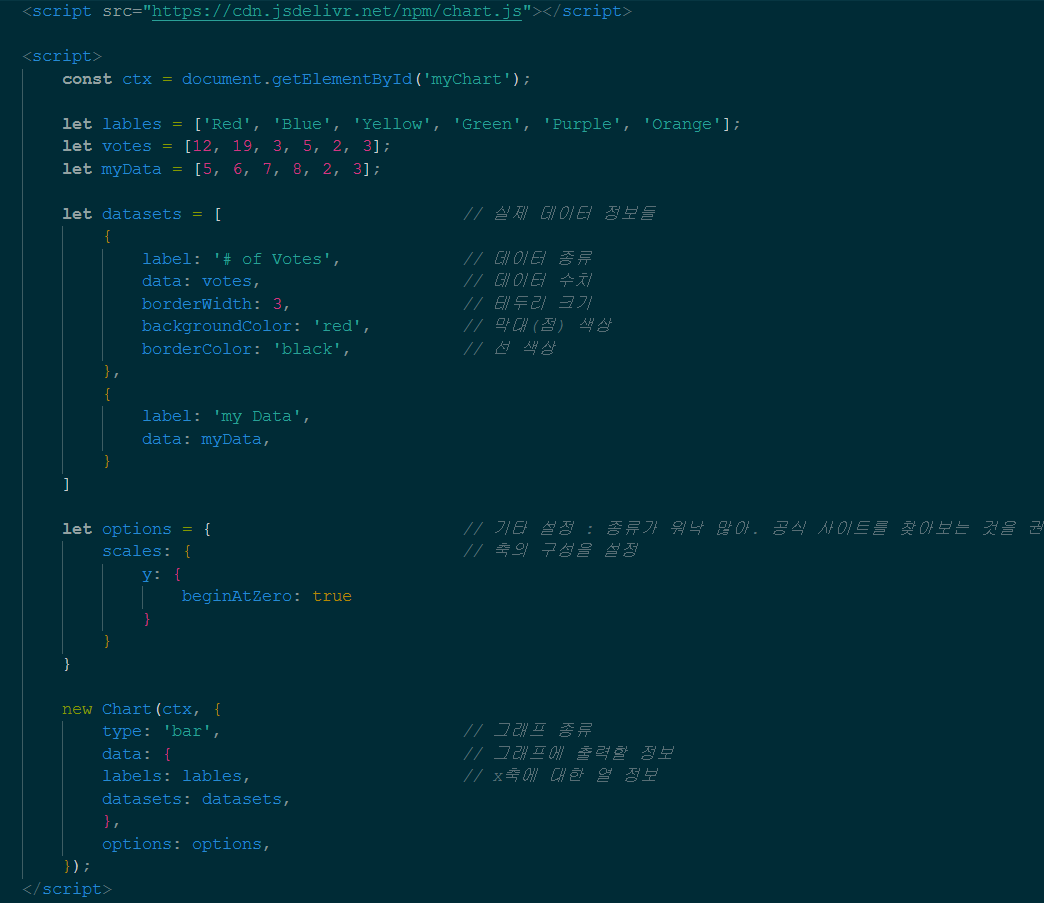
전체 코드

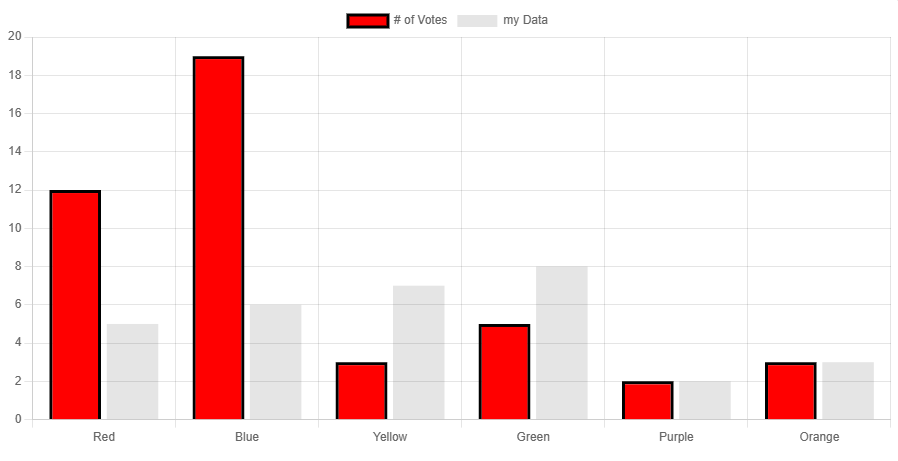
결과


해당 코드의 의미는무엇일까?
=>char JS를 사용하기 위한 코드 아래 링크에 들어가면 상세히 나와있다.

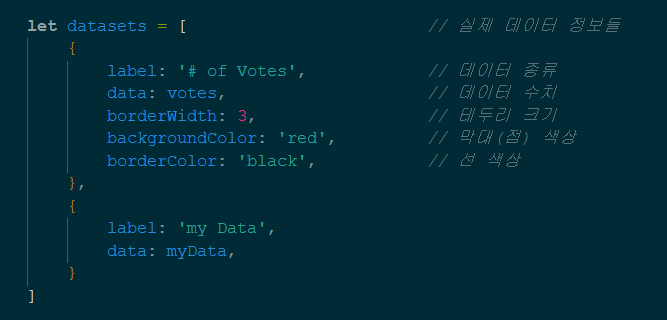
나중에 차트 생성자 - new Chart() - 에 전달해줄 datasets
=>label( 데이터 이름 ), 실제 데이터값, 색상 등을 정의해준다
--> 이게 레이블임

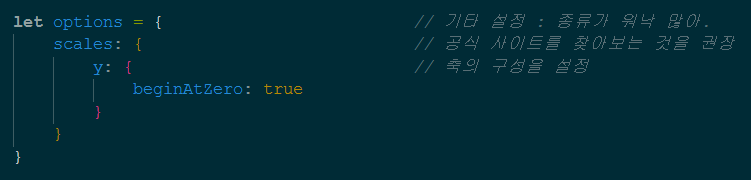
역시 차트 생성자 - new Chart() - 에 전달해줄 option

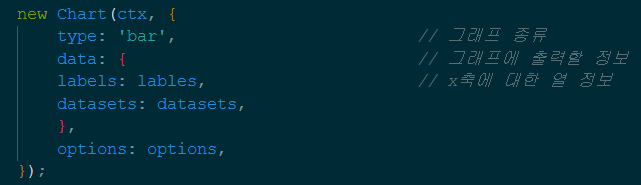
ctx는 <body>태그 안쪽의 canvas 태그를 가져온것
labels는 이것과 대응된다.datasets안쪽의label과는 다르다.