서비스 운영을 하면서 기획 측의 요청으로 사용자 유입 및 트래픽 분석을 위해 Google Analytics 4를 적용하기로 했다.
사실 사용자가 마주하는 페이지에 연결하는 만큼 백엔드보다는 프론트엔드의 영역이지만 여러 문제로 재난인 프론트를 도와서 GA4를 연결을 시도했다.
Google Analytics 계정
먼저 Google Analytics 계정을 생성해준다. 여기서 계정은 애널리틱스의 액세스 포인트를 의미한다.
 위 사진처럼 직접 Google Analytics에서 생성해도 되고 Firebase에서 프로젝트 생성하고 Analytics로 시작해도 된다. 나는 Firestore을 쓰려다가 MongoDB로 옮겨가면서 남아있던 프로젝트 계정으로 시작했다.
위 사진처럼 직접 Google Analytics에서 생성해도 되고 Firebase에서 프로젝트 생성하고 Analytics로 시작해도 된다. 나는 Firestore을 쓰려다가 MongoDB로 옮겨가면서 남아있던 프로젝트 계정으로 시작했다.
프로젝트에 GA4 설치하기
계정을 생성했다면 설정에서 데이터 스트림을 추가해준다.
 해당 데이터 스트림에 들어가서 스트림 URL과 스트림 이름을 추가한다.
해당 데이터 스트림에 들어가서 스트림 URL과 스트림 이름을 추가한다.
#1 Google 태그 추가하기
프로젝트에 설치하는 방식은 두가지가 있다.
첫번째는 각 페이지마다 Google 태그를 추가하는 방식이다.
#2 react-ga4 라이브러리 활용하기
우리 프로젝트에는 리액트를 활용하여 리액트에서 ga4 초기화를 도와주는 라이브러리 react-ga4를 활용했다. react-analytics-ga4 등 라이브러리는 다양하니까 적절히 활용하면 되는데 react-ga4가 레퍼런스가 가장 많아서 선택했다.
.env 파일을 생성하고 REACT_APP_GA_KEY="...KEY..."를 추가해준다. 배포 시 netlify와 같은 웹 호스팅을 활용한다면 따로 환경변수 추가하는 것을 잊지 말자!
// index.js에 추가
import ReactGA from "react-ga4";
if (process.env.REACT_APP_GA_KEY) {
ReactGA.initialize(process.env.REACT_APP_GA_KEY);
}
데이터 스트림 확인
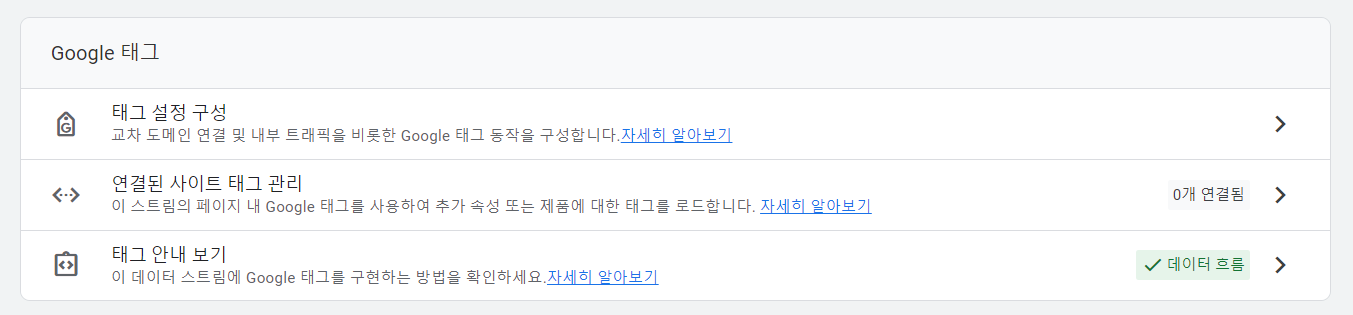
 #1, #2 중 하나를 수행했다면 웹 서비스에 내가 설정한 GA로 초기화 되었으니 태그 안내 보기에서 웹사이트 테스트(선택사항) 의 테스트 버튼을 누르면 구글의 데이터 스트림 수신을 테스트할 수 있다.
#1, #2 중 하나를 수행했다면 웹 서비스에 내가 설정한 GA로 초기화 되었으니 태그 안내 보기에서 웹사이트 테스트(선택사항) 의 테스트 버튼을 누르면 구글의 데이터 스트림 수신을 테스트할 수 있다.
SPA
여기서 주의할 점은 #1 Google 태그 추가하기를 자세히 읽어보면 각 페이지마다 Google 태그를 추가하라고 적혀있다.
리액트는 SPA로 index.html 하나만 로드해서 데이터를 동적으로 화면을 업데이트한다. 그래서 #1, #2를 수행해도 경로별 추적이 안 나오고 설정해둔 사이트명으로 pageview count 총합만 나왔었다. Router를 활용한 프로젝트에서 경로별 pageview를 확인하고 싶다면 아래의 설정 과정이 필요하다.
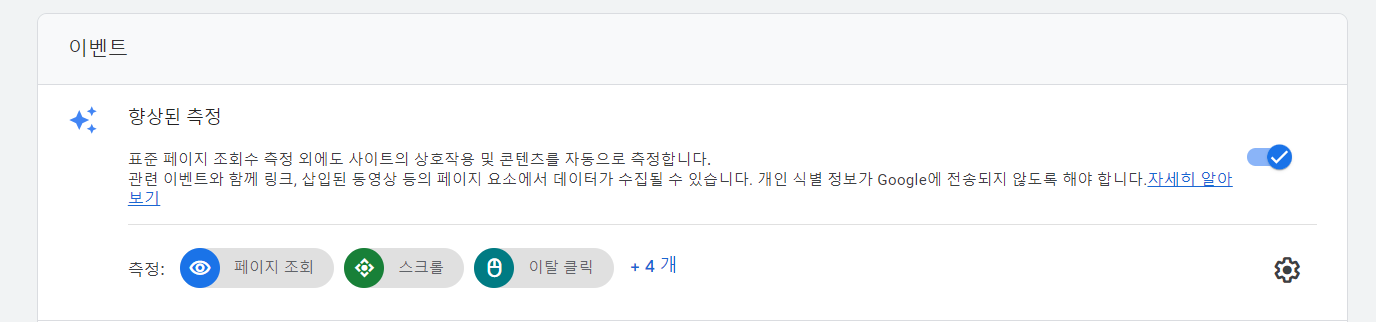
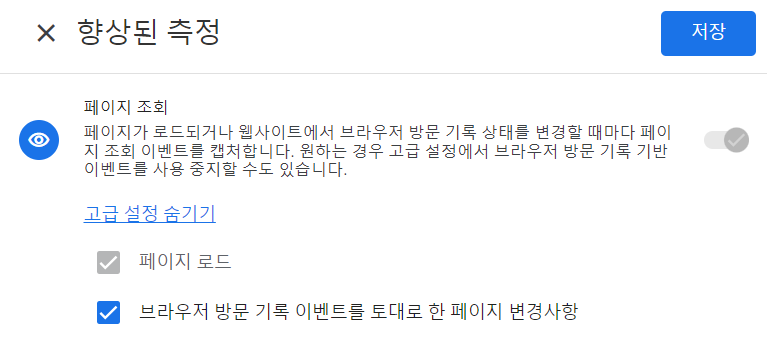
데이터 스트림 ➡️ 웹 스트림 세부정보 ➡️ 향상된 측정
고급 설정에서 브라우저 방문 기록 이벤트를 토대로 한 페이지 변경사항 체크를 확인하고 저장한다.
결과 확인
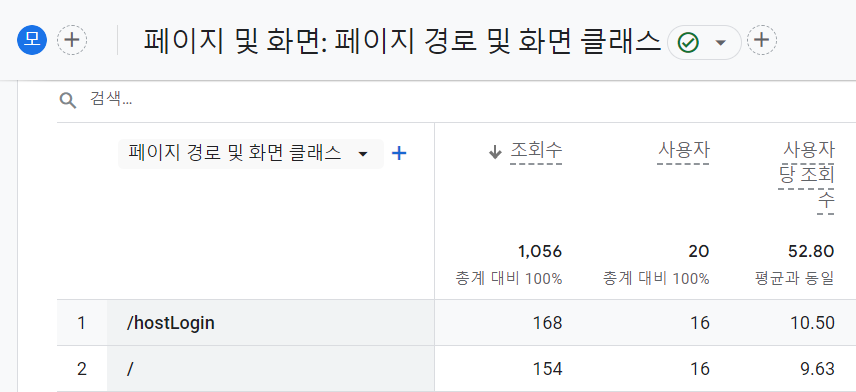
 보고서 > 수명 주기 > 참여도 > 페이지 및 화면에 다음과 같이 나타난다면 성공 !
보고서 > 수명 주기 > 참여도 > 페이지 및 화면에 다음과 같이 나타난다면 성공 !
+ 경로 추적 추가
리액트에서 위의 설정을 모두 했는데 경로별 추적이 지원이 안 된다면 Google analytics 4 with React의 코드를 참고하여 <BrowserRouter> 내부에 RouteChangeTracker 컴포넌트를 추가해서 경로 추적을 추가하자.
<BrowserRouter>
<RouteChangeTracker />
<Routes>
<Route path="/" element={<Component />} />
// ...
</Routes>
</BrowserRouter>전에 어쩌다 프론트엔드 하나도 모르면서 SSR, CSR에 대해서 발표했었는데 SPA랑 MPA 비교하면서 SSR이랑 CSR를 조금 더 이해하게된 것 같다. 프론트엔드 이해하기 생각보다 재미있다. 근데 CSS는 도저히 못 하겠다..