1. CRA 설치
npx든 yarn 이든 CRA로 설치하면 package.json 에 기본 세팅되어있는 eslintConfig 제거
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},2. ESLint 설정
ESLint 설치
npm install eslint eslint-config-prettier eslint-plugin-prettier --save-deveslint는 다들 아실테고 나머지 두 개는 왜 깔까?
간단하게 설명하자면 ESlint와 prettier가 충돌이 났을 때 어떻게 할건지 정하는 플러그인이다.
eslint-config-prettier: 린트 위에 사용할 프리티어 플러그인
eslint-plugin-prettier: 린트 설정과 중복되는 부분이 있으면 프리티어 룰에서 제외하는 플러그인
.eslintrc.json 설정
{
"root": true,
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"parserOptions": { "project": ["./tsconfig.json"] },
"plugins": [
"@typescript-eslint"
],
"rules": {
"@typescript-eslint/strict-boolean-expressions": [
2,
{
"allowString" : false,
"allowNumber" : false
}
]
},
"ignorePatterns": ["src/**/*.test.ts", "src/frontend/generated/*"]
}3. Prettier 설정
prettier 설치
npm install --save-dev --save-exact prettier.prettierrc.json 설정
{
"trailingComma": "all",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
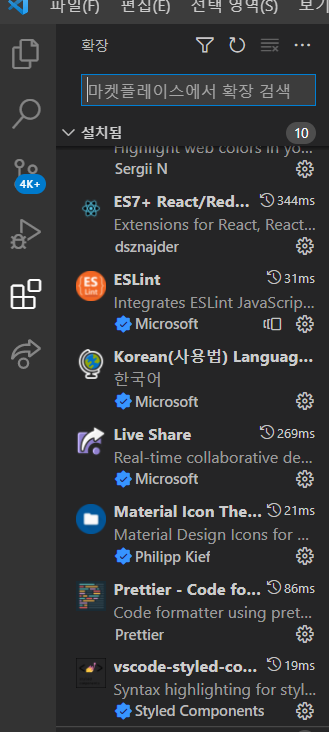
4. prettier/eslint 확장 설치

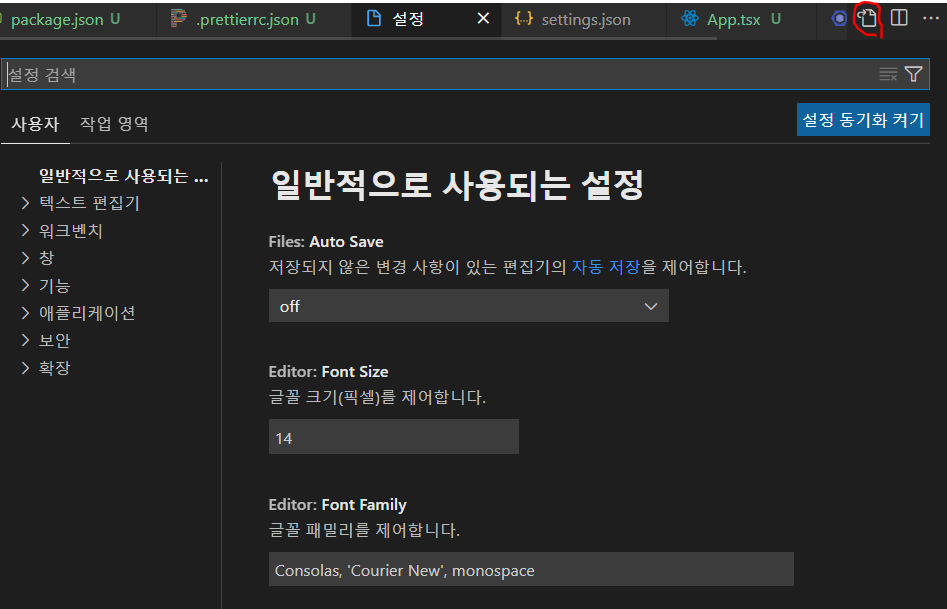
설치 후 설정 setting.json 열기

아래 코드 추가
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}저장할때 코드 정렬이 되는지 확인
전체 설정
필자의 설정인데 Typescript 사용하는 프로젝트이고 필자의 오류를 잡기위해 커스텀 했다.
참고용으로 사용하자
package.json
{
"name": "recipeseverless",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.11.41",
"@types/react": "^18.0.14",
"@types/react-dom": "^18.0.5",
"eslint-config-airbnb": "^19.0.4",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"typescript": "^4.7.4",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"eslint": "^8.18.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-prettier": "^4.0.0",
"prettier": "^2.7.1"
}
}.eslint.json
{
"env": {
"browser": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:prettier/recommended",
"plugin:prettier/recommended",
"airbnb",
"prettier"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 2022,
"sourceType": "module"
},
"plugins": ["react", "@typescript-eslint", "prettier"],
"rules": {
"react/jsx-filename-extension": [
1,
{ "extensions": [".js", ".jsx", ".tsx"] }
],
"react/function-component-definition": [
2,
{ "namedComponents": "arrow-function" }
],
"arrow-body-style": ["error", "always"]
}
}
.prettierrc.json
{
"trailingComma": "all",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
.setting.json
{
"workbench.colorTheme": "Default Dark+",
"workbench.iconTheme": "material-icon-theme",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}참고
설정 설명 정리가 잘 된 블로그 추천 : https://helloinyong.tistory.com/325
eslint-config-prettier:https://github.com/prettier/eslint-config-prettier/
eslint-plugin-prettier : https://github.com/prettier/eslint-plugin-prettier