.png)
🙋♀️ display
CSS에서 display 속성은 웹페이지 상에서 엘리먼트들이 어떻게 보여지고 다른 엘리먼트와 어떻게 상호 배치되는지를 결정한다. display 속성값으로는 대표적으로 inline, block, inline-block이 있다.
1. inline
inline이란 이라는 말 그대로 inline 요소는 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있다는 뜻이다.
대표적인 inline 엘리먼트로 span이나 a, em 태그 등을 들 수 있다.
inline 엘리먼트은 width와 height 속성을 지정해도 효과가 적용되지 않는다.
👉 해당 태그가 마크업하고 있는 컨텐츠의 크기 만큼만 공간을 차지하도록 되어 있기 때문.
또한, margin과 padding 속성은 좌우 간격만 반영이 되고, 상하 간격은 반영이 되지 않는다.
ex)
html
<a>A</a>
<span>SPAN</span>
<em>EM</em>css
span {
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}위 코드의 결과는 아래와 같다. 
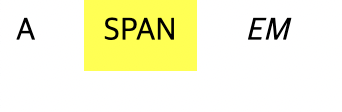
inline 성질을 가진 세 태그가 한 줄이 나와있는 것을 볼 수 있다. 또한 span의 배경색은 콘텐츠 크기만큼 칠해졌다. width, height의 값들은 무시 되었다.
2. block
block은 inine과 반대되는 성질을 갖고 있다.
block 요소의 의미는, 이 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻이다.
따라서 display 속성이 block으로 지정된 엘리먼트는 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다.
대부분의 HTML element(이하 요소)는 block 요소로, header, footer, p, li, table, div, h1 등이 있다.
block 엘리먼트는 inline 엘리먼트와 달리 width, height, margin, padding 속성이 모두 반영이 된다.
ex)
html
<h1>H1</h1>
<div>DIV</div>
<p>P</p>css
div {
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}
코드의 결과는 다음과 같다.

각 block 엘레멘트들은 자동적으로 한 줄 씩 차지하고, 배경색 또한 한 줄 전체를 채운다.
3. inline-block
display 속성이 inline-block으로 지정된 엘리먼트는 기본적으로 inline 엘리먼트처럼 한 줄에 다른 엘리먼트들과 배치된다. 하지만 inline 엘리먼트에서 불가능하던 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능해진다.
👉 즉 inline의 성질을 가지면서 동시에 사용자가 원하는 대로 모형을 꾸밀 수 있다.
button, input, select 태그 등이 대표적인 inine-block elment이다.
inline-block 엘리먼트는 명시적으로 해당 엘리먼트의 스타일을 display: inline-block로 지정해주어야 한다.
ex)
span {
display: inline-block;
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}
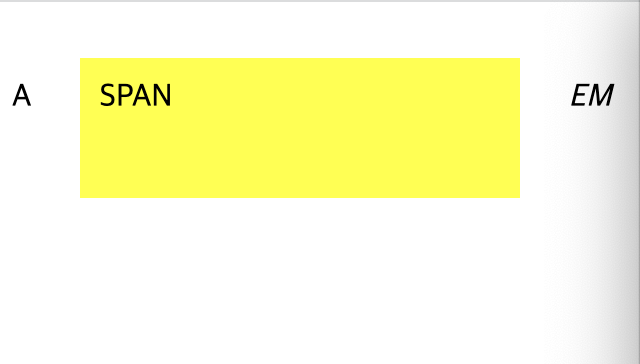
inline 의 성질을 갖고 있으면서도 margin등이 적용된 것을 볼 수 있다.
🍯 마무리
⭐️ 참고로, HTML 태그 별로 기본적으로 적용되어 있는 display 속성값은 원하는 값으로 CSS를 이용하서 자유롭게 변경이 가능하다.
ex)
span {
display: block;
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}

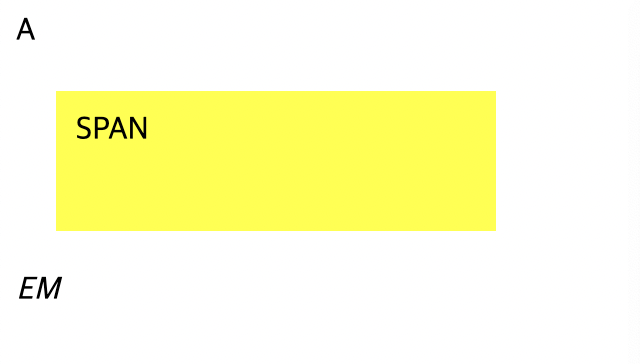
inline성질을 갖고 있는 span에 명시적으로 display:block 적어줌으로써 block성질로 바꾸어주었다.
display 성질들 유념해서 잘 활용해보자....!!

https://powercomponentsystems.com/corehub/can-you-really-turn-a-stepper-motor-into-a-generator-heres-what-the-tests-show/