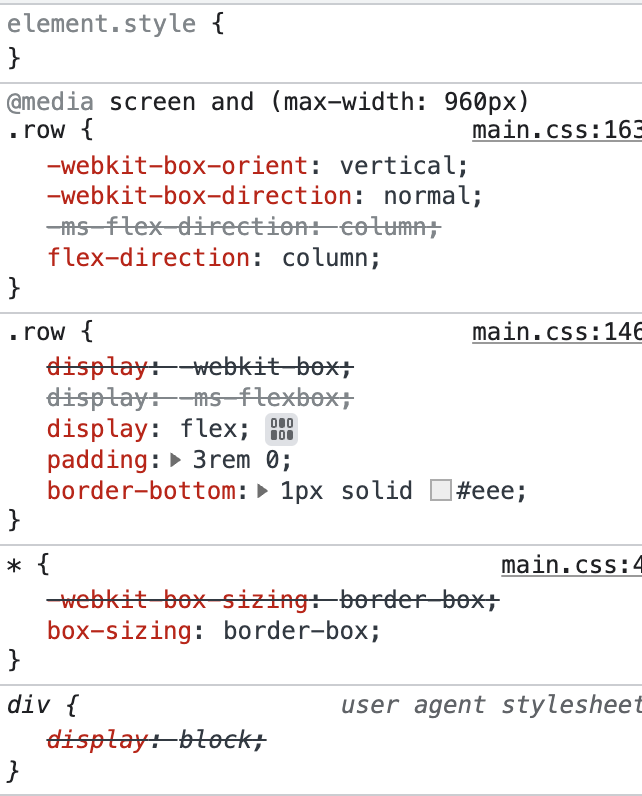
Styles 부분의 순서가 의미하는 것은?


위의 스타일 순서 적용을 살펴보면,
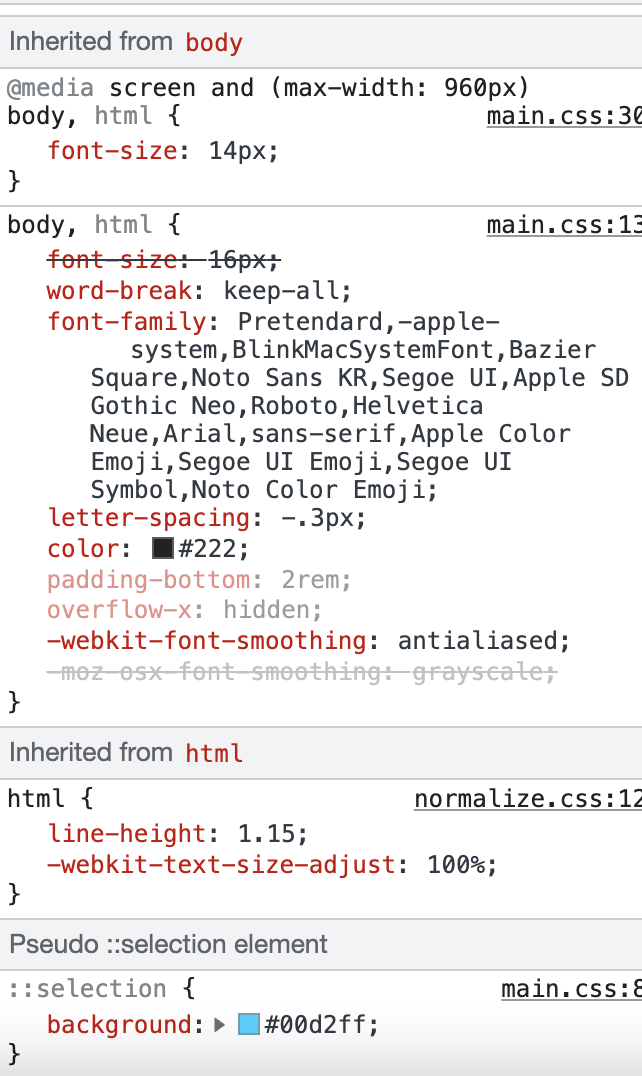
.row의 style에서부터 기존에 내장되어있던 html의 스타일까지 위에서 아래의 순서대로 스타일이 적용됨을 볼 수 있다.
참고) ::selection : 홈페이지에서 drag하는 부분의 배경 색깔에 변화를 주고 싶을 때 사용한다.
즉,
구체적인 스타일 👉 점점 추상적인 스타일
으로 스타일이 적용되는 순서에 우선순위가 적용됨을 확인할 수 있다.
CSS의 C는 캐스캐이딩(Cascading)의 약자로 '위에서 아래로 흐르는 스타일 시트'라는 뜻이다.
즉 스타일에 우선순위를 두어서 HTML의 요소가 어떤 CSS 스타일에 영향을 받을 지 결정하는 것이다.
CSS style 우선순위 순서
우선순위를 좀 더 보기 쉽게 요약하면, 일반적으로
-
속성값 뒤의 !important
-
태그에 inline으로 style 속성 지정
-
선택자가 #id
-
선택자가 .class, pseudo 클래스(:hover같은 것)
-
선택자가 tag 이름, pseudo element(::before 같은 것)
의 순으로 style이 적용이 된다.
만약 우선순위가 같다면 개수가 많은 css가 우선순위가 높다.
ex)
<div id="i" class="a b c"style="background: yellow;">zero</div>css
#i {
display: block;
display: inline-block;
background: skyblue;
}
.a.b {
background: red;
color: blue;
}
.c {
background: white;
color: red;
font-style: normal;
}
div {
background: darkred;
color: white;
text-decoration: line-through;
}inline style값 적용 후 👉 id값이 i인 style이 적용된다. 👉 class a.b style 적용 👉 class c style 적용 👉 div element style 적용
