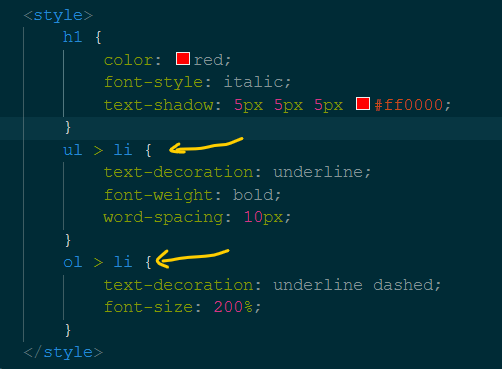
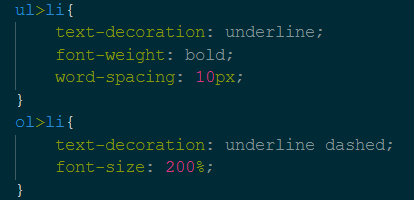
 강사님 코드를 보고 저게 무슨 뜻인지 모르겠어서 찾아보았다.
강사님 코드를 보고 저게 무슨 뜻인지 모르겠어서 찾아보았다.
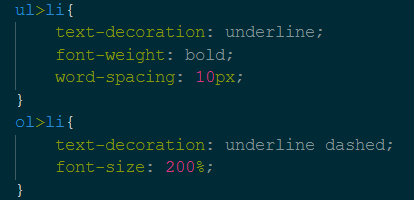
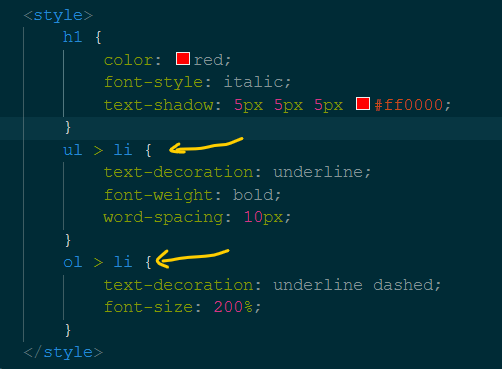
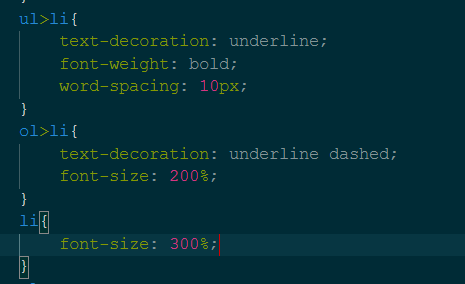
이렇다고 한다. 상세히 어떻게 적용되는지 알아보자.


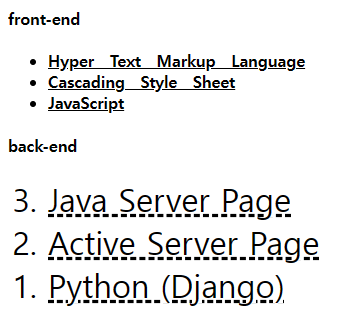
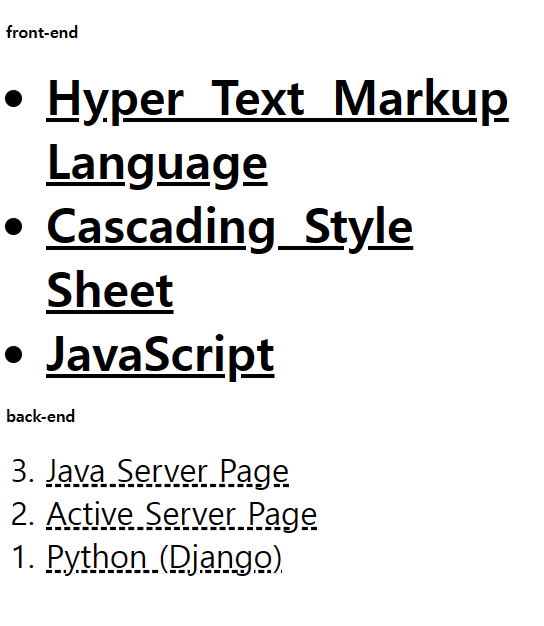
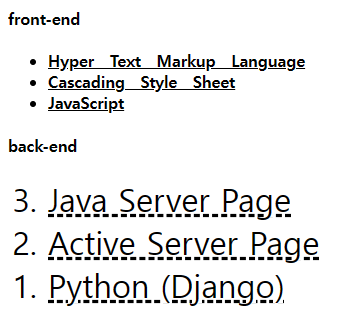
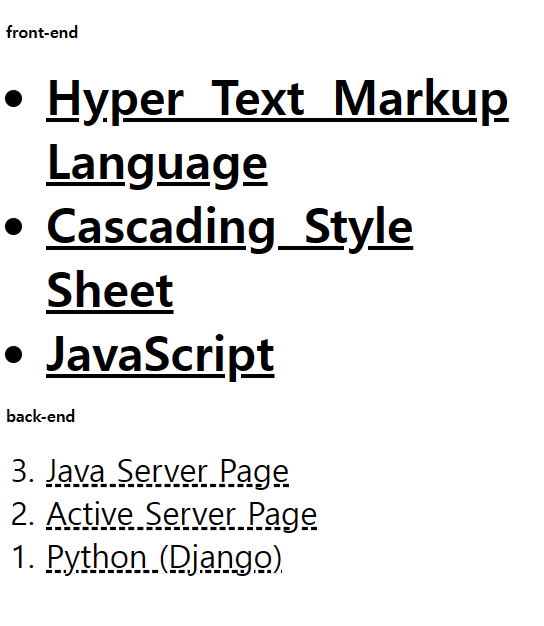
위쪽은 ul>li, 아랫쪽은 ol>li 를 적용받는다.
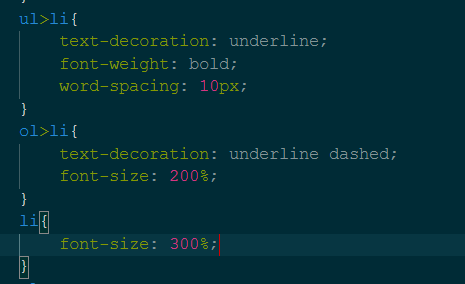
그런데 여기서 ul>li의 font-size가 적용되어 있지 않는다. 만약 여기서 li 선택자를 추가해서 font-size를 적용해주면 어떻게 될까?


ol>li는 font-size가 적용되어 있어서 li선택자의 영향을 받지 않는다
 강사님 코드를 보고 저게 무슨 뜻인지 모르겠어서 찾아보았다.
강사님 코드를 보고 저게 무슨 뜻인지 모르겠어서 찾아보았다.
이렇다고 한다. 상세히 어떻게 적용되는지 알아보자.


위쪽은 ul>li, 아랫쪽은 ol>li 를 적용받는다.
그런데 여기서 ul>li의 font-size가 적용되어 있지 않는다. 만약 여기서 li 선택자를 추가해서 font-size를 적용해주면 어떻게 될까?


ol>li는 font-size가 적용되어 있어서 li선택자의 영향을 받지 않는다