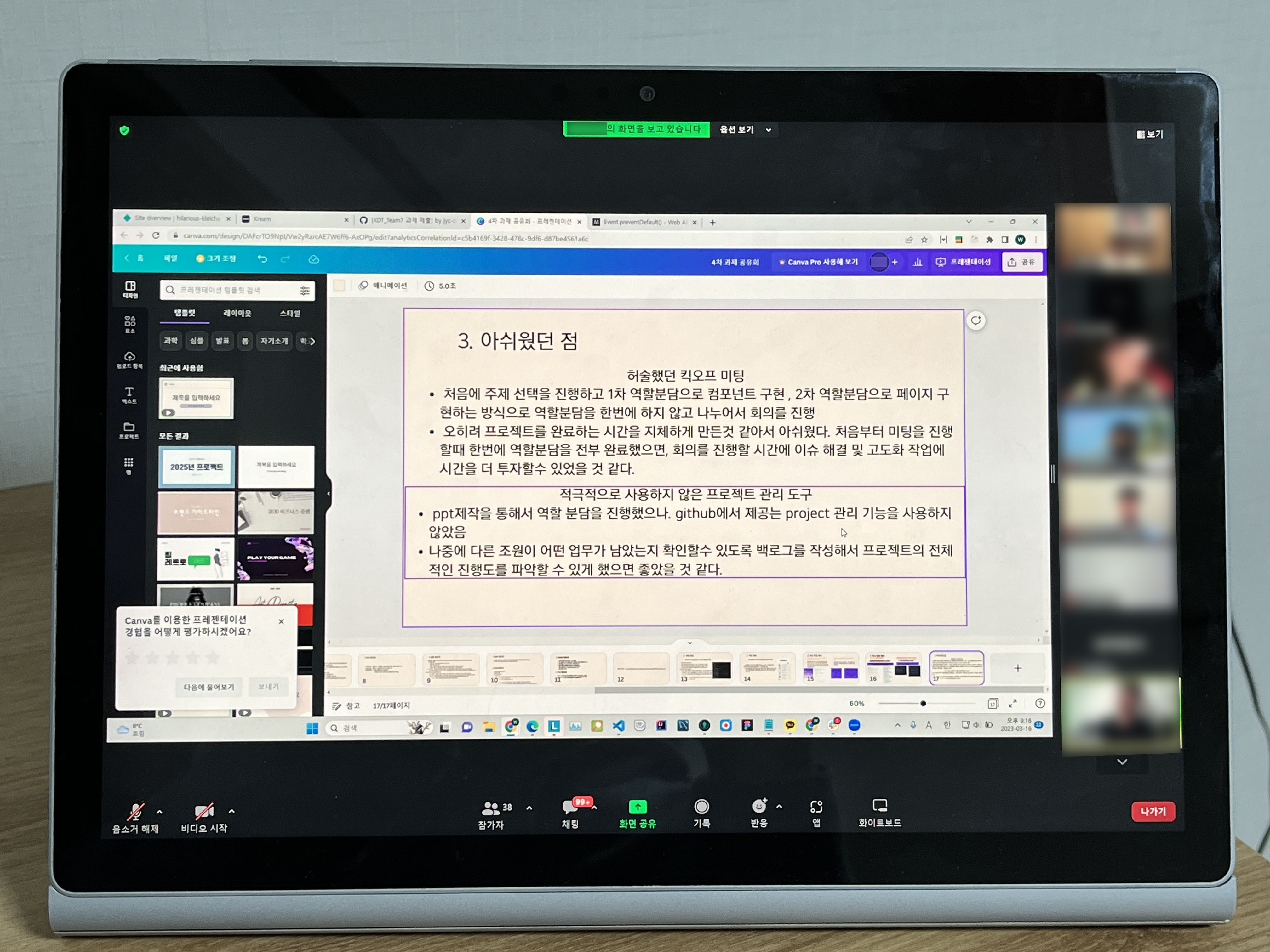
7조가 이야기하는 프로젝트 진행 과정에서 아쉬웠던 점을 정리해보면,
- 킥오프 미팅 때 역할 분담을 한 번에 하지 않아서 결과적으로 시간이 지체되었다.
- 깃허브에서 제공하는 프로젝트 관리 기능을 사용하지 않아서 전체 진행 상황 파악이 어려웠다.
이렇게 요약할 수 있겠네요. 앞으로 다른 프로젝트에서는 이번 회고 내용을 바탕으로 개선된 프로세스를 적용해 볼 수 있지 않을까 싶습니다.
멘토 피드백
패캠 프로젝트 발표회는 수강생만 참여한 것은 아니고 멘토 두분이 함께해 주셨습니다. 두 시간이 넘는 시간 동안 각 팀이 준비한 PPT를 관심있게 지켜봐 주셨고요. 팀별로, 또 개개인이 성장에 도움될 만한 코멘트를 남겨 주셨습니다.
제가 기억에 남는 멘토님의 피드백을 정리해 볼게요.
- 프로젝트 초기에 목표로 했던 것 중 끝나고 달성하지 못한 부분을 발표 자료에 담으면 좋겠다.
- 프로젝트 진행 과정 중 고민했던 내용이 있었다면 그것들도 이야기해주면 좋겠다.
- 구현을 할 때 시맨틱 + 접근성 + SEO를 고려하면 좋겠다.
- 사용자 입장에서 서비스를 어떻게 사용할 지 생각해보면 좋겠다.
앞으로 회사에 가던, 개인 프로젝트를 진행하던 위 내용을 머릿 속에 기억해 두면 분명 도움이 될 것 같습니다.