error
try catch
function func1(){
throw new Error('func1 에러 발생');
//강제로 에러를 발생시킴
return 'func1함수의 리턴값';
}
function func2(aa){
let content;
try{
const content = func1(aa);
}
catch(bb){
// 에러가 났을때 처리방법
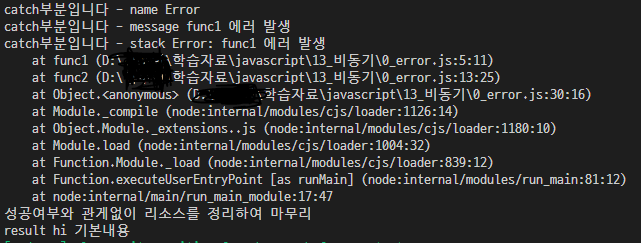
console.log('catch부분입니다 - name',bb.name);
console.log('catch부분입니다 - message',bb.message); //에러의 메세지
console.log('catch부분입니다 - stack',bb.stack); //에러가 나온 경로(흐름)
content = '기본내용'; //func1에서 결과값을 리턴하지 못할때, 강제로 내용을 넣어줌
}
finally{
console.log('성공여부와 관게없이 리소스를 정리하여 마무리')
}
const result = 'hi ' + content;
return result;
}
const result = func2('하하하');
console.log('result',result);
실행할 코드블럭을 표시하고 예외(exception)가 발생(throw)할 경우의 응답을 지정
callstack
callstack
function a(){ //호출4 //호출5 - 1반환 후 함수 b()로 감
/* for(let i = 0; i<1000000000000; i++){
}
이걸 수행하게 하면 result값이 나올때까지 시간이 걸림 -> 동기화의 단점
*/
return 1;
}
function b(){ //호출3 //호출6
return a() + 1;
}
function c(){ //호출2 //호출7
return b() + 1;
}
const result = c(); //호출1 - 함수c()에서 반환된 값이 result로 들어와서 출력
console.log('result',result);

settimeout
settimeout : 만료된 후 함수나 지정한 코드 조각을 실행하는 타이머를 설정
js 엔진에 있는 call Stack은 한번의 하나의 일만 할 수 있음
단, js 호스트 환경에서 제공하는 Web API들은 비동기적으로 처리해줌(node)
--> DOM API, setTimeout, setInterval, fetch, event Listner
function execute(){
console.log('1');
setTimeout(() =>{
console.log('2')
},3000)
console.log('3');
}
execute();
3초 후 Tast Queue에 들어가고, call stack이 비어있으면 콜백함수가 stack에 옮겨진 후 실행됨
settimeout 에러
주어진 시간(초)가 지나면 callback 함수를 호출함. 단, 시간이 0보다 작으면 에러.
function runDelay(callback, time){
if(!callback){
throw new Error('callback함수를 전달해야 함');
}
if(!time || time <= 0){
throw new Error('time은 0 이상의 값이어야 함');
}
setTimeout(callback, time * 1000)
}
try{
runDelay(function(){
console.log('타이머완료')
},2)
}
catch(error){
console.log('실패');
}
function runDelay(callback, time){
if(!callback){
throw new Error('callback함수를 전달해야 함');
}
if(!time || time <= 0){
throw new Error('time은 0 이상의 값이어야 함');
}
setTimeout(callback, time * 1000)
}
try{
runDelay(function(){
console.log('타이머완료')
},-1)
}
catch(error){
console.log('실패');
}
promise
비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냄.
콜백의 중첨(callback hell)을 해결하기 위해 만들어짐.
높은 가독성, 쉬운 에러처리.
비동기적으로 수행하는 작업의 결과를 알려줌(성공, 실패)
promise의 3가지 상태
pending(대기) : 초기상태. 이행하지도, 거부하지도 않은 상태
fulfilled(이행) :작업이 성공적으로 완료
rejected(거부) : 작업실패
Promise.prototype.then() : Promise를 리턴하고 두 개의 콜백 함수를 인수로 받음. Promise가 이행했을때, 거부했을때를 위한 콜백 함수.
p.then(onFulfilled, onRejected);
p.then(function(value) {
// 이행
}, function(reason) {
// 거부
});Promise.prototype.finally() : Promise 객체를 반환. Promise가 처리되면 충족되거나 거부되는지 여부에 관계없이 지정된 콜백 함수가 실행.
p.finally(onFinally);
p.finally(function() {
// settled (이행 or 거부)
});function runDelay(time){
return new Promise((resolve, reject)=>{
if(!time || time < 0){
reject(new Error("올바른 time 값이 아님"));
}
setTimeout(resolve,time*1000);
});
}
runDelay(3).then(()=>{console.log('타이머완료')}).catch(console.error).finally(()=>{console.log("끝")})
function runDelay(time){
return new Promise((resolve, reject)=>{
if(!time || time < 0){
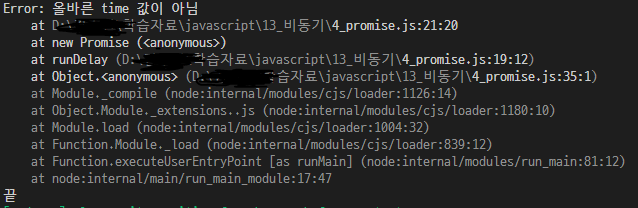
reject(new Error("올바른 time 값이 아님"));
}
setTimeout(resolve,time*1000);
});
}
runDelay(-1).then(()=>{console.log('타이머완료')}).catch(console.error).finally(()=>{console.log("끝")})
promise 응용
function fetchEgg(chicken){
return Promise.resolve(`${chicken} --> 🥚`)
}
function friEgg(egg){
return Promise.resolve(`${egg}->🍳`);
}
function getChicken(){
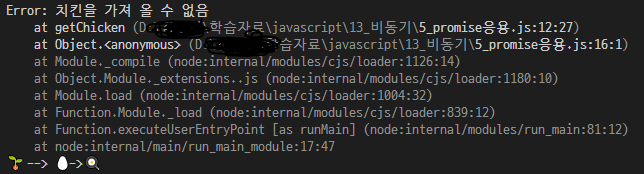
return Promise.reject(new Error('치킨을 가져 올 수 없음'))
}
getChicken().catch((error) => {console.log(error); return '🌱'}).then((x) => {return fetchEgg(x)}).then((y) => {return friEgg(y)}).then((z)=>console.log(z));또는
getChicken().catch((error) => {console.log(error); return '🌱'}).then(fetchEgg).then(friEgg).then(console.log);
fetchEgg("🐓").then((egg) => console.log(egg))
Promise.reject()
주어진 이유(reason)로 거부된 Promise 객체를 반환
Promise.resolve()
주어진 값으로 이행하는 Promise.then 객체를 반환
async 응용
function fetchEgg(chicken){
return Promise.resolve(`${chicken} --> 🥚`)
}
function friEgg(egg){
return Promise.resolve(`${egg}->🍳`);
}
function getChicken(){
return Promise.reject(new Error('치킨을 가져 올 수 없음'))
}
async function makeEggFried(){
let x;
try{
x = await getChicken();
}
catch{
x = '🌼'
}
const egg = await fetchEgg(x);
return friEgg(egg);
}
makeEggFried().then(console.log)async
async function : AsyncFunction객체를 반환하는 하나의 비동기 함수를 정의. 암시적으로 Promise를 사용하여 결과를 반환
await
Promise를 기다리기 위해 사용. 연산자는 async function 내부에서만 사용할 수 있음.
json
JSON 객체는 JavaScript Object Notation(JSON)을 분석하거나 값을 JSON으로 변환하는 메서드를 가지고 있음.
JS에서 사용되는 객체를 서버와 주고 받기 편한 문자열.
object형태의 textformat
const nuri = {
name : 'nuri',
age : 3,
type : 'cat',
eat : () => {
console.log("yummy");
}
}
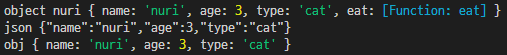
console.log('object nuri',nuri);
const json = JSON.stringify(nuri);
console.log('json',json);
const obj = JSON.parse(json);
console.log('obj',obj);JSON.parse
JSON.parse() : JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성
JSON.stringify
JSON.stringify() : JavaScript 값이나 객체를 JSON 문자열로 변환.함수는 포함하지 않음. 객체의 property만 가능

출처 : 개발자를 위한 웹 기술
