set
const set = new Set(["A","B","C"]); //set생성
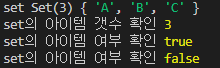
console.log('set',set);
console.log('set의 아이템 갯수 확인',set.size);
console.log('set의 아이템 여부 확인',set.has("B"));
console.log('set의 아이템 여부 확인',set.has("D"));

set : 자료형에 관계 없이 원시 값과 객체 참조 모두 유일한 값을 저장할 수 있음
forEach사용
set.forEach((item) =>
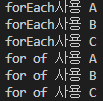
console.log('forEach사용',item)
);

for of
for(const value of set.values()){
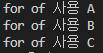
console.log('for of 사용',value);
}

for of : 반복가능한 객체 (Array, Map (en-US), Set, String, TypedArray, arguments 객체 등을 포함)에 대해서 반복하고 각 개별 속성값에 대해 실행되는 문이 있는 사용자 정의 반복 후크를 호출하는 루프를 생성.
set.add()
set.add(10);
set.add(10);

set.prototype.add() : add() 메서드는 Set 개체의 맨 뒤에 주어진 value의 새 요소를 추가. 아이템 중복 추가 불가.
set.delete()
set.delete("A");

Set.prototype.delete() : Set 개체에서 특정 값을 제거함.
set.clear()
set.clear();

Set.prototype.clear() : Set 객체를 비움.
object 이용
const obj1 = {
name : '🍵',
price : 3500
}
const obj2 = {
name : '🍡',
price : 2700
}
const objs = new Set([obj1, obj2]);

shallow copy
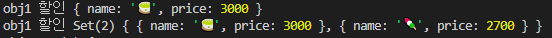
obj1.price = 3000;
console.log('obj1 할인',obj1);
console.log('obj1 할인',objs);

Object.entries()
const obj3 = {name : '🍰', price:5700};
objs.add(obj3);
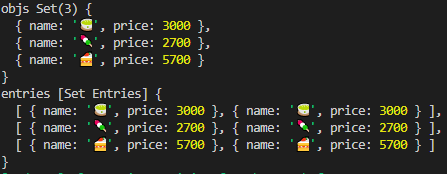
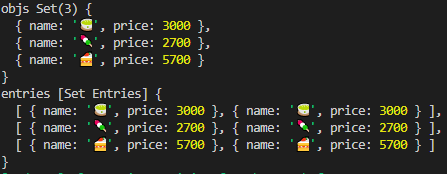
console.log('objs',objs);
console.log('entries',objs.entries());

Object.entries() : for...in와 같은 순서로 주어진 객체 자체의 enumerable 속성 [key, value] 쌍의 배열을 반환