next.ts로 프로젝트를 처음 만드면서 공부를 시작했다.
Next란?
Next는 리액트기반 프레임워크로 Plain React 앱와 다른점
1. SEO를 위한 SSR를 가능하게 한다.
SEO란
구글이나 네이버에서 검색 할 때 사용하는 Search Engine이 웹 페이지를 탐색 할 때 HTML 파일을 읽어 해당 키워드를 검색하게 해주는 기능이다.
SSR란
기본적으로 Plain React에서는 클라이언트 사이드 렌더링(CSR) 을 하는데 클라이언트 사이드 렌더링은 클라이언트에서 렌더링을 통해 빈 Html을 가져와서 Script를 로딩하기 때문에 로딩 시간도 길고 페이지가 처음에 비어 보인다.
빈 HTML을 불러오기 때문에 검색엔진이 해당 HTML 읽어올 수 없어서 노출시키기 어렵다.
반면 서버 사이드 렌더링은 요청된 HTML에 데이터가 있도록 미리 렌더링 된 페이지를 가져 갈 수 있도록 한다.
Next는 pre-rendering을 통해 서버 사이드 렌더링을 제공해준다.
물론 Plain React도 SEO 최적화 시킬 수 있지만 다른 이유에서도 Next를 사용한다.
2. 직관적인 라우팅 시스템
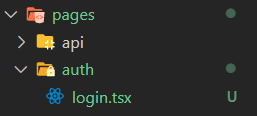
Next는 pages란 폴더를 통해 폴더 명과 파일명이 자동으로 라우팅이된다.
pages/auth/login.tsx 이런 폴더 구조를 가졌으면 브라우저에서 auth/login 으로 라우팅이 된다.


근데 여기서 의문점이 드는 게 있었다.
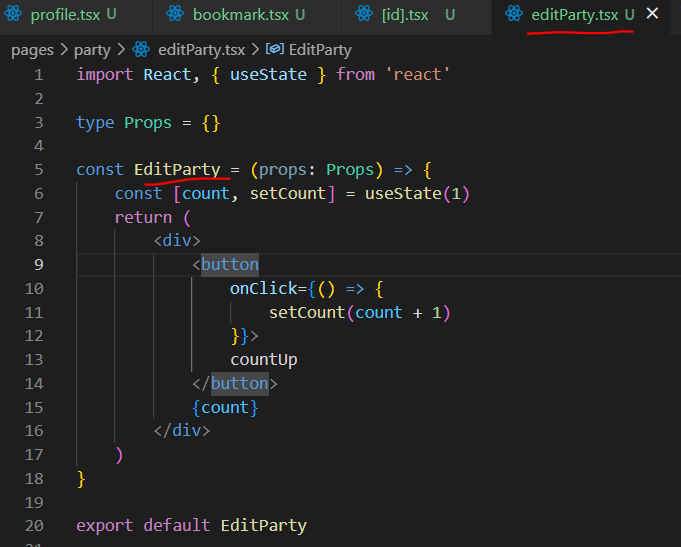
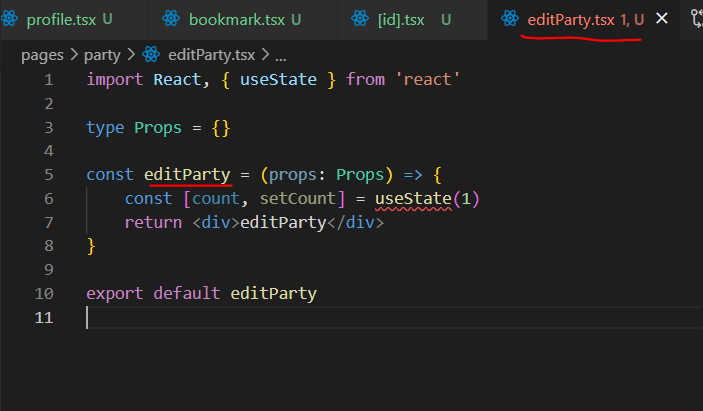
CRA로 생성했을 때 컴포넌트의 명이 대문자로 시작해야하는 걸로 아는데
주소창에 auth/Login하면 어색해서 login소문자를 사용해봤는데 적용이 잘 되는 것이다.
그래서 next에서는 원래 이렇게 쓰는 것인가 Next의 name convention을 찾아보았다.
좋은 레퍼런스가 있어서 공유한다.
pages내에서만 소문자로 표기하고 이외의 곳에서는 component 대문자로 표기하기로 되어있다.
에러 발생

컴포넌트명까지 소문자로 적용하니 eslint에서 에러를 발생시켰다.
React Hook "hook 명" is called in function "컴포넌트 이름" that is neither a React function component nor a custom React Hook function. React component names must start with an uppercase letter react-hooks/rules-of-hooks
컴포넌트 명은 대문자로 적용 해야했다.
파일명만 소문자, 컴포넌트명은 대문자
참고:https://velog.io/@mydh0616/%EC%97%90%EB%9F%AC-%ED%95%B4%EA%B2%B0
3. 페이지간 빠르고 매끄러운 전환을 위한 client-side navigation
Next가 <Link/> 컴포넌트를 통해 a태그와 달리 페이지를 리로딩하지않고 <Link/>컴포넌트가 뷰포트에 보였을 때 해당 페이지를 백그라운드에 가져다 놓기 때문에 빠르고 매끄럽게 전환이 된다.
4. 코드 분할
code spliting 이라고 하는 코드 분할은 웹 첫 페이지가 로딩 될 때 전체 Script를 보내는 것이 아니라 모듈이 사용 될 때만 모듈을 불러온다.
Next는 별도의 설정없이 지원하고 dynamic import를 사용하면 된다.