✔ 문제점
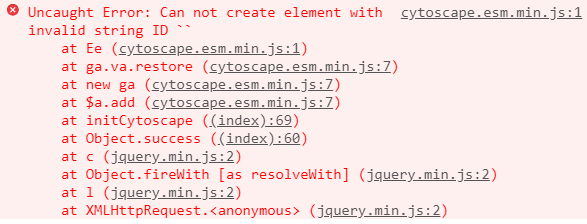
웹서버에 프로그램을 띄워놓고 버튼이 잘 동작하나 연속해서 눌러보는 도중에 오류가 떴다.

input이 빈칸인 채로 버튼을 누르니 DB에 빈칸이 그대로 저장되었고 id값이 빈칸이니 값을 표현할 수 없다며 오류창을 띄우고 있었다.
다행히 수업 시간에 input box 빈칸 검출하는 법을 배워서 어렵지 않게 해결할 수 있겠다고 생각했다.
✔ 해결
index.html
<body>
<input id="from" type="text" placeholder="FROM">
<input id="to" type="text" placeholder="TO">
<button onclick="save_node()" type="button">CREATE</button>
<div id="cy"></div>
</body>먼저 input box를 구분하기 위해서 placeholder를 입력하고 버튼도 CREATE라고 이름을 바꿔줬다.
<script>
//POST 방식으로 input값을 app.py로 넘김
function save_node() {
let from_input = $('#from').val();
let to_input = $('#to').val();
// input 빈칸 검출
if (from_input == '') {
alert('FROM 값을 입력해 주세요.');
} else if (to_input == '') {
alert('TO 값을 입력해 주세요.');
} else {
$.ajax({
type: 'POST',
url: '/make',
data: {
'give_from_input': from_input,
'give_to_input': to_input,
'give_edge_id': from_input + to_input
},
success: function (response) {
if (response['result'] == 'success') {
window.location.reload();
}
}
});
}
}
</script>if 조건문을 이용해서 input box의 입력값이 빈칸일 경우 빈칸인 input box를 입력하라는 alert을 띄우는 식을 작성하고(if와 else if로 FROM값과 TO값 각각 설정) 빈칸이 아니면 POST방식의 ajax가 실행되도록 설정했다.