
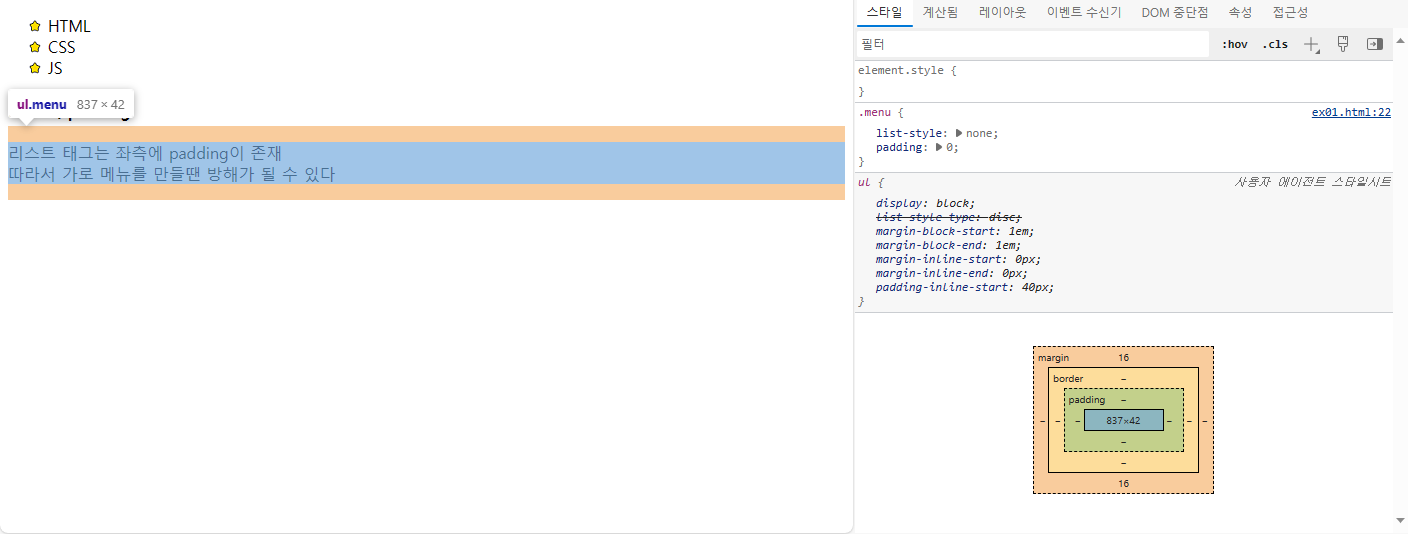
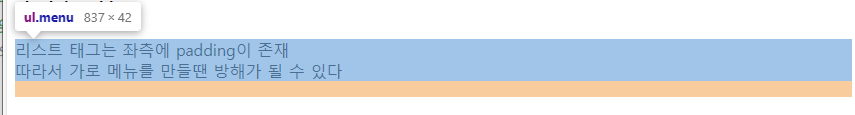
ul 태그에 아무런 설정도 해주지 않았는데 위아래 margind 1em(16px)씩 주어져 있다.

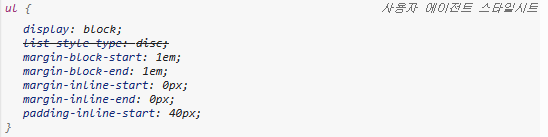
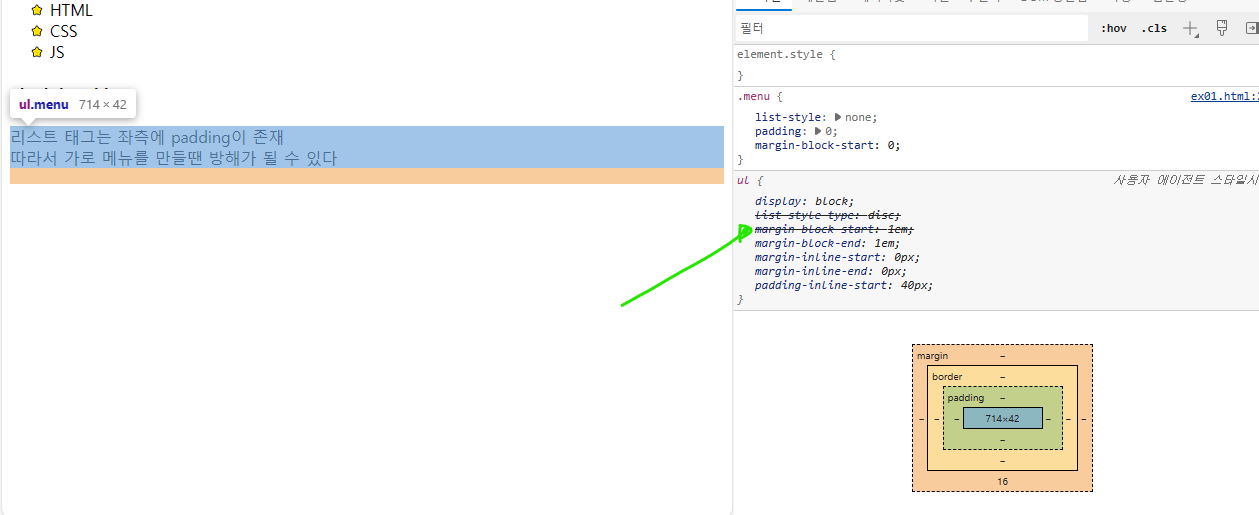
이유는 여기보이는 사용자 에이전트 스타일 시트
각 브라우저마다 정해져있는 기본 CSS룰이다
참조 : 유저 에이전트 스타일 시트란?
https://www.geeksforgeeks.org/what-is-a-user-agent-stylesheet/


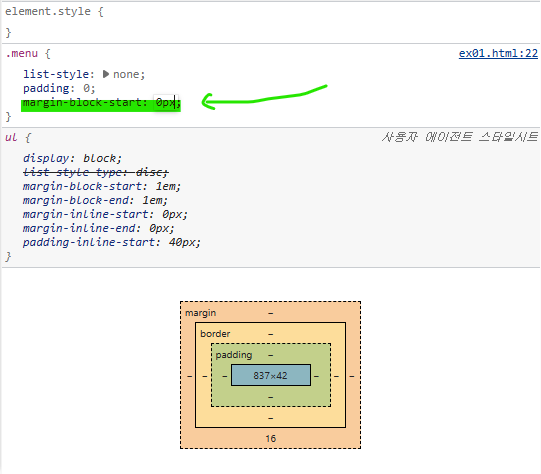
개발자 도구에서 임시로 수정을하니 위쪽패딩이 0이되었다.

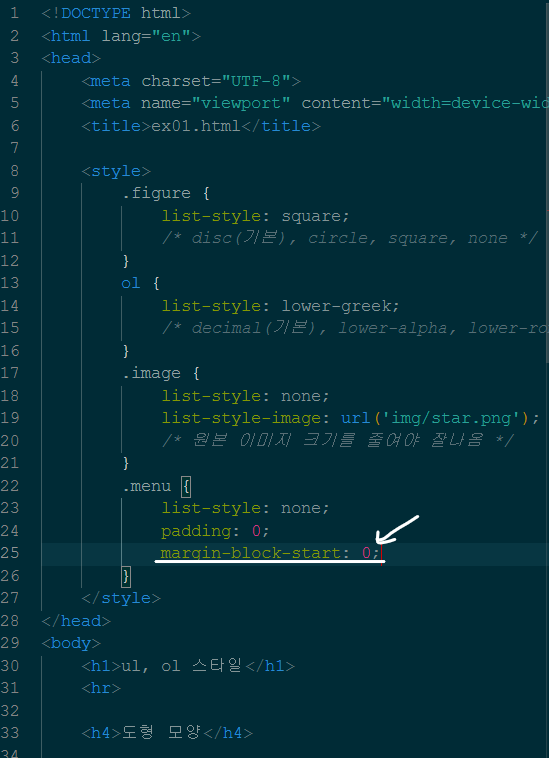
원본 코드에서 margin-block-start를 0으로 수정한뒤 liveserver 시작해보자

User Agent Styleshhet의 margin-block-start속성이 무시된걸 볼 수 있다.