우선 참고 글에서 먼저 아주 간단하게 typescript를 적용해서 테스트를 해보라고 한다.
- typescript 모듈 다운
yarn add typescript @types/node @types/react @types/react-dom @types/jest- tsconfig 파일 추가
npx tsc --init이렇게 init해도 되지만 직접 생성후에 구글에 tsconfig 예시를 가져와도 된다. (필자는 이렇게 진행했음 가져올 때 어떤 기능인지 꼭 확인)
- 파일확장자 변경
잘 적용됐는지 확인을 위한 아주 기본적인 파일만 변경

나머지 파일은 동일한데 index.tsx에서 오류가 발생한다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import {BrowserRouter} from 'react-router-dom';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement,
);
root.render(
<BrowserRouter>
<App />
</BrowserRouter>,
);
reportWebVitals();
- 변경된 파일에서 에러를 잡아준다.
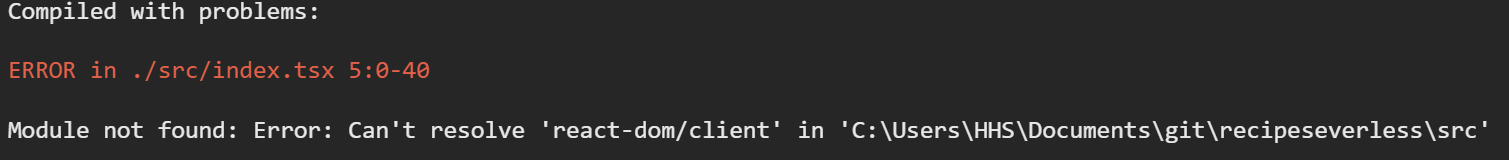
에러 1. 리액트 18버전인데 react-dom/client를 못 불러온다한다.
일단 react와 react-dom을 깔고 @types/react와 @types/react-dom도 새로 깔아주고 vsCode를 껏다 켜보자

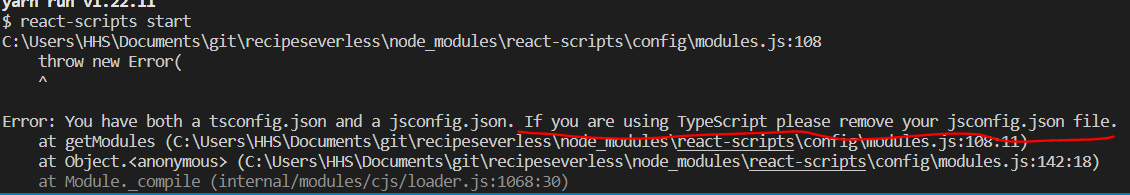
에러 2. jsconfig파일이 있어서 에러를 내 뱉었다. 삭제해주자 없으면 스킵

- 적용완료

이제 하나하나 적용 해보자
참고: https://www.sitepoint.com/how-to-migrate-a-react-app-to-typescript/