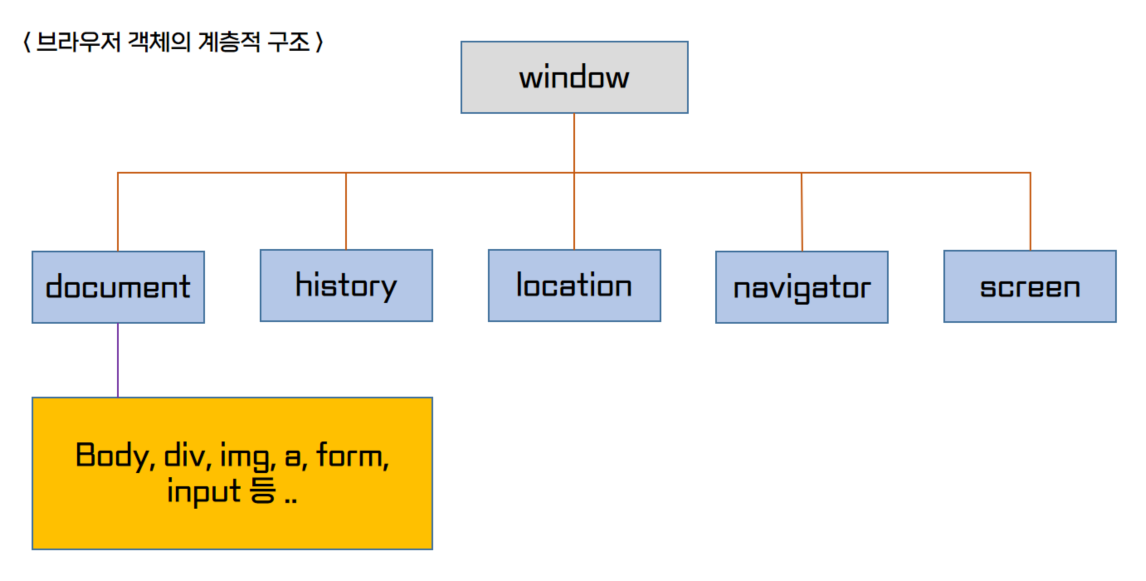
Brower Object Model(BOM)
Window : 브라우저를 조작하는 객체. ( BOM의 최상위 객체 )
Document : DOM, 문서를 조작하는 객체(DOM)
History : 방문 기록 정보를 조작하는 객체
Location : URL 정보를 가진 객체
Window 객체
innerHeight : 문서 높이
innerWidth : 문서 너비
outerHeight : 브라우저 높이
outerWidth : 브라우저 너비
moveTo(x, y) : 브라우저를 지정한 위치로 이동
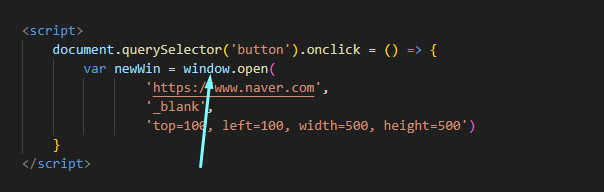
open(url, target, option) : 새 브라우저를 오픈
close() : 브라우저를 종료
resizeTo(x, y) : 지정한 크기로 변경

새 창을 여는 코드
Document 객체
getElementById id 선택자로 요소를 접근
getElementsByClassName class 선택자로 요소를 접근
getElementsByName 태그의 name="" 속성으로 요소를 접근
getElementsByTagName 태그 선택자로 요소를 접근
querySelector 다양한 방법으로 요소를 접근 (한개만 접근)
querySelectorAll 다양한 방법으로 요소를 접근 (여러개 접근)

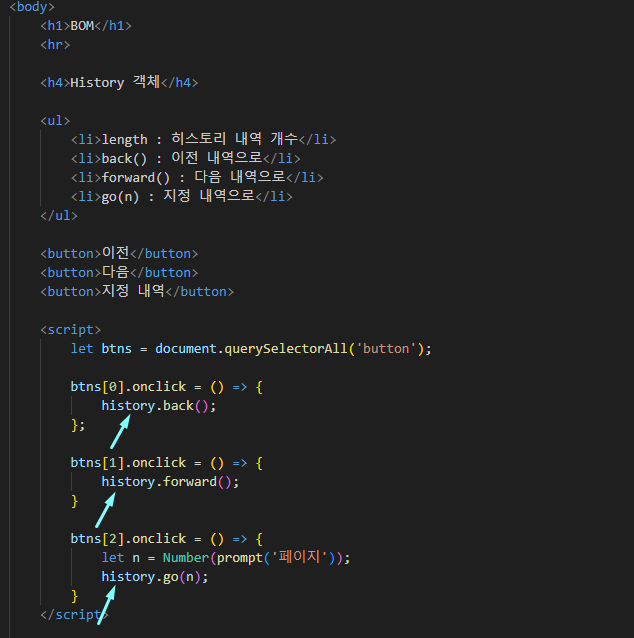
History 객체
length : 히스토리 내역 개수
back() : 이전 내역으로
forward() : 다음 내역으로
go(n) : 지정 내역으로

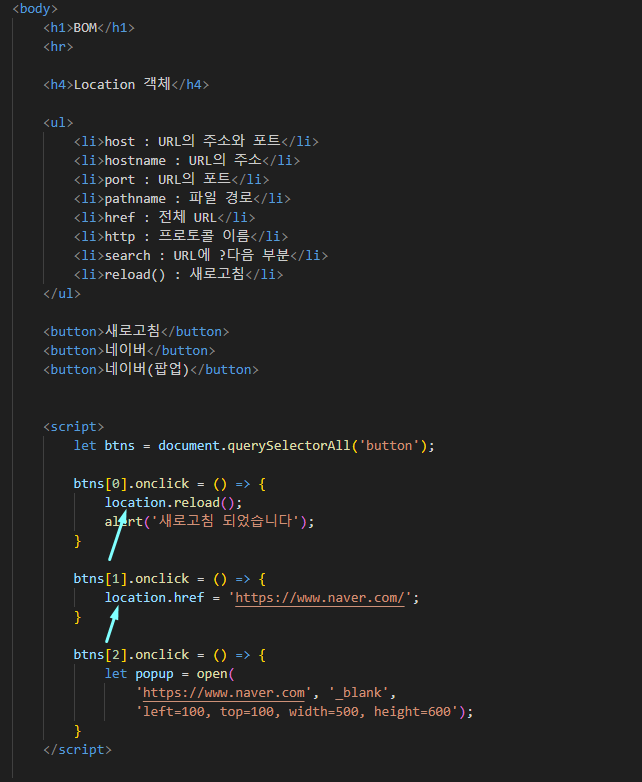
Location 객체
host : URL의 주소와 포트
hostname : URL의 주소
port : URL의 포트
pathname : 파일 경로
href : 전체 URL
http : 프로토콜 이름
search : URL에 ?다음 부분
reload() : 새로고침