안녕하세요? 현미입니다. 저는 현재 패스트캠퍼스 프론트엔드 국비지원 과정을 수강 중입니다. 기간이 총 6개월로 길게 느껴졌던 시간이 이제 수료를 두 달 앞두고 있네요.
오늘 소개할 내용은 1차 토이 프로젝트 결과 발표회입니다. 패스트캠퍼스에서는 프로젝트를 진행하면 그 결과를 다른 수강생과 공유합니다. 조별로 진행한 프로젝트는 모든 조가 발표를 하고요. 이번 토이 프로젝트처럼 개인이 진행한 경우는 전원이 발표를 할 수가 없어서, 희망자에 한해 자신의 프로젝트를 소개할 기회를 갖습니다.
보통 이렇게 앞에 나와서 발표 하는 분들은 능력자라고 볼 수 있겠죠? 기본적으로 결과의 완성도가 높아야 하고, 대중 앞에서 스피치할 수 있는 자신감도 있어야 하고요. 저는 둘 다 없어서 아직까지 패캠 안에서 청중 신세를 벗어나지 못하고 있습니다.ㅠㅠ (6월 말 수료 전에 한 번은 발표할 수 있기를 기대하고 있어요^^;)

1차 토이 프로젝트는 강사님으로부터 주제를 받아 진행했습니다. "미세먼지 알리미"가 주제였고요. 리액트 프레임워크를 사용하는 것이 핵심이었습니다. 그 외에는 수강생의 자유에 따라 진행을 하면 되었습니다.
프로젝트로 주어진 기간이 워낙 짧아서 저 같은 경우는 주어진 최소 태스크를 하는 것도 쉽지 않았는데요. 발표를 직접 하신 패스트캠퍼스의 능력자 수강생 분들은 다들 아주 잘 하셨더군요. 이런 때일수록 능력자와 저를 비교하면서 자괴감을 가지면 안된다는 마인드 컨트롤 + 자기 합리화를 해봅니다.
자, 그럼 수강생분들이 발표하신 토이 프로젝트 결과물 중 몇 가지를 소개드려 볼게요.
패스트캠퍼스 수강생 결과물

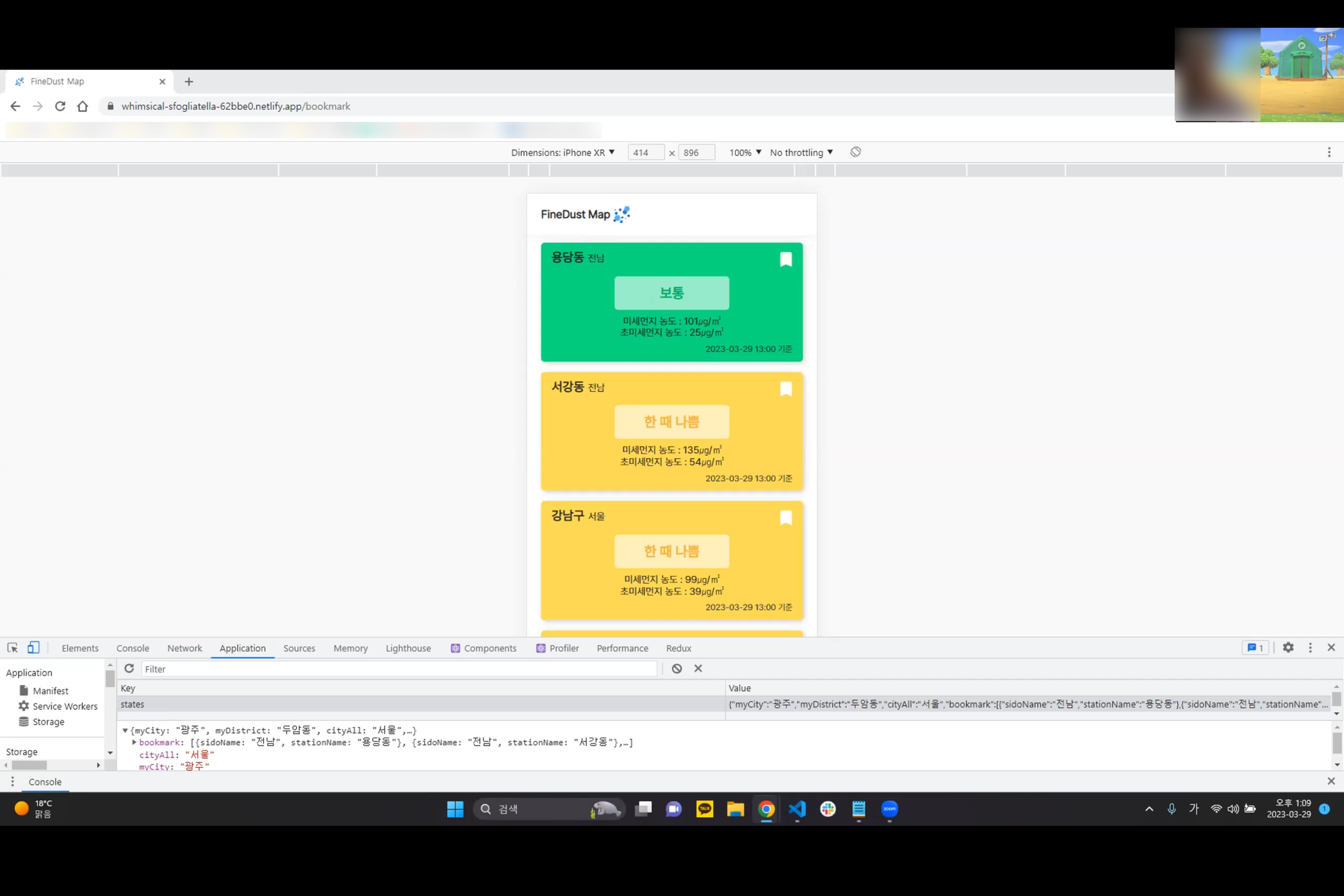
▲첫 번째는 조OO님이 만든 작품입니다. (주제는 위에 말씀드렸듯이 미세먼지 알리미로 모두 동일해요.)
이름은 FineDust Map이고, 기능으로는 페이지 구현, 카드 색상 입히기, 즐겨찾기가 있습니다. 지역을 선택하면 해당 지역의 미세먼지 정보가 표시되고, 페이지를 이동해도 기존 정보가 사라지지 않게 구현을 했어요.
즐겨찾기 기능을 처음 구현했을 때는 각 지역별로 API를 불필요하게 호출했는데, 기능 개선을 하면서 API 호출은 한번만 하고 이후 필터링을 통해 즐겨찾기 지역을 보여주는 쪽으로 개선했다고 하네요. 그리고 반응형을 고려해서 결과물의 완성도를 높였습니다.
결과물이 궁금하신 분은 아래 주소에서 확인해 보시기 바랄게요.
https://whimsical-sfogliatella-62bbe0.netlify.app/

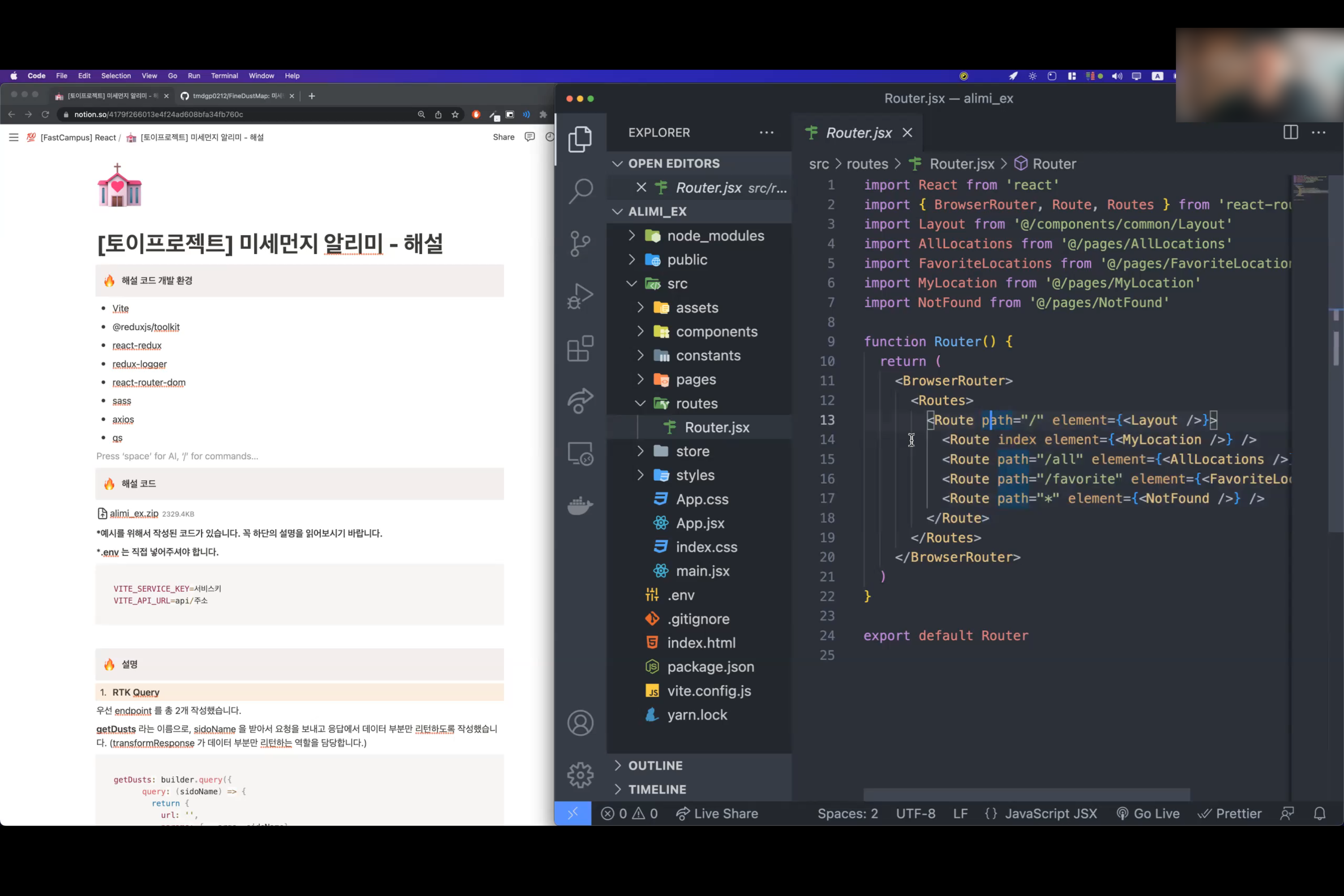
▲두 번째는 최OO님이 만든 작품입니다.
이름은 Fine Dust Man입니다. 프로젝트의 요구사항에 따라 "전체 지역목록", "내 지역 주변보기", "즐겨찾기", 이렇게 3개의 기능 구현을 완료했습니다. 리액트 라우터 독을 이용해 사용자가 어떤 페이지로 이동했는지 알 수 있게 했어요.
UX 측면에서는 아이템 하나를 클릭하면 상세한 카드 내용이 나오고 즐겨찾기를 할 수 있게 구현을 했어요. 로컬 스토리지를 이용해 사용자가 새로고침을 해도 즐겨찾기 한 목록을 계속 불러오거나, 페이지 이동을 해도 기존 데이터가 잘 보여지도록 구현을 했어요.
최OO님 같은 경우에는 조금 특이하게 기능적으로 다크모드를 넣었고 애니메이션 기능을 화려하게 사용한 것이 특징이에요. 그래서 발표회를 지켜보시던 강사님도 "대박"을 여러 번 외쳤을 정도로 완성도 있게 프로젝트 구현을 하였네요.^^;
결과물은 아래 주소에서 확인해 주세요.
https://finedustman.vercel.app/
토이 프로젝트 회고
이번 글에서 모두 소개를 못 드렸지만 이 외에도 많은 분들의 작품 발표가 있었습니다. 이 프로젝트를 진행하고 발표한 시점이 패스트캠퍼스 부트캠프가 시작되고 3개월 후니까요. 단, 3개월 만에 이 정도 결과물이 나왔다는 것이 놀랍죠. 그만큼 패캠에서 제공해주는 강의 퀄리티가 좋고 수강생도 그만큼 열심히 한 결과라고 생각합니다.
개발 관련해서 온라인 강의 사이트나 국비지원 과정 고민하는 분들이 계시다면 그곳에서 어떤 프로젝트를 진행하고, 과정을 마친 후 어떤 포트폴리오를 가질 수 있는지 따져보고 블로그 글들 잘 참고해 보시기를 바라고요. 제 글도 여러분이 선택하는 데 작은 도움이 되길 바랍니다.