map
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환.
key, value로 구성. key는 중복 불가
배열과 달리 index없음.
set과 달리 value 중복 가능
map 생성
const map = new Map([['key1', '🍿'], ['key2', '🌭']]);
size 확인
console.log('map의 요소 갯수',map.size);
map.has()
console.log('map에 key1이라는 key가 있는지?',map.has("key1"));
console.log('map에 key5이라는 key가 있는지?',map.has("key5"));
Map.prototype.has() : 특정 key값이 있는지 boolean값을 반환
map.forEach()
map.forEach((value, key, z) => console.log(value, key, z));
Map.prototype.forEach()
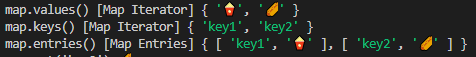
map.values()
console.log('map.values()',map.values());map.keys()
console.log('map.keys()',map.keys());map.entries()
console.log('map.entries()',map.entries());
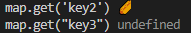
map.get()
console.log("map.get('key2')",map.get('key2'));
console.log('map.get("key3")',map.get("key3"));
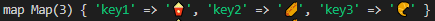
map.set()
map.set('key3', '🥐');
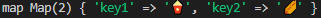
map.delete()
map.delete('key3')
map.clear()
map.clear();
spread(전개 구문)
배열이나 문자열과 같이 반복 가능한 문자를 0개 이상의 인수 (함수로 호출할 경우) 또는 요소 (배열 리터럴의 경우)로 확장하여, 0개 이상의 키-값의 쌍으로 객체로 확장시킬 수 있음
그룹이 된 상태의 아이템들을 하나하나 낱개로 풀어줌
const food = ['🍣','🥣','🍪','🍛','🍛','🍣']
console.log('food',food);
console.log('...food',...food);
console.log('new Set(food)',...new Set(food));
set
자료형에 관계 없이 원시 값과 객체 참조 모두 유일한 값을 저장.
하나의 Set 내 값은 한 번만 나타날 수 있음
재사용 가능한 함수로 만들기
function delDup(array){
return [...new Set(array)];
}
console.log('delDup()',delDup());
두 set의 공통된 아이템만 담고 있는 set만들기
const arr1 = new Set([1,2,3,4,5]);
const arr2 = new Set([1,2,3]);
function findInter(set1, set2){
const array = [...set1].filter((item) => set2.has(item))
return new Set(array);
}
출처 :
개발자를 위한 웹 기술
